您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“vuejs怎么使用css”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
本文操作環境:windows7系統、Vue2.9.6版,DELL G3電腦。
如何在Vue.js使用css?
在vue-cli中使用sass、less來編寫css樣式,步驟十分簡潔,因為vue-cli已經配置好了sass、less,我們要使用sass或者less直接下載兩個模塊,然后webpack會根據 lang 屬性自動用適當的加載器去處理。以下我們來了解一下各css應該如何使用
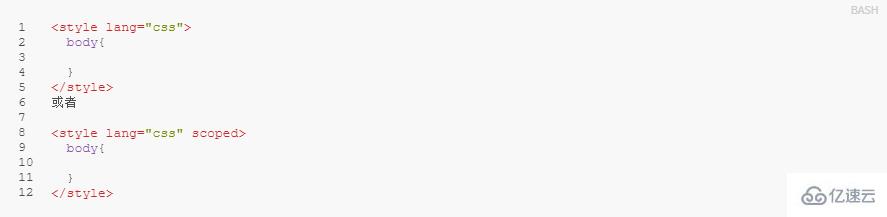
1.直接上手寫樣式即可,使用css規則即可。

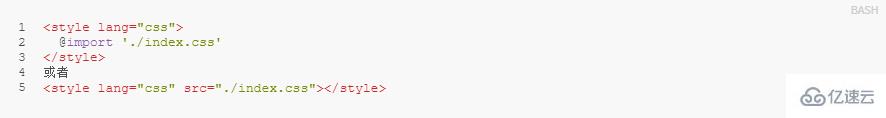
2.應用外部css文件的寫法

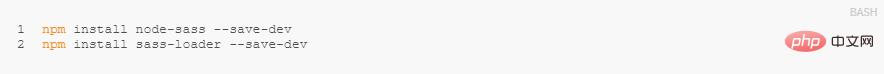
1.安裝Sass模塊

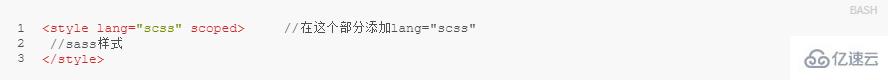
2.在組件的style部分使用內聯寫法

3.引用sass外部文件的寫法。

1.安裝Less模塊

2.在組件的style部分使用內聯寫法

3.引用less外部文件的寫法。

“vuejs怎么使用css”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。