您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue中監聽器怎么用”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue中監聽器怎么用”這篇文章吧。
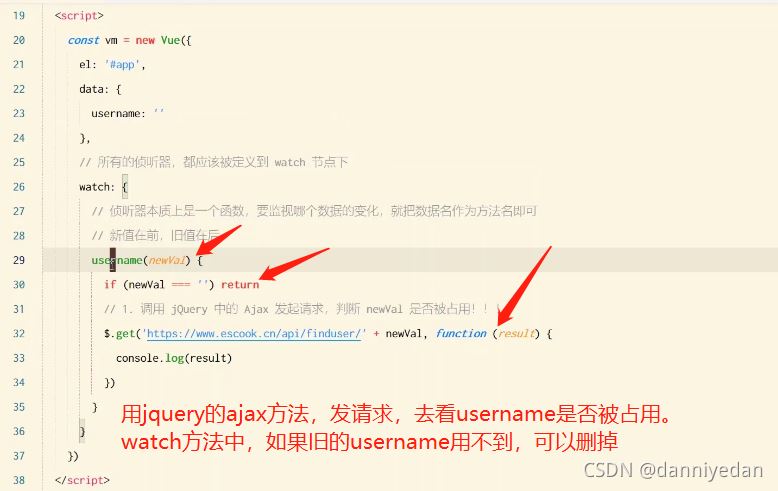
第一種,用jquery的ajax發請求

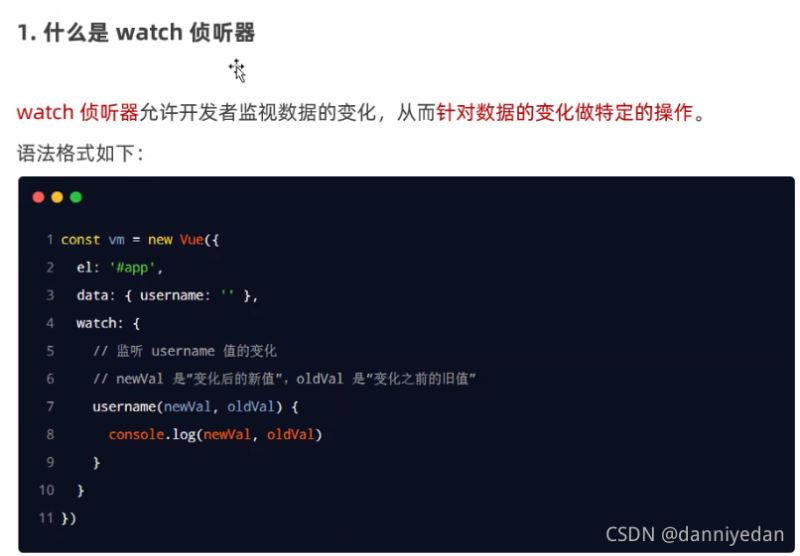
用戶注冊時,判斷用戶名不能重復,可以用到監聽器。監聽器,用watch,需要監聽哪個值的變化,就把這個值,放在watch里面。
拿到新值,調用接口,去請求后端,判斷用戶名是否已存在。

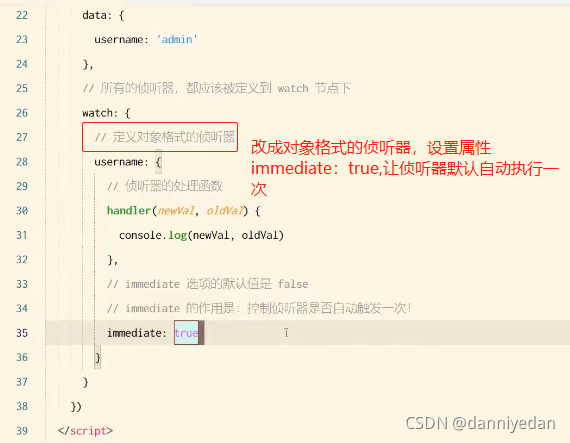
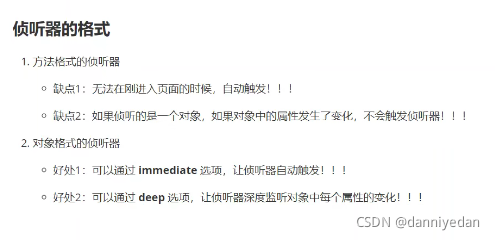
此時,遇到的問題,用戶刷新頁面的時候,并不會觸發監聽器,只是在username值發生變化的時候,才會觸發監聽器,改進方法:將方法格式的偵聽器改成對象格式的偵聽器。

優先推薦方法格式的監聽器(最簡單),如果刷新進來就需要執行一次,就定義成對象的監聽器。
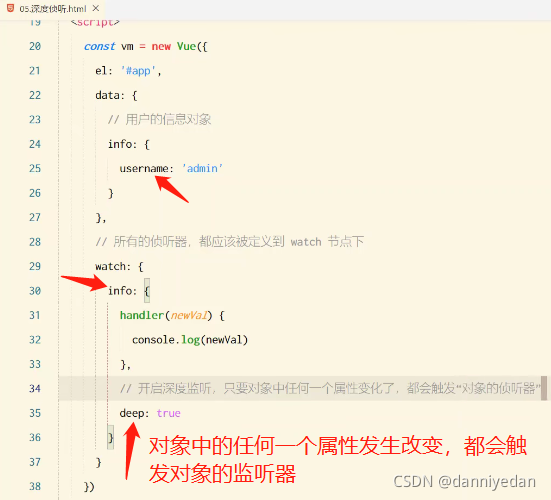
當一個對象有多個屬性的時候,我們必須用對象格式的監聽,如果需求對象任意一個屬性改變,都能觸發監聽器,就必須開啟deep屬性

當對象有多個屬性,開啟deep:true。
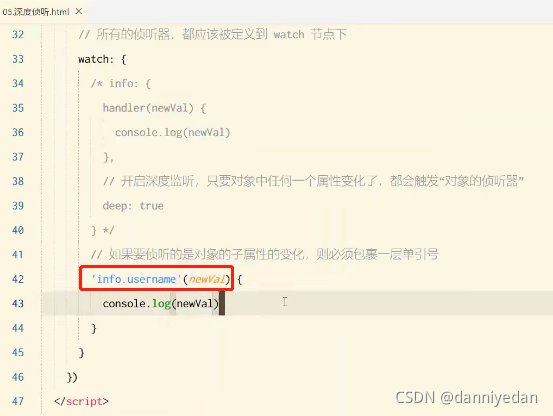
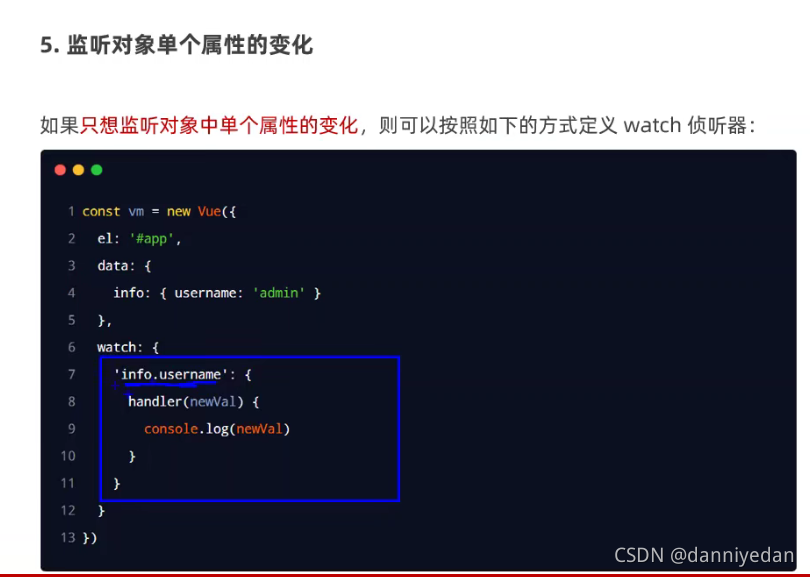
如果要監聽的是對象的某個子屬性變化,則用下面的寫法:

總結:




以上是“vue中監聽器怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。