您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用HTML/CSS和Three.js實現噴火龍小游戲,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
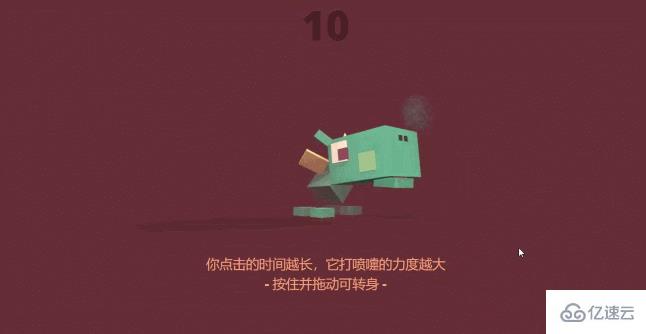
如果你想了解這個噴火龍小游戲是如何工作的,那么你可以嘗試下面的演示。在這里,我提供了所需的源代碼,以便你可以復制代碼并在你自己的學習(開小差)、工作(摸魚)中使用它。
演示地址:http://haiyong.site/penhuolong(用瀏覽器打開)

正如你在上圖中所看到的,這里我使用 HTML、CSS 和 JavaScript 制作了一個簡單的噴火龍小游戲。
HTML代碼
<body> <div id="world"></div> <div id="instructions"> <span class="lightInstructions">你點擊的時間越長,它打噴嚏的力度越大</span><br /> <span class="lightInstructions">- 按住并拖動可轉身 -</span></div> <div id="credits"> <p>Prints on <a class="society6" href="https://juejin.cn/user/2040341402229751" target="blank">haiyong</a> | <a href="http://haiyong.site/game" target="blank">Game</a> | <a href="http://haiyong.site" target="blank">haiyong.site</a> </p> </div> <div id="power">00</div> </body>
CSS代碼
設置整體div,world的樣式
#world {
background: #652e37;
position: absolute;
width: 100%;
height: 100%;
overflow: hidden;
}設置顯示文字:
你點擊的時間越長,它打噴嚏的力度越大
按住并拖動可轉身 -
#instructions {
position: absolute;
width: 100%;
top: 50%;
margin: auto;
margin-top: 120px;
font-family: "Open Sans", sans-serif;
color: #fdde8c;
font-size: 0.8em;
text-transform: uppercase;
text-align: center;
line-height: 1.5;
user-select: none;
}
.lightInstructions {
color: #f89a78;
font-size: 1.6em;
}為了讓它適應小屏幕,字體不會那么小,將元素在小屏幕中分開布局,我在這里設置了媒體查詢。
@media screen and (max-width:600px) {
#instructions {
top: 50%;
}
.lightInstructions {
font-size: 1.5em;
}
}
@media screen and (max-width:470px) {
#instructions {
top: 60%;
}
.lightInstructions {
font-size: 1.3em;
}
}JS代碼
首先建立基本場景,在Three.js中有三要素:場景、攝像機和渲染器,只有以上三者結合才能渲染出可見的內容。當然在這之前你需要先下載Three.js文件,直接百度搜索Three.js到官網下載即可,下載完成之后新建一個html文件并且引入Three.js即可。這里我直接引用的別人的。
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r70/three.min.js"></script>
初始化 THREE JS, 屏幕和鼠標事件
function init() {
powerField = document.getElementById("power");
scene = new THREE.Scene();
scene.fog = new THREE.Fog(0x652e37, 350, 500);
HEIGHT = window.innerHeight;
WIDTH = window.innerWidth;
aspectRatio = WIDTH / HEIGHT;
fieldOfView = 60;
nearPlane = 1;
farPlane = 2000;
camera = new THREE.PerspectiveCamera(
fieldOfView,
aspectRatio,
nearPlane,
farPlane
);
camera.position.x = -300;
camera.position.z = 300;
camera.position.y = 100;
camera.lookAt(new THREE.Vector3(0, 0, 0));
renderer = new THREE.WebGLRenderer({
alpha: true,
antialias: true
});
renderer.setPixelRatio(window.devicePixelRatio);
renderer.setSize(WIDTH, HEIGHT);
renderer.shadowMapEnabled = true;
container = document.getElementById("world");
container.appendChild(renderer.domElement);
windowHalfX = WIDTH / 2;
windowHalfY = HEIGHT / 2;
window.addEventListener("resize", onWindowResize, false);
document.addEventListener("mouseup", handleMouseUp, false);
document.addEventListener("touchend", handleTouchEnd, false);
//*
controls = new THREE.OrbitControls(camera, renderer.domElement);
controls.minPolarAngle = -Math.PI / 2;
controls.maxPolarAngle = Math.PI / 2;
controls.noZoom = true;
controls.noPan = true;
//*/
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用HTML/CSS和Three.js實現噴火龍小游戲”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。