溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹微信小程序如何實現根據日期和時間排序功能,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
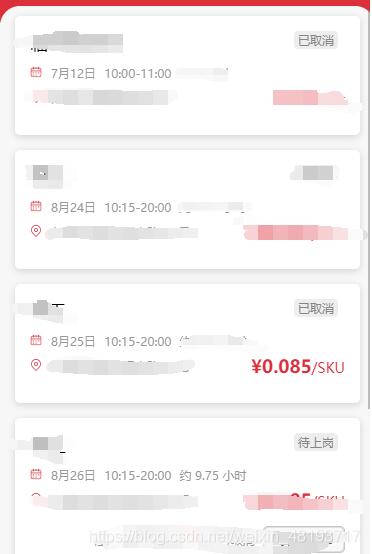
需求分析(這是已完成的效果)

這里有具體的日期時間和具體的小時時間,后端數據給我傳來的是這樣式的
startDate: "2021-08-27" //日期年月日 startTime: "10:15" //開始時間 endTime: "20:00" //結束時間
實現代碼
// 根據日期排序
comparedate: function (property) {
// console.log(property);
return function (a, b) {
var value1 = Date.parse(new Date(a[property])); //轉換成十六進制獲取日期
var value2 = Date.parse(new Date(b[property]));
// console.log( value1 -value2);
return value1 - value2; //value1-value2是從小到大排序 反過來則是從大到小的排序
}
},
// 根據時間排序 時間格式是10:00的個格式,所以我們用到slice進行截取字符串前兩位,通過小時來進行比較時間的先后順序
compareahour: function (property) {
// console.log(property);
return function (a, b) {
var value1 = a.startTime.slice(0,2) //slice(0,2) 獲取字符串前兩位進行比較
var value2 = b.endTime.slice(0,2)
// console.log(value1-value2)
return value1 -value2 //value1-value2是從小到大排序 反過來則是從大到小的排序
}
},
MyTaskList:function(){
var that=this
wx.request({
url: '請求接口',
data: {
//放參數
},
method: "POST",
header: {
'content-type': 'application/json'
},
success: function (res) {
// 根據時間排序
if(res.data.list.orderDetailsList!=""){
var dataListaaa=res.data.list.orderDetailsList;
dataListaaa.forEach((item) => {
var starttime=item.startTime
var endtime =item.endTime
})
dataListaaa.sort(that.compareatime('starttime')); //調用上面時間時間排序的方法
}
//根據日期排序
if(res.data.data=="success"){
console.log(res);
if(res.data.list.orderDetailsList!=""){
var dataList=res.data.list.orderDetailsList;
dataList.forEach((item) => {
//循環之后進行轉換時間的格式
var month=new Date(item.startDate.replace(/-/g,'/')).getMonth()+1;
var day=new Date(item.startDate.replace(/-/g,'/')).getDate();
var dateVal=month+'月'+day+'日'; //拼接‘月' 和‘日'
item['startDateFormat']=dateVal;
// console.log(day);
// console.log(dateVal);
})
dataList.sort(that.comparedate('startDate')); //根據日期排序使用的方法結合上面的comparedate
},以上是“微信小程序如何實現根據日期和時間排序功能”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。