溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用vue3.0+echarts實現立體柱圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用vue3.0+echarts實現立體柱圖”吧!
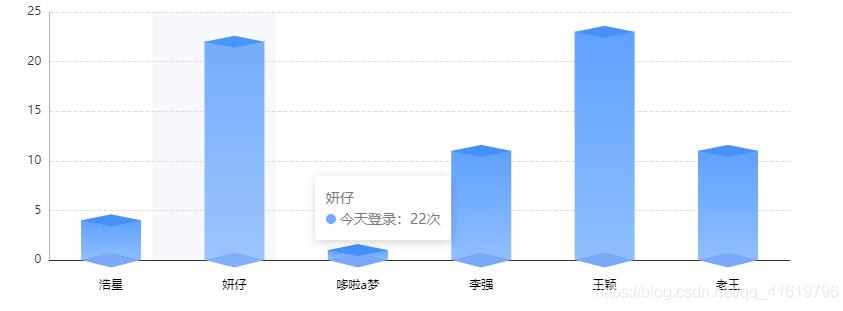
vue3.0實現echarts立體柱圖

1、安裝echarts
cnpm i --save echarts
2、頁面定義容器
<template> <div ref="echart" class="echartDiv"></div> </template>
3、js中引入echarts
import * as echarts from 'echarts';
<template>
<div ref="echart" class="echartDiv"></div>
</template>
<script>
import * as echarts from 'echarts';
import { onMounted,toRefs, ref,reactive } from 'vue';
export default {
setup(){
let state = reactive({
xAxisData:['浩星','妍仔','哆啦a夢','李強','王穎','老王'],
yAxisData:[4,22,1,11,23,11],
yAxisData1:[1,1,1,1,1,1],
echart: ref(),
})
const echartInit = () =>{
var myChart = echarts.init(state.echart);
// 指定圖表的配置項和數據
var option = {
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow", // 默認為直線,可選為:'line' | 'shadow'
},
formatter: function(parms) {
var str =
parms[0].axisValue +
"</br>" +
parms[0].marker +
"今天登錄:" +
parms[0].value + '次'
return str;
},
},
textStyle: {
color: "#333",
},
color: ["#7BA9FA", "#4690FA"],
grid: {
containLabel: true,
left: "10%",
top: "20%",
bottom: "10%",
right: "10%",
},
xAxis: {
type: "category",
data: state.xAxisData,
axisLine: {
lineStyle: {
color: "#333",
},
},
axisTick: {
show: false,
},
axisLabel: {
margin: 20, //刻度標簽與軸線之間的距離。
textStyle: {
color: "#000",
},
},
},
yAxis: {
type: "value",
axisLine: {
show: true,
lineStyle: {
color: "#B5B5B5",
},
},
splitLine: {
lineStyle: {
// 使用深淺的間隔色
color: ["#B5B5B5"],
type: "dashed",
opacity: 0.5,
},
},
axisLabel: {},
},
series: [{
data: state.yAxisData,
stack: "zs",
type: "bar",
barMaxWidth: "auto",
barWidth: 60,
itemStyle: {
color: {
x: 0,
y: 0,
x2: 0,
y2: 1,
type: "linear",
global: false,
colorStops: [{
offset: 0,
color: "#5EA1FF",
},
{
offset: 1,
color: "#90BEFF",
},
],
},
},
},
//下面的立體,控制顏色是color第一個
{
data: state.yAxisData1,
type: "pictorialBar",
barMaxWidth: "20",
symbol: "diamond",
symbolOffset: [0, "50%"],
symbolSize: [60, 15],
zlevel: 2,
},
//上面的立體,控制顏色是color第二個
{
data: state.yAxisData,
type: "pictorialBar",
barMaxWidth: "20",
symbolPosition: "end",
symbol: "diamond",
symbolOffset: [0, "-50%"],
symbolSize: [60, 12],
zlevel: 2,
}
],
};
// 使用剛指定的配置項和數據顯示圖表。
myChart.setOption(option);
}
//掛載
onMounted(()=>{
echartInit()
})
return {
...toRefs(state),
echartInit
};
}
}
</script>
<style lang='scss' scoped>
.echartDiv{
width: 100%;
height: 400px;
}
</style>感謝各位的閱讀,以上就是“怎么用vue3.0+echarts實現立體柱圖”的內容了,經過本文的學習后,相信大家對怎么用vue3.0+echarts實現立體柱圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。