您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關純CSS3如何創建邊框陰影向外擴散的動畫特效的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
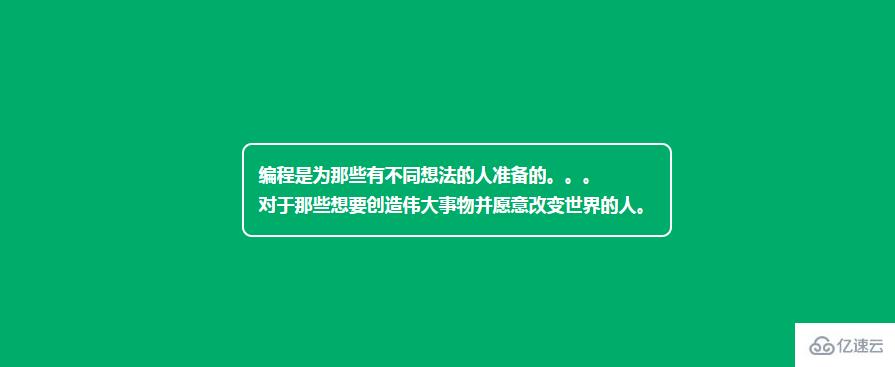
我們先來看看效果圖:

下面我們來研究一下是怎么實現這個效果的:
首先創建HTML部分,定義一個div容器,包含文本文字:
<div id="box"> 編程是為那些有不同想法的人準備的。。。<br /> 對于那些想要創造偉大事物并愿意改變世界的人。 </div>

然后開始定義css樣式來進行修飾:調整布局樣式、背景顏色、div居中對齊、字體顏色
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
}
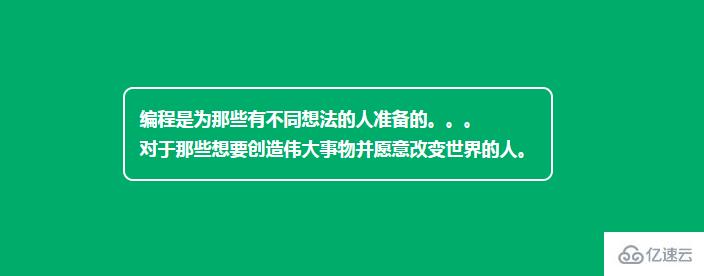
直角不好看,我們可以使用border-radius來將邊框的四個角設置為圓角
#box {
border-radius: 10px;
}
下面就是最關鍵的,創建影向外擴散的動畫特效:我們使用animation和@keyframes來實現
首先把 animation 綁定到#box元素上,使用animation屬性 為@keyframes動畫規定名稱、設置完成動畫所花費的時間、動畫的速度曲線。
#box {
animation: animated-border 1.5s infinite;
}然后就是利用@keyframes來設置動畫每一幀的動作了
這里是設置動畫剛開始(0%{})時,邊框陰影為box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);;然后當動畫完成(100%{})時,邊框陰影為box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);,陰影距離變大、顏色變為透明。
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
OK,大功告成!下面附上完整代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
body {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
background: #00ac69;
}
#box {
font-family: Arial;
font-size: 18px;
line-height: 30px;
font-weight: bold;
color: white;
border: 2px solid;
padding: 15px;
border-radius: 10px;
animation: animated-border 1.5s infinite;
}
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}
</style>
</head>
<body>
<div id="box">
編程是為那些有不同想法的人準備的。。。<br />
對于那些想要創造偉大事物并愿意改變世界的人。
</div>
</body>
</html>最后給大家介紹一下關鍵屬性animation和@keyframes:
animation 屬性是一個簡寫屬性,可以在一個聲明中設置多個動畫屬性:
animation-name:指定要綁定到選擇器的關鍵幀的名稱 animation-duration:動畫指定需要多少秒或毫秒完成 animation-timing-function:設置動畫將如何完成一個周期 animation-delay:設置動畫在啟動前的延遲間隔。 animation-iteration-count:定義動畫的播放次數。 animation-direction:指定是否應該輪流反向播放動畫。 animation-fill-mode:規定當動畫不播放時(當動畫完成時,或當動畫有一個延遲未開始播放時),要應用到元素的樣式。 animation-play-state:指定動畫是否正在運行或已暫停。
@keyframes規則用于定義CSS動畫的一個周期的行為;需要和animation屬性一起使用,創建簡單的動畫效果。
@keyframe規則由關鍵字“@keyframe”組成,后面接著是給出動畫名稱的標識符(將使用animation-name引用),隨后是通過一組樣式規則(用大括號分隔)。然后,通過使用標識符作為animation-name屬性的值,將動畫應用于元素。例如:
/* 定義動畫*/
@keyframes 動畫名稱{
/* 樣式規則*/
}
/* 將它應用于元素 */
.element {
animation-name: 動畫名稱(在@keyframes中已經聲明好的);
/* 或使用動畫簡寫屬性*/
animation: 動畫名稱 1s ...
}在@keyframes規則的大括號中,我們需要定義關鍵幀或航點,這些關鍵幀或航點指定在動畫期間的特定點處正在動畫化的屬性的值。這允許我們控制動畫序列中的中間步驟。例如上例中的:
@keyframes animated-border {
0% {
box-shadow: 0 0 0 0 rgba(255, 255, 255, 0.4);
}
100% {
box-shadow: 0 0 0 20px rgba(255, 255, 255, 0);
}
}感謝各位的閱讀!關于“純CSS3如何創建邊框陰影向外擴散的動畫特效”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。