您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何解決使用security和靜態資源被攔截的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
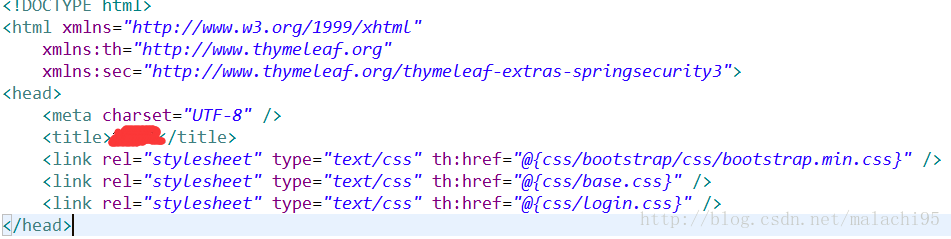
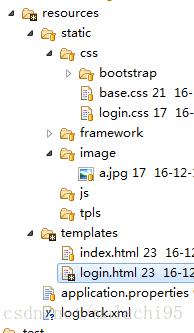
之前的博客中我給過如何在springboot中整合security,當時寫的界面很簡單,沒有CSS樣式,更談不上靜態資源,而現在在實際開發過程中經理讓我們用security來開發,界面肯定不可能就是兩個輸入框,一個按鈕就完事啊,當加上CSS樣式的時候問題就來了。
首先是CSS樣式沒辦法被加載,其次登錄之后跳轉的路徑出錯,隨機跳轉到一個CSS文件中,這讓我很煩惱,查了很多資料,也問了很多前輩之后終于解決了這個問題。
下面我給出具體的代碼
@Configuration
@EnableWebSecurity
@EnableGlobalMethodSecurity(prePostEnabled = true)
public class WebSecurityConfig extends WebSecurityConfigurerAdapter{
@Autowired
private UserDetailsServiceImpl uds;
protected void configure(HttpSecurity http) throws Exception {
http.authorizeRequests()
.antMatchers("/login","/css/**","/image/*").permitAll()
.anyRequest().authenticated().and().formLogin()
.loginPage("/login").defaultSuccessUrl("/index").permitAll().and().logout().permitAll();
}
public void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.userDetailsService(uds);
}
}上面給出了不被攔截的一些靜態資源的路徑 **表示可以跨文件夾


今天使用springboot整合springsecurity,出現靜態資源404的狀態
然后重寫public void configure(WebSecurity web)
@Override
public void configure(WebSecurity web) throws Exception {
web.ignoring().antMatchers(loadExcludePath());
}
private String[] loadExcludePath() {
return new String[]{
"/",
"/static/**",
"/templates/**",
"/img/**",
"/js/**",
"/css/**",
"/lib/**"
};
}照道理說。這應該就可以了,然而我這里就是不能成功放行
@Override
protected void configure(HttpSecurity http) throws Exception {
http
//關閉跨域限制
.csrf().disable()
.authorizeRequests()
//在此處放行
.antMatchers(loadExcludePath()).permitAll()
.anyRequest().authenticated()//其他的路徑都是登錄后即可訪問
.and()
.formLogin()
// .loginPage("/login")
// .loginProcessingUrl("/doLogin")
.successHandler(getAuthenticationSuccessHandler())
.failureHandler(getAuthenticationFailureHandler())
// .permitAll()
.and()
.logout()
.permitAll()
.and()
.exceptionHandling().accessDeniedHandler(getAccessDeniedHandler());
}這里的重點是下面幾句(其他的配置可以忽略)
http
//關閉跨域限制
.csrf().disable()
.authorizeRequests()
//在此處放行
.antMatchers(loadExcludePath()).permitAll()
.anyRequest().authenticated()//其他的路徑都是登錄后即可訪問
然而盡管標紅的地方也進行了放行,可是依然失敗。
到目前為止,應該是已經沒問題了,畢竟兩個方法中都進行了放行,可是靜態資源依舊404
也就是我項目中在其他位置配置了跨域的內容,如下
@Configuration
public class CORSConfiguration extends WebMvcConfigurationSupport {
@Override
protected void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**")
.allowedOrigins("*")
.allowedMethods("GET", "HEAD", "POST","PUT", "DELETE", "OPTIONS")
.allowedHeaders("*")
.exposedHeaders(
"access-control-allow-headers",
"access-control-allow-methods",
"access-control-allow-origin",
"access-control-max-age",
"X-Frame-Options")
.allowCredentials(true)
.maxAge(3600);
super.addCorsMappings(registry);
}
}把 CORSConfiguration 注釋掉,最終問題解決~
以上是“如何解決使用security和靜態資源被攔截的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。