您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹vant中list組件滾動保留滾動條位置的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
vant list組件滾動保留滾動條位置,需結合keepAlive使用。
1、保存位置的前提是用的keepAlive組件來做緩存,app.vue代碼
<template> <div id="app"> <keep-alive> <router-view v-if='$route.meta.keepAlive'/> </keep-alive> <router-view v-if='!$route.meta.keepAlive'/> </div> </template>
2、在路由文件router.js,給每個路由meta添加scrollTop和keepAlive
{
path: '/home',
name: 'home',
component: resolve => require(['@/views/home/index.vue'], resolve),
meta: {
title: '首頁',
index: 1,
keepAlive: true,
scrollTop: 0
}
},
{
path: '/classify',
name: 'classify',
component: resolve => require(['@/views/classify/index.vue'], resolve),
meta: {
title: '分類',
index: 1,
keepAlive: true,
scrollTop: 0
}
},
{
path: '/shopping',
name: 'shopping',
component: resolve => require(['@/views/shopping/index.vue'], resolve),
meta: {
title: '購物車',
index: 1,
keepAlive: true,
scrollTop: 0
}
},
{
path: '/detail',
name: 'detail',
component: resolve => require(['@/views/detail/index.vue'], resolve),
meta: {
title: '詳情',
index: 2,
// keepAlive: true,
// scrollTop: 0
}
},3、然后在main.js,記錄滾動條的位置
router.beforeEach((to, from, next) => {
if (from.meta.keepAlive) {
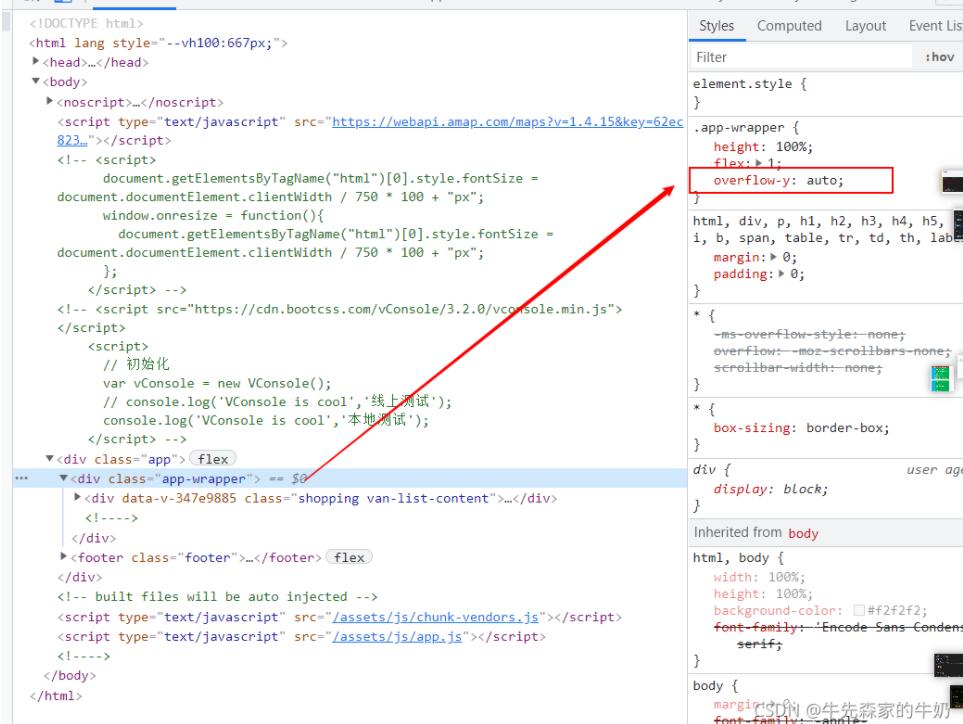
const $wrapper = document.querySelector('.app-wrapper'); // 列表的外層容器 注意找到滾動的盒子
const scrollTop = $wrapper ? $wrapper.scrollTop : 0;
console.log('scrollTop=', scrollTop)
from.meta.scrollTop = scrollTop;
}
next();
});
4、最后在需要記錄保留滾動條位置的地方獲取通過activated(這個函數每次進入頁面都會執行,只有結合使用keepAlive組件才有效)來獲取scrollTop
activated () {
const scrollTop = this.$route.meta.scrollTop;
const $wrapper = document.querySelector('.app-wrapper');
if (scrollTop && $wrapper) {
$wrapper.scrollTop = scrollTop;
}
},比如緩存了某些頁面也不想隨之滾動,則把scrollTop置0即可;
activated() {
const $wrapper = document.querySelector(".app-wrapper");
$wrapper.scrollTop = 0;
},注意,頁面滾動的話,其他頁面有滾動條的也會隨之滾動,可以對其他頁面里面處理,或者判斷是否從詳情頁到列表頁來判斷是否緩存位置,如果不是,則回到頂部,但是注意路由鉤子函數this的使用;
以上是“vant中list組件滾動保留滾動條位置的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。