您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Vue中this.$set如何為data中某一對象添加一個屬性,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
項目開發的過程中,經常會遇到這種情況:為data中的某一個對象添加一個屬性以后,但是視圖層并沒有更新該數據。如 :
<template> <swiper class="home-swiper" :current="activeIndex" @change="change"> <swiper-item v-for="(item,index) in tab" :key="index"> <view class="swiper-item"> <listItem :list="listCatchData[index]"></listItem> </view> </swiper-item> </swiper></template>
data() {
return {
list: [],
listCatchData:{}
}
}如上所示, 切換swiper時, 發現雖然對象 listCatchData[index] 已經對應了不同組的數據,但是視圖層并沒有更新該數據,是什么造成的呢?這是由于受JavaScript的限制,vue.js不能監聽對象屬性的添加和刪除,因為在vue組件初始化的過程中,會調用getter和setter方法,所以你添加的屬性必須已經存在于data中,視圖層才會響應該數據的變化。
那我們如何使vue實例 data里的對象添加某一屬性后,視圖層也會更新該數據呢?
解決方發:
1. this.$set(obj, key, value)
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.$set(this.listCatchData,current,data)
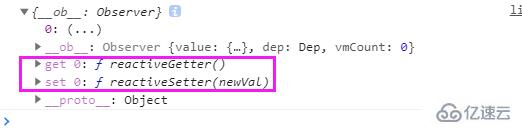
console.log(this.listCatchData);//這時發現該對象已經出現了getter與setter方法
}2. Object.assign(target, sources)方法
async getList(current)
{
const res = await this.$myRequest({
url: 'uniapi/getList',
data:{catid:this.tab[current].catid}
})
const {data} = res
this.listCatchData[current] = data
this.listCatchData = Object.assign({},this.listCatchData)
}通過這兩種方式為對象添加屬性之后,他的對象身上多了get和set方法,所以,此時我們再次操作該屬性的時候,就會引起視圖的更新。

以上是“Vue中this.$set如何為data中某一對象添加一個屬性”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。