您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關springboot中靜態資源加載順序優先級的示例分析,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。


我們經常會使用springboot創建web應用,在springboot中金靜態資源是如何存放的呢?
我們先創建一個springboot項目。使用https://start.spring.io/ idea內置創建一個項目,不多說了。
我們要引入我們前端資源,我們項目中有許多的靜態資源,比如css,js等文件,我們以前寫
項目與都是自己建立文件夾,自己設計訪問路徑,但是現在,這個SpringBoot怎么處理呢?
如果我們是一個web應用,我們的main下會有一個webapp,我們以前都是將所有的頁面導在
這里面的,對吧!但是我們現在的pom呢,打包方式是為jar的方式,那么這種方式
SpringBoot能不能來給我們寫頁面呢?當然是可以的,但是SpringBoot對于靜態資源放置的位置,是有所差別的,有自己的一套規則!
SpringBoot中,SpringMVC的web配置都在 WebMvcAutoConfiguration 這個配置類里面;我們可以去看看 WebMvcAutoConfigurationAdapter 中有很多配置方法;有一個方法:addResourceHandlers 添加資源處理
public void addResourceHandlers(ResourceHandlerRegistry registry) {
//默認配置沒有找到靜態資源
if (!this.resourceProperties.isAddMappings()) {
// 已禁用默認資源處理
logger.debug("Default resource handling disabled");
} else {
Duration cachePeriod = this.resourceProperties.getCache().getPeriod();
CacheControl cacheControl = this.resourceProperties.getCache().getCachecontrol().toHttpCacheControl();
//webjars maven 引入靜態資源
if (!registry.hasMappingForPattern("/webjars/**")) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{"/webjars/**"}).addResourceLocations(new String[]{"classpath:/META-INF/resources/webjars/"}).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
}
}
}Webjars本質就是以jar包的方式引入我們的靜態資源 , 我們以前要導入一個靜態資源文件,直接導入即可。
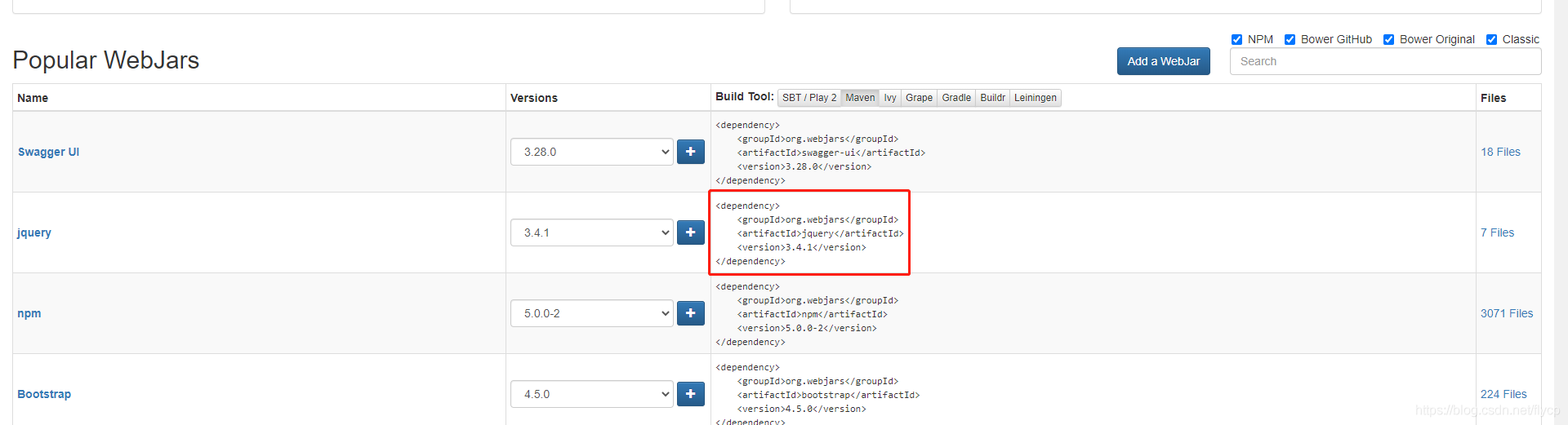
使用SpringBoot需要使用Webjars,我們可以去搜索一下:
網站:https://www.webjars.org
要使用jQuery,我們只要要引入jQuery對應版本的pom依賴即可!
我們打開網站可以看到下面有很多前端js組件的maven引入。

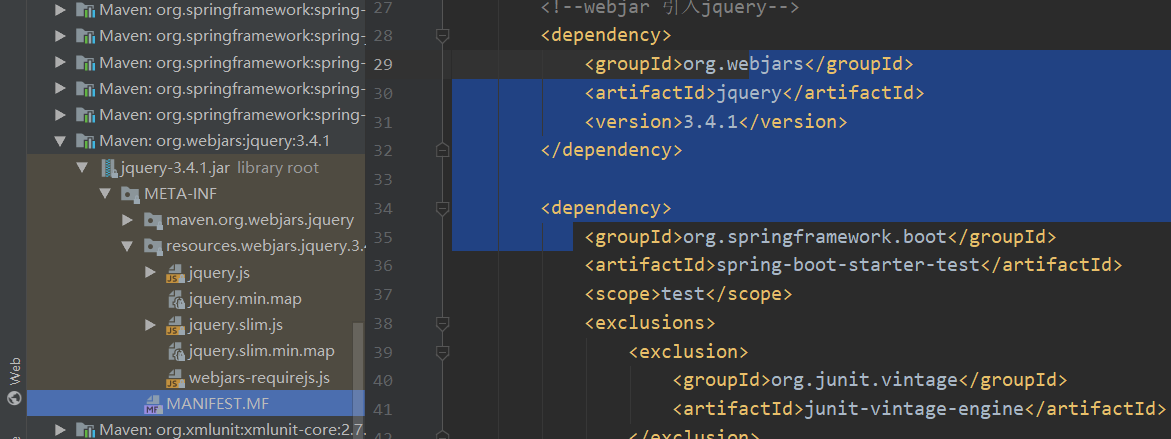
<!--webjar 引入jquery--> <dependency> <groupId>org.webjars</groupId> <artifactId>jquery</artifactId> <version>3.4.1</version> </dependency>
將這段引入放進pom.xml文件,既可以在mavenjar包里面看到jquery引入。

啟動項目訪問:http://localhost:8080/webjars/jquery/3.4.1/jquery.js即可看到jquery.js

在WebMvcAutoConfiguration mvc核心類組件里面,我們看下面一行代碼,我們去找staticPathPattern發現第二種映射規則 :/** , 訪問當前的項目任意資源,它會去找 resourceProperties 這個類,我們可以點進去看一下分析:
String staticPathPattern = this.mvcProperties.getStaticPathPattern();
if (!registry.hasMappingForPattern(staticPathPattern)) {
this.customizeResourceHandlerRegistration(registry.addResourceHandler(new String[]{staticPathPattern}).addResourceLocations(WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations())).setCachePeriod(this.getSeconds(cachePeriod)).setCacheControl(cacheControl));
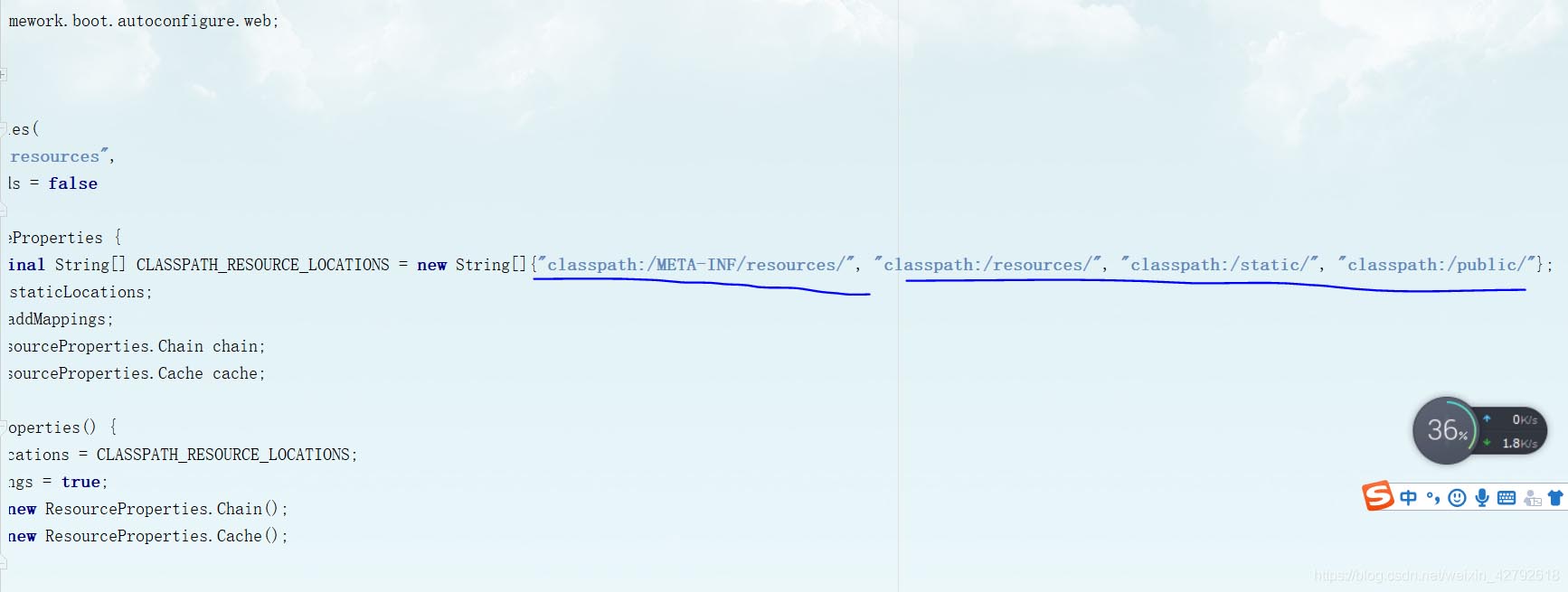
}ResourceProperties 可以設置和我們靜態資源有關的參數;這里面指向了它會去尋找資源的文件夾,即上面數組的內容。
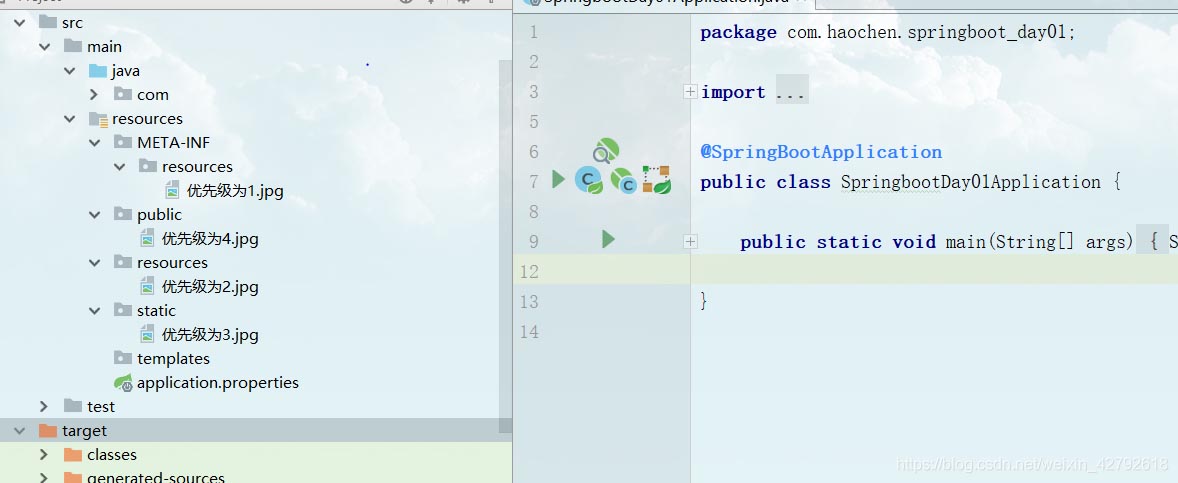
所以:以下四個目錄存放的靜態資源可以被我們識別:
1.“classpath:/META-INF/resources/”,
2.“classpath:/resources/”,
3.“classpath:/static/”,
4. "classpath:/public/"
private static final String[] CLASSPATH_RESOURCE_LOCATIONS = new String[]{
"classpath:/META-INF/resources/",
"classpath:/resources/",
"classpath:/static/",
"classpath:/public/"};
private String[] staticLocations;
private boolean addMappings;
private final ResourceProperties.Chain chain;
private final ResourceProperties.Cache cache;
public ResourceProperties() {
this.staticLocations = CLASSPATH_RESOURCE_LOCATIONS;
this.addMappings = true;
this.chain = new ResourceProperties.Chain();
this.cache = new ResourceProperties.Cache();
}
public String[] getStaticLocations() {
return this.staticLocations;
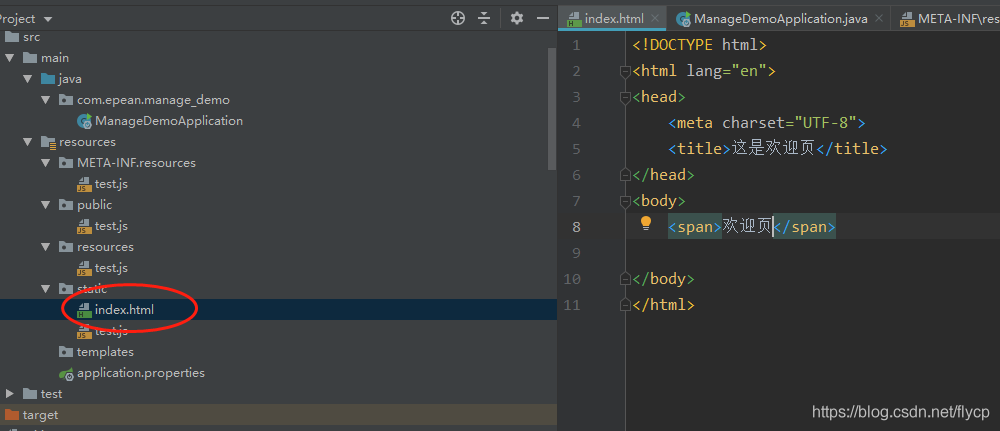
}我們可以在resources根目錄下新建對應的文件夾,都可以存放我們的靜態文件;
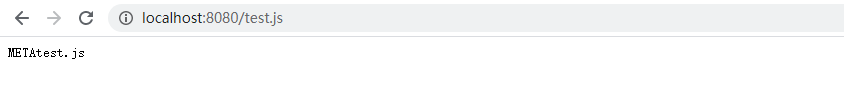
比如我們訪問 http://localhost:8080/test.js , 他就會去這些文件夾中尋找對應的靜態資源文件;

分別在四個目錄下面建立一個test.js文件,我們分別測試一下。

四個目錄都有test.js,我們發現優先加載resourse下面的文件。
刪除resourse下面的test.js,再次查看一下,發現加載的是static下面的文件。

同樣,刪除static下面的文件在試一下:執行了public

最后刪除public下面的文件:

我們可以發現,springboot加載靜態資源文件的優先級:resourse>static>public>META-INF
我們也可以自己通過配置文件來指定一下,哪些文件夾是需要我們放靜態資源文件的,在application.properties中配置;
spring.resources.static-locations=classpath:/coding/,classpath:/cpown/
一旦自己定義了靜態文件夾的路徑,原來的自動配置就都會失效了!
@Bean
public WelcomePageHandlerMapping welcomePageHandlerMapping(ApplicationContext applicationContext, FormattingConversionService mvcConversionService, ResourceUrlProvider mvcResourceUrlProvider) {
WelcomePageHandlerMapping welcomePageHandlerMapping = new WelcomePageHandlerMapping(new TemplateAvailabilityProviders(applicationContext), applicationContext, this.getWelcomePage(), this.mvcProperties.getStaticPathPattern());
welcomePageHandlerMapping.setInterceptors(this.getInterceptors(mvcConversionService, mvcResourceUrlProvider));
welcomePageHandlerMapping.setCorsConfigurations(this.getCorsConfigurations());
return welcomePageHandlerMapping;
}
private Optional<Resource> getWelcomePage() {
String[] locations = WebMvcAutoConfiguration.getResourceLocations(this.resourceProperties.getStaticLocations());
return Arrays.stream(locations).map(this::getIndexHtml).filter(this::isReadable).findFirst();
}
private Resource getIndexHtml(String location) {
return this.resourceLoader.getResource(location + "index.html");
}這是加載默認歡迎頁,靜態資源文件夾下的所有 index.html 頁面;被 /** 映射。
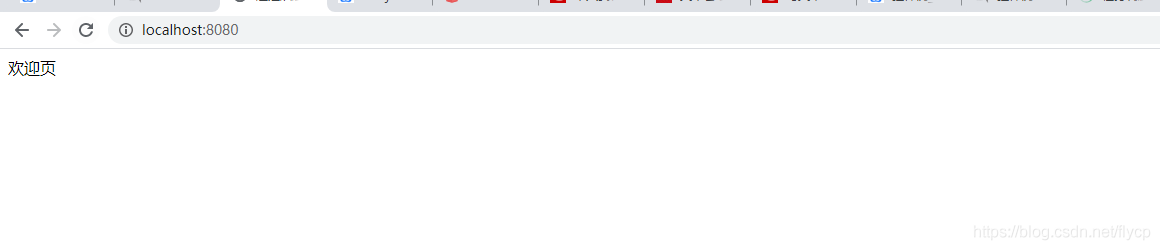
比如我訪問 http://localhost:8080/ ,就會找靜態資源文件夾下的 index.html
新建一個 index.html ,在我們上面的3個目錄中任意一個;然后訪問測試 http://localhost:8080/ 看結果!


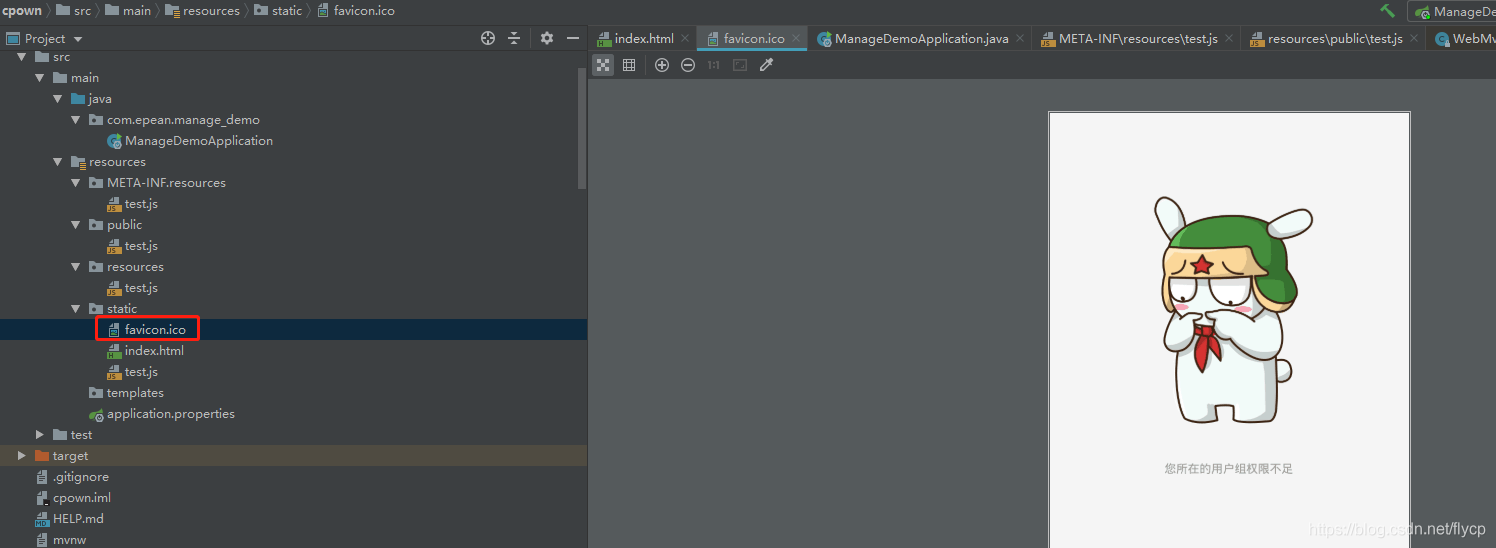
與其他靜態資源一樣,Spring Boot在配置的靜態內容位置中查找 favicon.ico。如果存在這樣的文件,它將自動用作應用程序的favicon。
1、關閉SpringBoot默認圖標
#關閉默認圖標 spring.mvc.favicon.enabled=false
2、自己放一個圖標在靜態資源目錄下,我放在 public 目錄下
3、清除瀏覽器緩存!刷新網頁,發現圖標已經變成自己的了!


以上就是springboot中靜態資源加載順序優先級的示例分析,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。