您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Kotlin實現圖片選擇器的關鍵技術點講解”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Kotlin實現圖片選擇器的關鍵技術點講解”吧!
如何快速獲取 相冊分類
一些異常情況的處理
Recycleview-CursorAdapter
還有必要用LoaderManager嗎
所謂的相冊分類,其實就是將媒體數據庫中的所有媒體文件 進行處理,按照文件夾名稱來區分開,這樣用戶選擇圖片的時候可以按照 文件夾名稱快速選擇
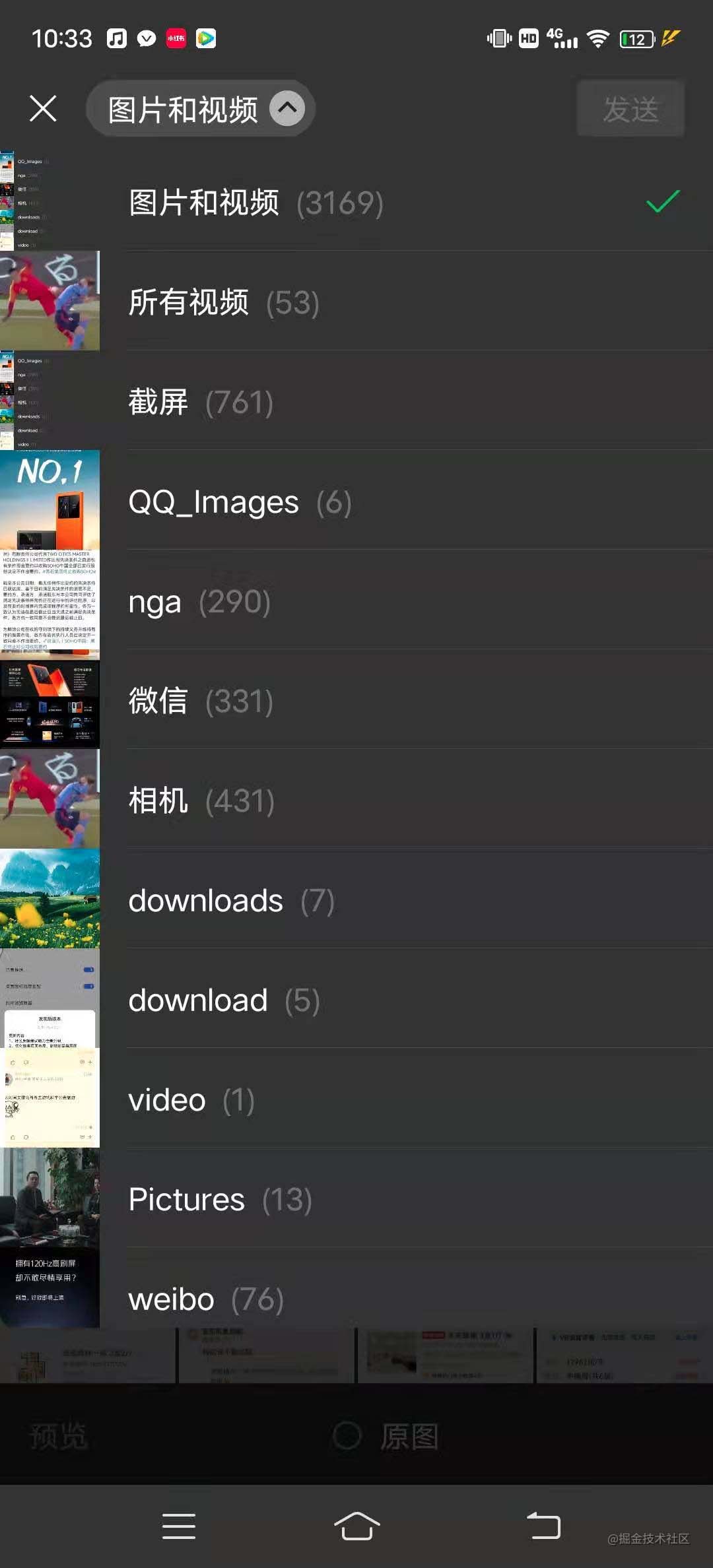
例如我們可以看下微信的圖片選擇:

顯然媒體數據庫中 是不會自帶這種分類表的,需要你自己手動處理,在一些低版本的android手機上可以在sql語句中 加入 GROUP BY 來處理,但是高版本 已經無法通過此方法來處理。
必須手動處理你原始數據的cursor,比如說 我們查詢媒體數據庫時:
通常的projection如下:
val PROJECTION = arrayOf( MediaStore.Files.FileColumns._ID, COLUMN_BUCKET_ID, COLUMN_BUCKET_DISPLAY_NAME, MediaStore.MediaColumns.MIME_TYPE )
可以看出來 我們只有4列,分別是文件id ,文件所屬的文件夾id,所屬的文件夾名稱,文件類型
那怎么快速方便的對這個原始的4列cursor 進行轉換呢?
我們可以創建一個虛擬的cursor MatrixCursor 來對我們之前的原始cursor 進行擴展
val MATRIX_COLUMNS = arrayOf( MediaStore.Files.FileColumns._ID, COLUMN_BUCKET_ID, COLUMN_BUCKET_DISPLAY_NAME, MediaStore.MediaColumns.MIME_TYPE, COLUMN_URI, COLUMN_COUNT )
其實就是新增了兩列,一列是文件的uri,還有一列是文件夾下面有多少張圖片,
這樣我們只需要將這個cursor 傳到Cursoradapter中 就可以迅速完成 相冊分類的列表了
那怎么進行轉換? 直接上下代碼吧:
{
return withContext(Dispatchers.Default) {
// key是對應的文件夾id value 是文件夾下面有幾個圖片
val bucketMap = hashMapOf<Long, Long>()
while (cursor.moveToNext()) {
val bucketId = cursor.getBucketId()
if (bucketMap.containsKey(bucketId)) {
val count = bucketMap[bucketId]
bucketMap[bucketId] = count!! + 1
} else {
bucketMap[bucketId] = 1L
}
}
// 創建虛擬的cursor 從cursor的第二條記錄開始
val matrixCursor = MatrixCursor(MATRIX_COLUMNS)
// 總文件夾的 cursor 一般取第一張圖 作為封面圖
val allAlbumCursor = MatrixCursor(MATRIX_COLUMNS)
var allAlbumUri: Uri? = null
var fileId: Long? = null
if (cursor.moveToFirst()) {
//取第一張圖的 uri
allAlbumUri = cursor.getUri()
//取第一張圖的fileId
fileId = cursor.getFileId()
Log.v("wuyue", "allAlbumUri:$allAlbumUri")
val bucketIdSet = hashSetOf<Long>()
do {
// 如果之前已經有這個 圖片文件夾 則放棄 直接看下一個
if (bucketIdSet.contains(cursor.getBucketId())) {
continue
}
var bucketDisplayName = ""
if (cursor.getType(cursor.getColumnIndex(COLUMN_BUCKET_DISPLAY_NAME)) == FIELD_TYPE_STRING) {
bucketDisplayName = cursor.getBucketDisplayName()
}
bucketIdSet.add(cursor.getBucketId())
matrixCursor.addRow(arrayOf(cursor.getFileId().toString(), cursor.getBucketId().toString(), bucketDisplayName, cursor.getFileMimeType(), cursor.getUri().toString(), bucketMap[cursor.getBucketId()].toString()))
} while (cursor.moveToNext())
}
allAlbumCursor.addRow(arrayOf(fileId ?: "", "-1", "All", allAlbumUri?.toString() ?: "", "", cursor.count))
MergeCursor(arrayOf(allAlbumCursor, matrixCursor))
}
}簡述下思路‘;
1.通過原始的cursor 來算出一張map,map的key就是文件夾的id value就是這個文件夾下有多少張圖片
2.開始遍歷原始的cursor,然后將新的row add到我們虛擬的matrixCursor中,因為我們只需要展示封面圖,
所以對于每個相冊,我們僅僅需要他的最新的一張圖片就可以,其余的直接跳過不處理
主要是對于一些圖片來說,取bucketDisplayName會取不到
/** * 獲取圖片文件夾的名稱 */ fun Cursor.getBucketDisplayName(): String = getString(getColumnIndex(COLUMN_BUCKET_DISPLAY_NAME))
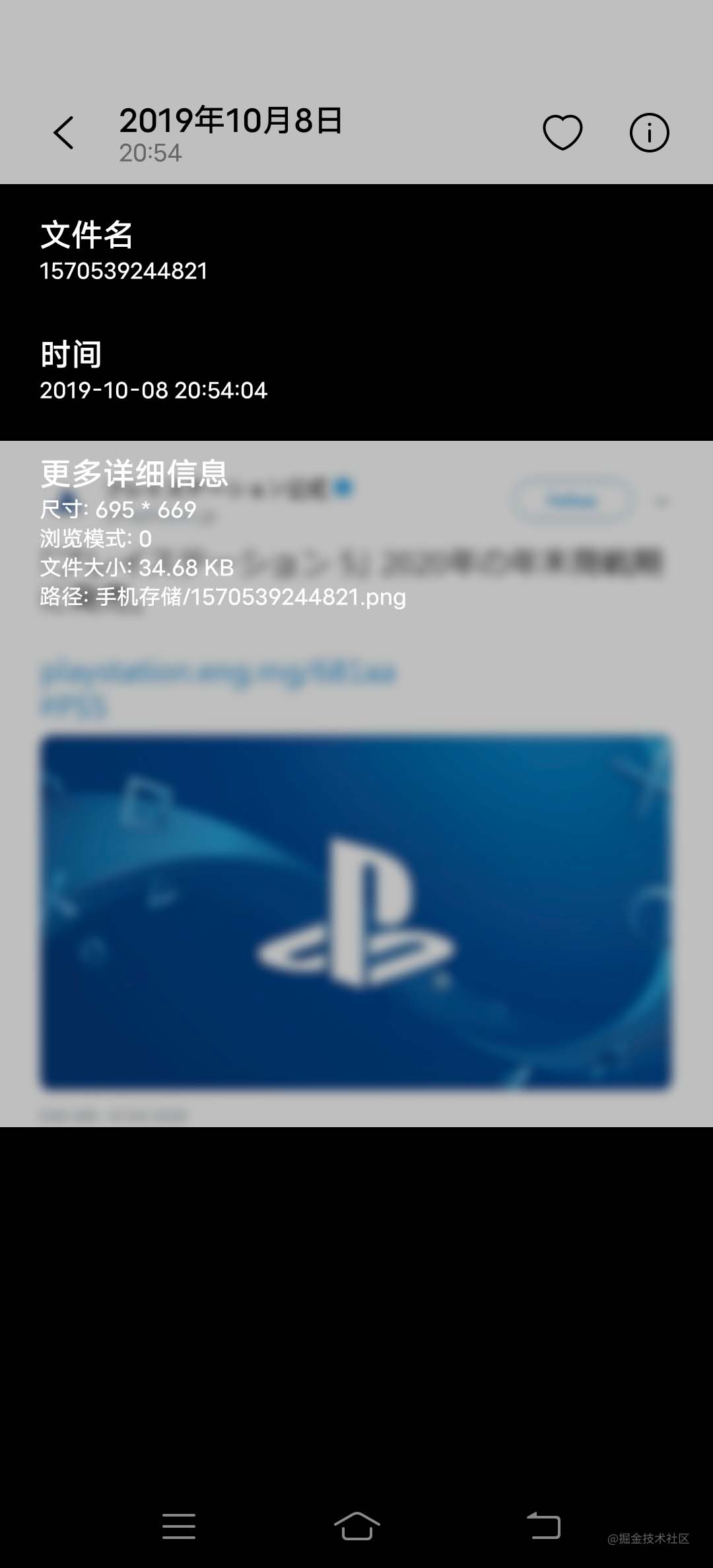
比如說這張圖片:

對于直接存儲在手機根目錄下的圖片來說,bucketDisplayName 這個值壓根取不到 而且你如果直接用上面的擴展函數取還會崩潰
所以一般情況下我們要判斷這個cursor的Type ,如果返回的不是string 是個null的話,直接跳過就行了,對于這種圖片的 文件夾名稱 我們是放個空字符串還是直接寫上 手機存儲 就看個人了。
CursorAdapter 目前沒有針對Recycleview做,只有listview的版本,所以我們如果要用Recycleview 需要自定義一個
abstract class RecyclerViewCursorAdapter<VH : RecyclerView.ViewHolder?> internal constructor(c: Cursor?) :
RecyclerView.Adapter<VH?>() {
private var mCursor: Cursor? = null
private var mRowIDColumn = 0
protected abstract fun onBindViewHolder(holder: VH, cursor: Cursor?)
override fun onBindViewHolder(holder: VH, position: Int) {
if (!isDataValid(mCursor)) {
throw IllegalStateException("Cannot bind view holder when cursor is in invalid state.")
}
if (!mCursor!!.moveToPosition(position)) {
throw IllegalStateException(
"Could not move cursor to position " + position + " when trying to bind view holder"
)
}
onBindViewHolder(holder, mCursor)
}
override fun getItemViewType(position: Int): Int {
if (!mCursor!!.moveToPosition(position)) {
throw IllegalStateException(
("Could not move cursor to position " + position + " when trying to get item view type.")
)
}
return getItemViewType(position, mCursor)
}
protected abstract fun getItemViewType(position: Int, cursor: Cursor?): Int
override fun getItemCount(): Int {
return if (isDataValid(mCursor)) {
mCursor!!.count
} else {
0
}
}
override fun getItemId(position: Int): Long {
if (!isDataValid(mCursor)) {
throw IllegalStateException("Cannot lookup item id when cursor is in invalid state.")
}
if (!mCursor!!.moveToPosition(position)) {
throw IllegalStateException(
("Could not move cursor to position " + position + " when trying to get an item id")
)
}
return mCursor!!.getLong(mRowIDColumn)
}
fun swapCursor(newCursor: Cursor?) {
if (newCursor === mCursor) {
return
}
if (newCursor != null) {
mCursor = newCursor
mRowIDColumn = mCursor!!.getColumnIndexOrThrow(MediaStore.Files.FileColumns._ID)
// notify the observers about the new cursor
notifyDataSetChanged()
} else {
notifyItemRangeRemoved(0, itemCount)
mCursor = null
mRowIDColumn = -1
}
}
fun getCursor(): Cursor? {
return mCursor
}
private fun isDataValid(cursor: Cursor?): Boolean {
return cursor != null && !cursor.isClosed
}
init {
setHasStableIds(true)
swapCursor(c)
}
}大部分開源的圖片選擇都是基于LoaderManager來做,其實沒有必要,現在都2021年了,這么難用的被谷歌自己廢棄掉的LoaderManager 為啥還要自己用
其實只要用下viewModel 里面放個cursor的livedata 即可。
感謝各位的閱讀,以上就是“Kotlin實現圖片選擇器的關鍵技術點講解”的內容了,經過本文的學習后,相信大家對Kotlin實現圖片選擇器的關鍵技術點講解這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。