您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關html有什么是需要轉義的字符,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
html需要轉義的字符有:“<”、“>”、“&”、“"”、“?”、“?”、“¥”、“?”、“è”、“↑”、“?”、“?”、“∈”、“∠”、“∫”、“≠”、“?”、“?”、“θ”、“?”、“↓”、“?”、“√”、“?”、“Σ”、“Ψ”等等。
本教程操作環境:windows7系統、HTML5版、Dell G3電腦。
為什么要用轉義字符串?
HTML中<,>,&等有特殊含義(<,>,用于鏈接簽,&用于轉義),不能直接使用。這些符號是不顯示在我們最終看到的網頁里的,那如果我們希望在網頁中顯示這些符號,該怎么辦呢?
這就要說到HTML轉義字符串(Escape Sequence)了。
轉義字符串(Escape Sequence)也稱字符實體(Character Entity)。在HTML中,定義轉義字符串的原因有兩個:第一個原因是像“<”和“>”這類符號已經用來表示HTML標簽,因此就不能直 接當作文本中的符號來使用。為了在HTML文檔中使用這些符號,就需要定義它的轉義字符串。當解釋程序遇到這類字符串時就把它解釋為真實的字符。在輸入轉 義字符串時,要嚴格遵守字母大小寫的規則。第二個原因是,有些字符在ASCII字符集中沒有定義,因此需要使用轉義字符串來表示。
轉義字符串的組成
轉義字符串(Escape Sequence),即字符實體(Character Entity)分成三部分:第一部分是一個&符號,英文叫ampersand;第二部分是實體(Entity)名字或者是#加上實體(Entity)編號;第三部分是一個分號。
比如,要顯示小于號(<),就可以寫 < 或者 < 。
用實體(Entity)名字的好處是比較好理解,一看lt,大概就猜出是less than的意思,但是其劣勢在于并不是所有的瀏覽器都支持最新的Entity名字。而實體(Entity)編號,各種瀏覽器都能處理。
提示:實體名稱(Entity)是區分大小寫的。
備注:同一個符號,可以用“實體名稱”和“實體編號”兩種方式引用,“實體名稱”的優勢在于便于記憶,但不能保證所有的瀏覽器都能順利識別它,而“實體編號”則沒有這種擔憂,但它實在不方便記憶。
如何顯示空格?
通常情況下,HTML會自動截去多余的空格。不管你加多少空格,都被看做一個空格。比如你在兩個字之間加了10個空格,HTML會截去9個空格,只保留一個。為了在網頁中增加空格,你可以使用 表示空格。
其它空白占位符
(普通的英文半角空格但不換行), (半個中文寬度), (全角空格)
  中文全角空格 (一個中文寬度)其實它就相當于一個空白的漢字。
最常用的字符實體
Character Entities
| 顯示 | 說明 | 實體名稱 | 實體編號 |
|---|---|---|---|
| 半方大的空白 |   |   | |
| 全方大的空白 |   |   | |
| 不斷行的空白格 | |   | |
| < | 小于 | < | < |
| > | 大于 | > | > |
| & | &符號 | & | & |
| " | 雙引號 | " | " |
| ? | 版權 | © | © |
| ? | 已注冊商標 | ® | ® |
| ? | 商標(美國) | ? | ™ |
| × | 乘號 | × | × |
| ÷ | 除號 | &pide; | ÷ |
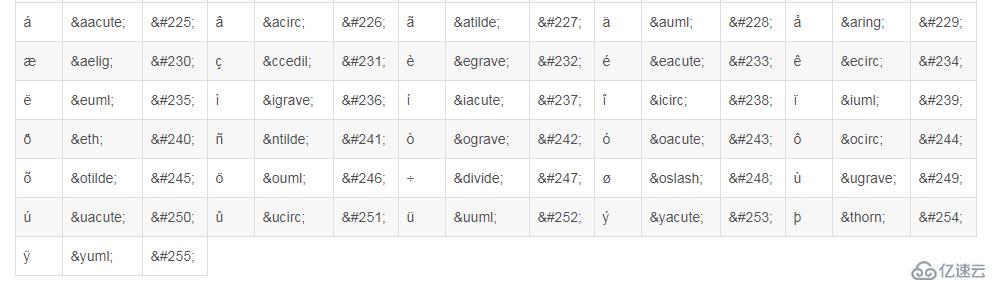
ISO 8859-1 (Latin-1)字符集
HTML 4.01 支持 ISO 8859-1 (Latin-1) 字符集。
備注:為了方便起見,以下表格中,“實體名稱”簡稱為“名稱”,“實體編號”簡稱為“編號”


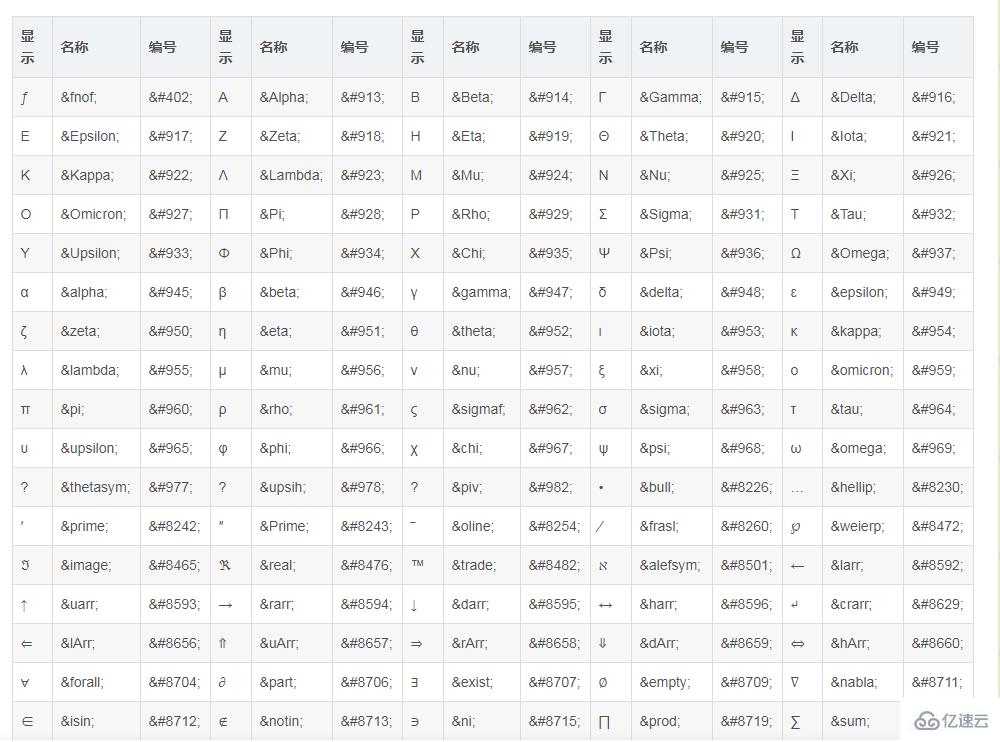
數學和希臘字母標志
symbols, mathematical symbols, and Greek letters


重要的國際標記
markup-significant and internationalization characters

關于“html有什么是需要轉義的字符”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。