您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“vue如何傳參”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“vue如何傳參”這篇文章吧。
vue傳參的三種方式:1、利用路由的name屬性來傳參,通過“$route.name”來接收參數;2、通過router-link中的to屬性來傳參;3、使用path來匹配路由組件,采用url來傳參。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
第一種:使用name傳遞
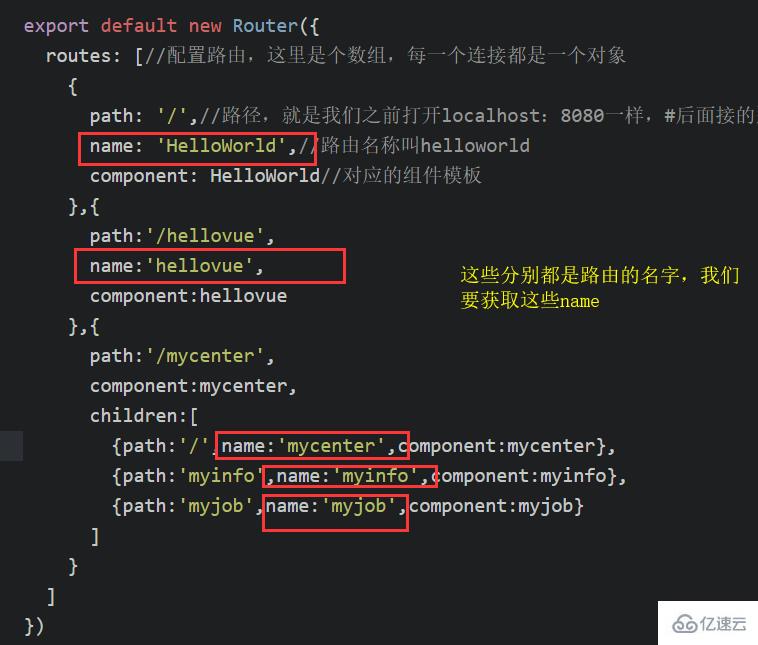
之前一直在配置路由的時候出現一個name,但不知道他具體有什么用,在路由里他可以用來傳遞參數。在index.js中將路由的name都寫好

接收參數:
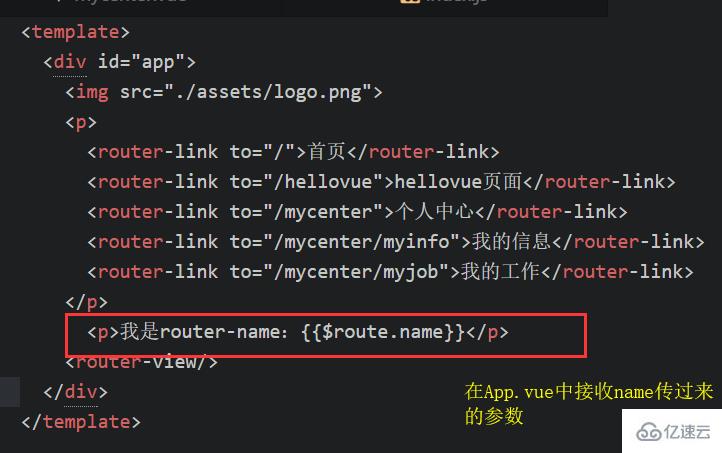
在我們需要接收它的頁面里添加
<p>我是router-name:{{$route.name}}</p>
比如我在這里是在APP.vue中接收的,我希望切換每個頁面都能看見參數。
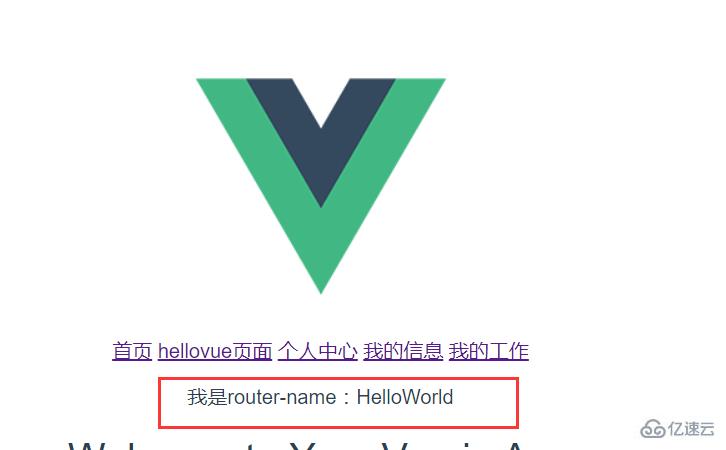
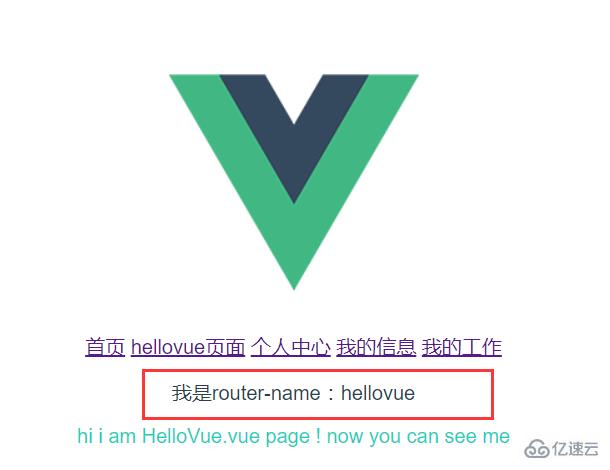
看結果:


但這種方法不太常用,因為我們覺得它不太規整。
第二種:通過router-link中的to屬性
利用router-link 中的to來傳參,看語法:
<router-link v-bind:to="{name:'xxx',params:{key:value}}"></router-link>a.首先:to需要綁定;
b.傳參使用類似與對象的形式;
c.name就是我們在配置路由時候取的名字;
d.參數也是采用對象的形式。
實際操作一下:
a.在APP.vue中將to里面的路徑改成上面那樣
<router-link :to="{name:'hellovue',params:{username:'tomcat'}}">hellovue頁面</router-link>這里我們注意to的寫法,前面加了冒號,因為那是綁定的,傳遞一個username過去,值為tomcat
b.在index.js里面給hellovue配置名字叫hellovue,與上面name相對應

c、在hellovue.vue中接收參數
<p>傳遞的名字是:{{$route.params.username}}</p>看看結果:

第三種:使用path來匹配路由組件,采用url傳參
在路由文件里采用冒號的形式傳參,這就是對參數的綁定
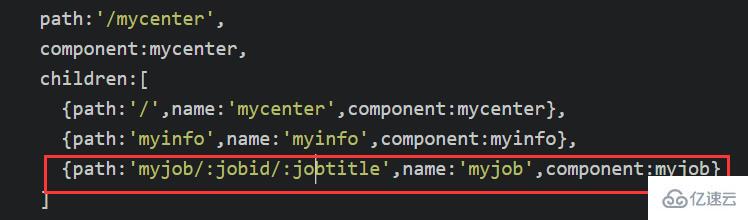
a、修改index.js里的path,這里我們修改myjob.vue組件

b、在App.vue組件里傳遞參數

c、在myjob.vue組件里顯示我們要展示的內容(接收參數)

d、看看結果

以上是“vue如何傳參”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。