您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何在vscode上運行vue項目”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
本文操作環境:Windows7系統、vue2.5.17版,DELL G3電腦
怎么在vscode上運行vue項目?前言
以前都是用webstorm編寫前端代碼,最近開始嘗試使用VSCode來寫,目前還是有些懵逼的,一步步將使用流程寫下來便于之后自己再次配置。
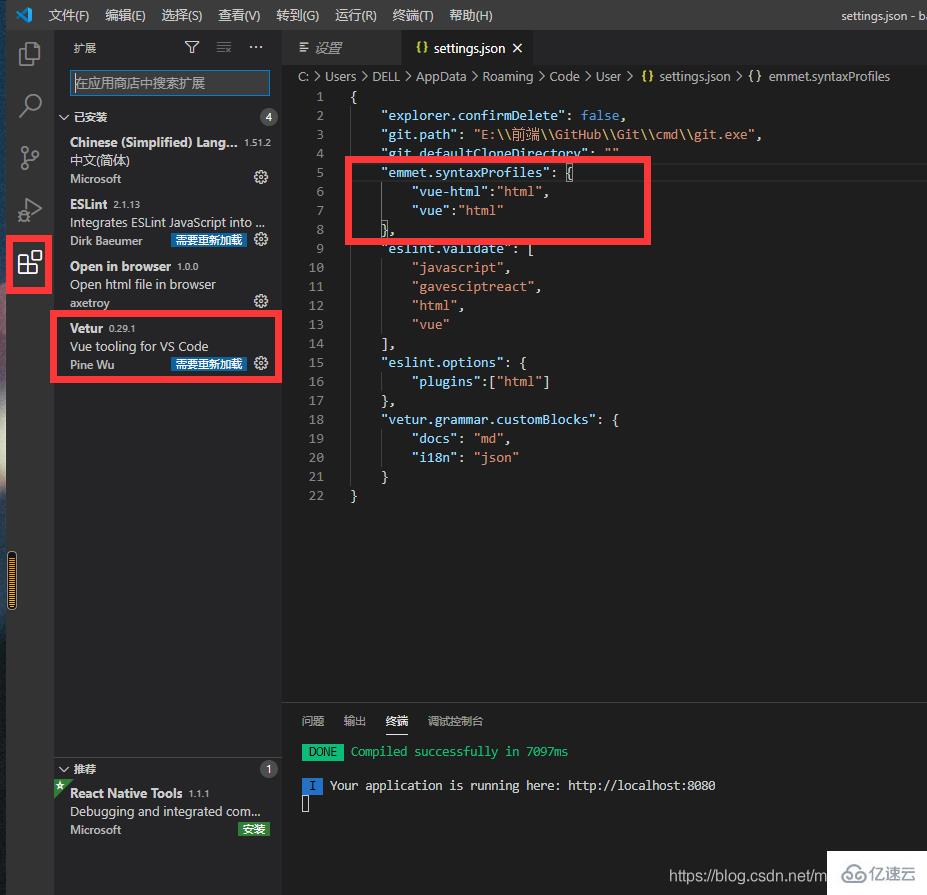
點擊左側圈起來的圖標打開拓展插件,在頂部搜索框搜索vetur插件進行下載安裝即可。
下載安裝完后就會在擴展列表那看到,例如我的是0.29.1版本的
之后需要打開setting.json文件進行配置:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
},
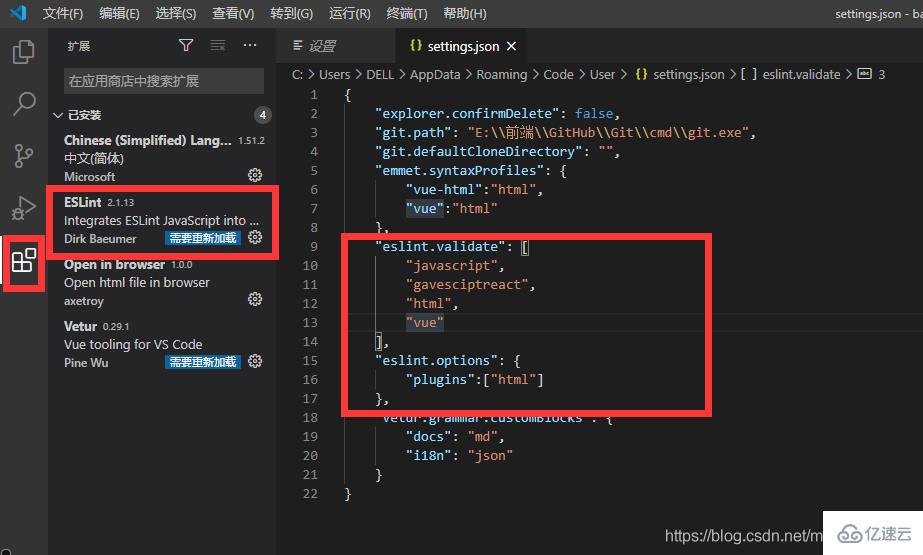
點擊左側圈起來的圖標打開拓展插件,在頂部搜索框搜索eslint插件進行下載安裝即可。
下載安裝完后就會在擴展列表那看到,例如我的是2.1.13版本的
之后需要打開setting.json文件進行配置:
"eslint.validate": [
"javascript",
"gavesciptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
},
在終端輸入:npm install,先下載對應的依賴。
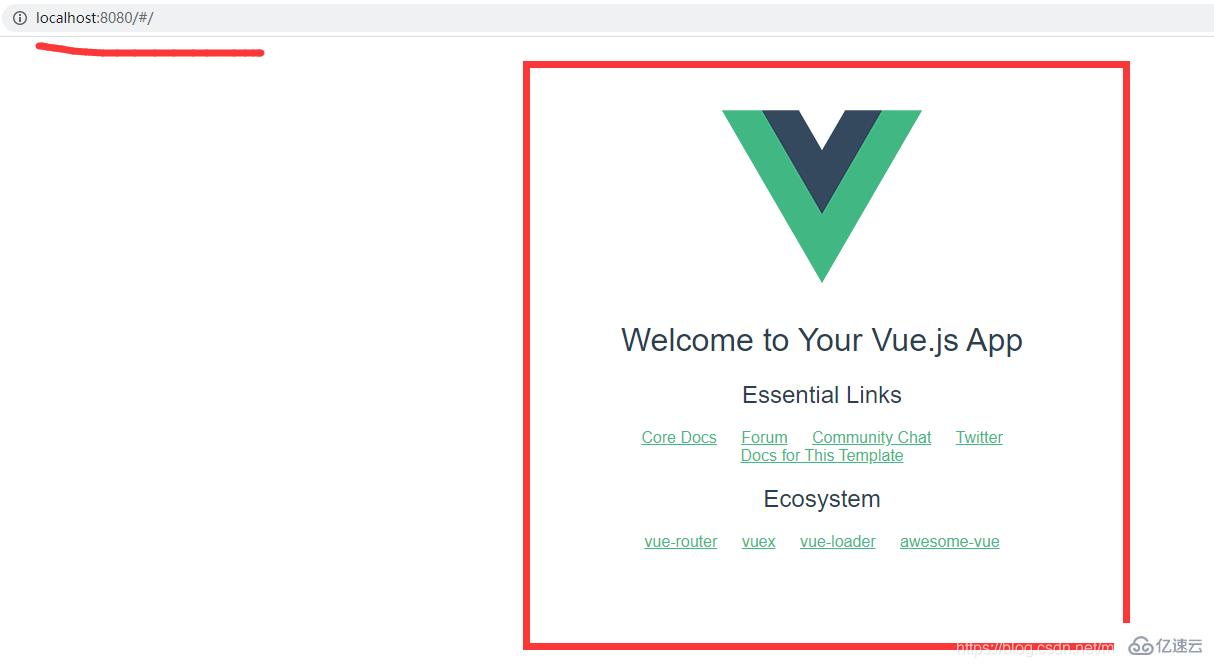
最后輸入:npm start,運行項目:
在瀏覽器打開相應地址看到如圖示則表示運行成功:
這個具體可看VSCode如何使用git
“如何在vscode上運行vue項目”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。