您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript怎么添加邊框”,在日常操作中,相信很多人在javascript怎么添加邊框問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript怎么添加邊框”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
javascript如何添加框?
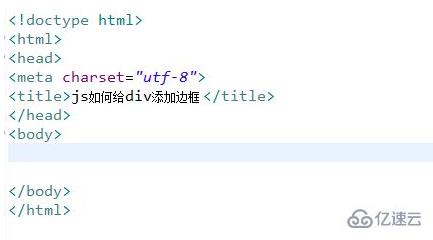
新建一個html文件,命名為test.html,用于講解js如何給div添加邊框。

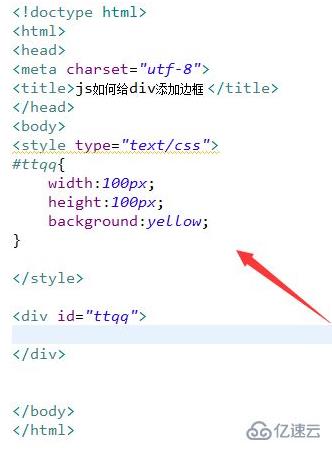
在test.html文件內,使用div創建一個模塊,并設置其id屬性為ttqq。

在css標簽內,通過id定義div的樣式,設置它的寬度為100px,高度為100px,背景顏色為黃色。

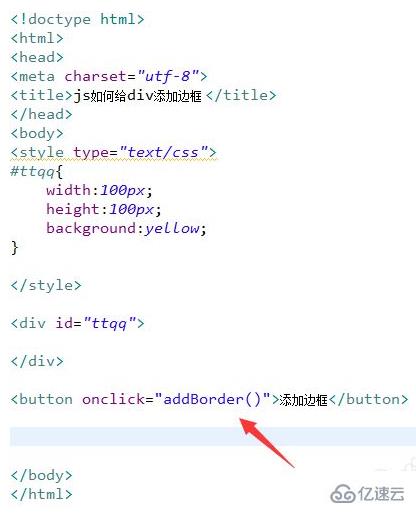
在test.html文件內,創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行addBorder()函數。

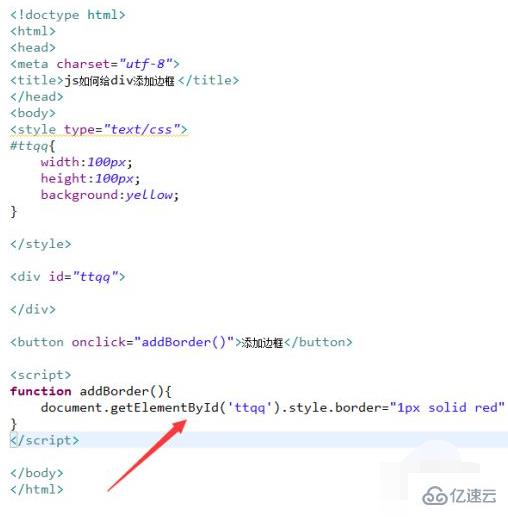
在js標簽內,創建addBorder()函數,在函數內,通過id獲得div對象,設置style中的border屬性為“1px solid red”,即邊框寬度為1px,邊框線型為實線,邊框顏色為紅色。

在瀏覽器打開test.html文件,查看實現的效果。

到此,關于“javascript怎么添加邊框”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。