您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用CSS3創建瀑布流布局”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
我們提到CSS響應布局的,就會想要使用Grid和Flexbox來實現,其實它們也有一些局限性。像瀑布流布局這種,就無法用它們來簡單實現。
這其中的原因就是瀑布流一般來說都是寬度一致,但是高度是根據圖片自適應的。并且圖片的位置也是根據在上方圖片的位置而定的。
那么如何使用純CSS3實現瀑布流布局呢?我們可以利用CSS3 column系列屬性!
下面我們就先直接上代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body,
html {
position: relative;
width: 100%;
height: 100%;
background: #4f000b;
font-family: "PT Mono", monospace;
}
.masonry {
-moz-column-count: 1;
column-count: 1; /* 設置列數 */
-moz-column-gap: 0;
column-gap: 0; /* 設置列間距 */
counter-reset: item-counter;
}
/* 根據不同的屏幕寬度 設置不同的列數*/
@media screen and (min-width: 400px) {
.masonry {
-moz-column-count: 2;
column-count: 2;
}
}
@media screen and (min-width: 600px) {
.masonry {
-moz-column-count: 3;
column-count: 3;
}
}
@media screen and (min-width: 800px) {
.masonry {
-moz-column-count: 4;
column-count: 4;
}
}
@media screen and (min-width: 1100px) {
.masonry {
-moz-column-count: 5;
column-count: 5;
}
}
.item {
box-sizing: border-box;
-moz-column-break-inside: avoid;
break-inside: avoid;
padding: 10px;
counter-increment: item-counter;
}
.item__content {
position: relative;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
height: 220px;
font-size: 40px;
color: #360007;
background: currentColor;
box-sizing: border-box;
color: #720026;
}
.item__content:hover {
background: #9b0034;
}
.item__content:before {
position: absolute;
top: 0;
left: 0;
font-size: 13px;
width: 2em;
height: 2em;
line-height: 2em;
text-align: center;
font-weight: bold;
background-color: #222;
content: counter(item-counter);
}
.item__content--small {
color: #ce4257;
height: 100px;
}
.item__content--small:hover {
background: #d66274;
}
.item__content--medium {
color: #ffc093;
height: 175px;
}
.item__content--medium:hover {
background: #ffd8bc;
}
.item__content--large {
color: #ff7f51;
height: 280px;
}
.item__content--large:hover {
background: #ff9d7a;
}
</style>
</head>
<body>
<div class="masonry">
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--large">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
<div class="item">
<div class="item__content item__content--medium">
</div>
</div>
<div class="item">
<div class="item__content">
</div>
</div>
<div class="item">
<div class="item__content item__content--small">
</div>
</div>
</div>
</body>
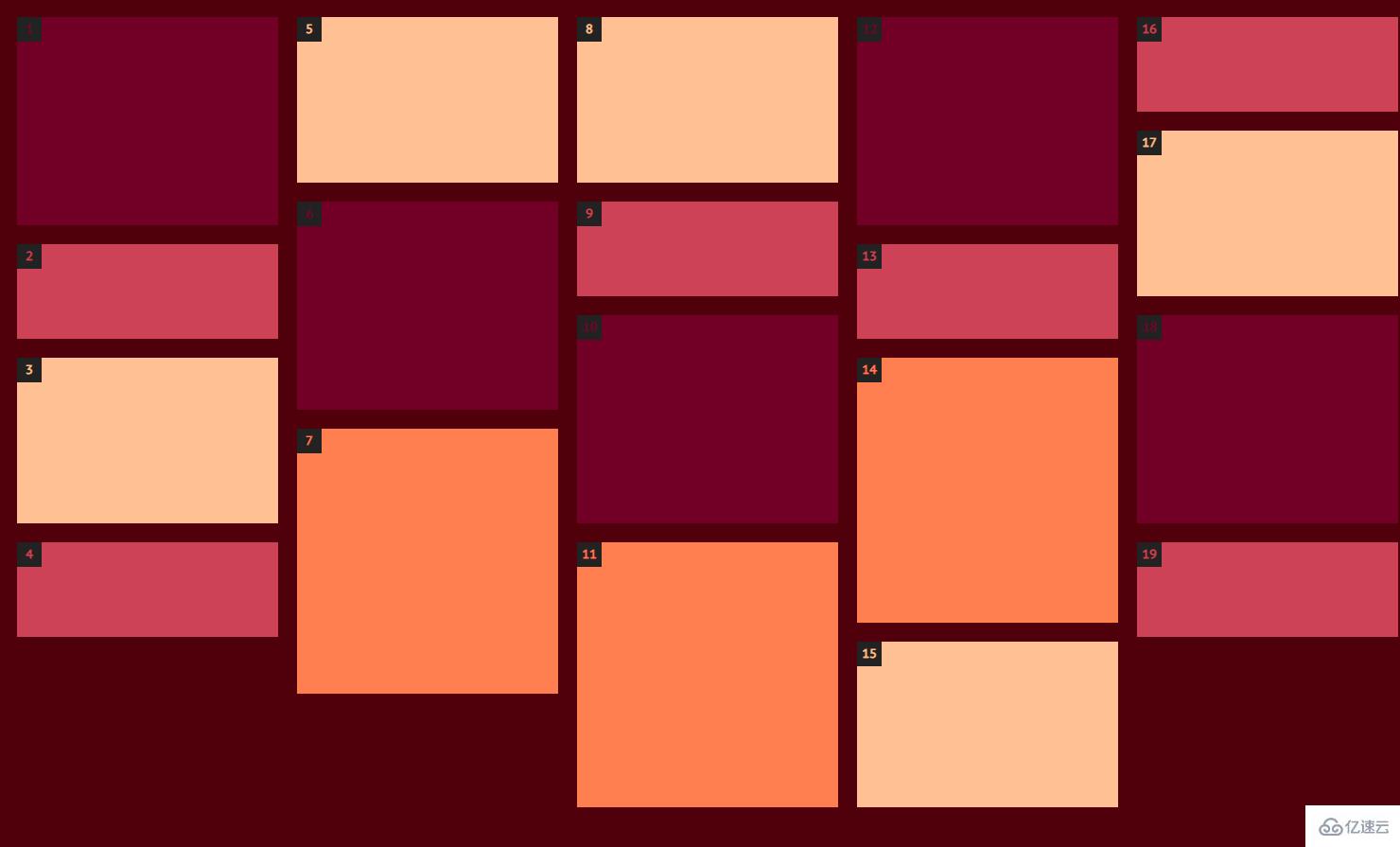
</html>效果如下圖所示:

ok,瀑布流布局實現了!那么下面分析一下上述代碼,給大家介紹幾個關鍵的css屬性:
@media 查詢:可以針對不同的屏幕尺寸設置不同的樣式
@media mediatype and|not|only (media feature) {
CSS-Code;
}column-count屬性:指定某個元素應分為的列數。
column-gap 屬性:指定列間距。
column-gap: length|normal; length 一個指定的長度,將設置列之間的差距 normal 指定一個列之間的普通差距。 W3C建議1EM值
break-inside屬性:描述了在多列布局頁面下的內容盒子如何中斷,如果多列布局沒有內容盒子,這個屬性會被忽略。
上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }break-inside:avoid為了控制文本塊分解成單獨的列,以免項目列表的內容跨列,破壞整體的布局。
counter-increment屬性:遞增一個或多個計數器值,通常用于counter-reset屬性和content屬性。例如上例中:
.item {
counter-increment: item-counter;
}
.item__content:before {
content: counter(item-counter);
}“怎么用CSS3創建瀑布流布局”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。