您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Android如何自定義軟鍵盤,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
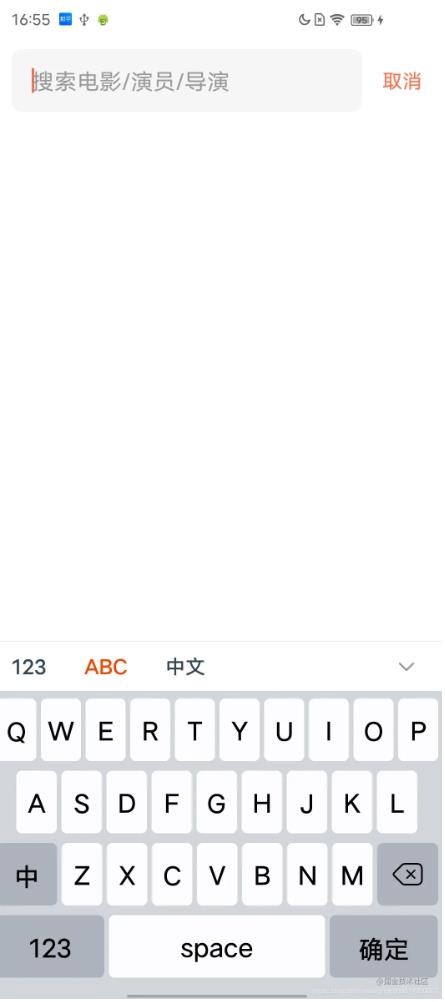
先放最終效果圖 ???

需要實現一個軟鍵盤很簡單,只需要很簡單的3步
1、通過xml文件,定義出來鍵盤結構
2、將定義好的鍵盤結構與KeyboardView綁定起來
3、實現onKey方法,處理輸入和操作事件
在res下面定義一個xml文件夾,并創建你的軟鍵盤布局xml文件
這邊需要根據自己的每一個key對應的比例計算出來大小,%p就是占整個的百分比,要注意間隔距離。
<?xml version="1.0" encoding="utf-8"?> <Keyboard xmlns:android="http://schemas.android.com/apk/res/android" android:horizontalGap="1%p" android:keyWidth="10%p" android:keyHeight="50dp" android:verticalGap="1%p"> <Row> <Key android:codes="81"<!--最終展示內容的unicode--> android:horizontalGap="1%p"<!--橫向間隔比率--> android:keyWidth="8.9%p"<!--鍵位寬度比率--> android:keyEdgeFlags="left"<!--鍵盤間隔對其方式--> android:keyLabel="Q" <!--鍵盤上展示的文案--> /> <Key android:codes="87" android:keyWidth="8.9%p" android:keyLabel="W" /> <Key android:codes="69" android:keyWidth="8.9%p" android:keyLabel="E" /> <Key android:codes="82" android:keyWidth="8.9%p" android:keyLabel="R" /> <Key android:codes="84" android:keyWidth="8.9%p" android:keyLabel="T" /> <Key android:codes="89" android:keyWidth="8.9%p" android:keyLabel="Y" /> <Key android:codes="85" android:keyWidth="8.9%p" android:keyLabel="U" /> <Key android:codes="73" android:keyWidth="8.9%p" android:keyLabel="I" /> <Key android:codes="79" android:keyWidth="8.9%p" android:keyLabel="O" /> <Key android:codes="80" android:keyWidth="8.9%p" android:keyEdgeFlags="right" android:keyLabel="P" /> </Row> <Row> <Key android:codes="65" android:horizontalGap="5.5%p" android:keyWidth="9%p" android:keyEdgeFlags="left" android:keyLabel="A" /> <Key android:codes="83" android:keyWidth="9%p" android:keyLabel="S" /> <Key android:codes="68" android:keyWidth="9%p" android:keyLabel="D" /> <Key android:codes="70" android:keyWidth="9%p" android:keyLabel="F" /> <Key android:codes="71" android:keyWidth="9%p" android:keyLabel="G" /> <Key android:codes="72" android:keyWidth="9%p" android:keyLabel="H" /> <Key android:codes="74" android:keyWidth="9%p" android:keyLabel="J" /> <Key android:codes="75" android:keyWidth="9%p" android:keyLabel="K" /> <Key android:codes="76" android:keyWidth="9%p" android:keyEdgeFlags="left" android:keyLabel="L" /> </Row> <Row> <Key android:codes="-1005" android:keyWidth="13.5%p" android:keyEdgeFlags="left" android:keyLabel="中" /> <Key android:codes="90" android:keyWidth="9%p" android:keyLabel="Z" /> <Key android:codes="88" android:keyWidth="9%p" android:keyLabel="X" /> <Key android:codes="67" android:keyWidth="9%p" android:keyLabel="C" /> <Key android:codes="86" android:keyWidth="9%p" android:keyLabel="V" /> <Key android:codes="66" android:keyWidth="9%p" android:keyLabel="B" /> <Key android:codes="78" android:keyWidth="9%p" android:keyLabel="N" /> <Key android:codes="77" android:keyWidth="9%p" android:keyLabel="M" /> <Key android:codes="-5" android:isRepeatable="true" android:keyWidth="13.5%p" /> </Row> <Row> <Key android:codes="-1004" android:keyWidth="24%p" android:keyEdgeFlags="left" android:keyLabel="123" /> <Key android:codes="32" android:keyWidth="48%p" android:keyLabel="space" /> <Key android:codes="-1003" android:keyWidth="24%p" android:keyEdgeFlags="right" android:keyLabel="確定" /> </Row> </Keyboard>
創建出來的keyboard文件是要與keyboard類結合起來使用的。
WordKeyboard = new Keyboard(context, R.xml.stock_word_keyboard);
實現自己的keyboardview,繼承自KeyboardView。
public class MyKeyboardView extends KeyboardView {
...
init{
WordKeyboard = new Keyboard(context, R.xml.stock_word_keyboard);
//將你的keyboard與keyboardview綁定起來
this.setKeyboard(WordKeyboard);
}我們真實需要添加到布局中的view實際上就是自定義的MyKeyboardView ,它的使用和其他自定義view沒有任何區別。
如果你完成了上面兩步,并將view添加到布局中,你會發現已經可以展示出來了。但是點擊并沒有任何效果。
如果想要出效果,就需要實現onkey進行處理。
KeyboardView.this.setOnKeyboardActionListener(new OnKeyboardActionListener() {
@Override
public void onKey(int primaryCode, int[] keyCodes) {
try {
Editable editable = editText.getText();
int start = editText.getSelectionStart();
int end = editText.getSelectionEnd();
String code = String.valueOf(primaryCode);
switch (code) {
//切換到數字鍵盤
case KeyboardKeyMap.TOOL_SWITCH_TO_NUM:
onKeyboardCallback.switchToNumberKeyboard();
break;
//切換到系統鍵盤
case KeyboardKeyMap.TOOL_SWITCH_TO_WORD:
onKeyboardCallback.switchToSystemKeyboard();
break;
//隱藏鍵盤
case KeyboardKeyMap.TOOL_HIDE:
onKeyboardCallback.onHideStockKeyboard();
break;
//刪除
case KeyboardKeyMap.TOOL_DEL:
if (editable != null && editable.length() > 0) {
if (start == end) {
editable.delete(start - 1, start);
} else {
editable.delete(start, end);
}
}
break;
//清空輸入
case KeyboardKeyMap.TOOL_CLEAR:
if (editable != null) {
editable.clear();
}
break;
//確認按鈕
case KeyboardKeyMap.TOOL_CONFIRM:
onKeyboardCallback.onConfirmStockKeyboard();
break;
default:
//正常輸入
if (editable != null) {
if (KeyboardKeyMap.isStockPrefix(code)) {
//這里處理更加特殊的輸入定義,
//比如你需要輸入城市簡稱等(車牌自定義鍵盤需要)
String resultCode = KeyboardKeyMap.findInputByKey(code);
editable.replace(start, end, resultCode);
} else {
//這里如果是正常的鍵位(排除確認、清空、切換等功能鍵位),
//則將鍵位上的unicode轉換為正常的數字,比如定義鍵盤P對應的
//unicode是80,因為xml定義鍵位的時候為了方便匹配,所以值
//是使用的unicode,這邊則會將80轉換為真正要輸入的P字母。
String resultCode = Character.toString((char) primaryCode);
editable.replace(start, end, resultCode);
}
}
break;
}
} catch (Exception e) {
e.printStackTrace();
}
}
}到這里,基本的自定義鍵盤定義操作就完成了。當然如果你是工作使用,并沒有結束,因為一般情況下自定義鍵盤需要和系統鍵盤并存,因此你還需要處理鍵盤切換的閃動問題。對于鍵盤切換控制,我這里就不過多介紹了,可以自行查閱軟鍵盤+表情切換,處理方案目前已經很成熟了。原理是一樣的。
1、點擊空白處,關閉軟鍵盤,如果有內容,出發內容點擊,并關系軟鍵盤,如果是滑動,則只關閉軟鍵盤
效果實現太簡單了,這里不做過多說明,理解事件分發自然懂。
class AutoHideKeyboardCstLayout @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null
) : ConstraintLayout(context, attrs) {
var keyboardHideListener: (() -> Unit)? = null
override fun onInterceptTouchEvent(ev: MotionEvent?): Boolean {
if (ev?.action == MotionEvent.ACTION_DOWN) {
keyboardHideListener?.invoke()
}
return super.onInterceptTouchEvent(ev)
}
}關閉操作只需要在回調方法執行即可。
contentHideKeyboardCstLayout.keyboardHideListener = {
hidePanelAndKeyboard()
}2、切換軟鍵盤panel,很簡單的實現
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="40dp" android:background="@android:color/white" android:elevation="0.5dp"> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/tvStockNumKeyboard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="10dp" android:button="@null" android:padding="6dp" android:text="123" android:textColor="@drawable/stock_switch_label_color" android:textSize="16dp" android:textStyle="bold" /> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/tvStockWordKeyboard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="18dp" android:layout_toEndOf="@+id/tvStockNumKeyboard" android:button="@null" android:padding="6dp" android:text="ABC" android:textColor="@drawable/stock_switch_label_color" android:textSize="16dp" android:textStyle="bold" /> <androidx.appcompat.widget.AppCompatTextView android:id="@+id/tvSystemKeyboard" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerVertical="true" android:layout_marginStart="18dp" android:layout_toEndOf="@+id/tvStockWordKeyboard" android:button="@null" android:padding="6dp" android:text="中文" android:textColor="@drawable/stock_switch_label_color" android:textSize="16dp" android:textStyle="bold" /> <FrameLayout android:id="@+id/keyboardDone" android:layout_width="60sp" android:layout_height="match_parent" android:layout_alignParentEnd="true" android:layout_centerVertical="true"> <ImageView android:layout_width="16dp" android:layout_height="16dp" android:layout_gravity="center" android:contentDescription="@null" android:scaleType="centerInside" android:src="@drawable/keyboard_done_" android:textColor="@color/white" android:textSize="16sp" /> </FrameLayout> <View android:layout_width="match_parent" android:layout_height="0.5dp" android:background="#EEEEEE" /> </RelativeLayout>
顏色切換selector
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:color="#F14400" android:state_selected="true" /> <item android:color="#334455" android:state_selected="false" /> </selector>
class KeyboardSwitcher @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null
) : RelativeLayout(context, attrs) {
private var mViewBinding: RtcKeyboardSwitcherBinding? = null
private var mStockKeyboardView: StockKeyboardView? = null
init {
mViewBinding = RtcKeyboardSwitcherBinding.inflate(LayoutInflater.from(context), this, true)
}
fun pressNumberKeyboard() {
mViewBinding?.tvStockNumKeyboard?.performClick()
}
fun pressWordKeyboard() {
mViewBinding?.tvStockWordKeyboard?.performClick()
}
fun pressSystemKeyboard() {
mViewBinding?.tvSystemKeyboard?.performClick()
}
fun switchKeyboard(
_switchKeyboard: (isSystemKeyboard: Boolean) -> Unit,
_keyboardDone: () -> Unit
) {
mViewBinding?.apply {
tvStockNumKeyboard.setOnClickListener {
resetSelectedState()
_switchKeyboard.invoke(false)
mStockKeyboardView?.showNumberKeyboard()
it.isSelected = true
}
tvStockWordKeyboard.setOnClickListener {
resetSelectedState()
_switchKeyboard.invoke(false)
mStockKeyboardView?.showWordKeyboard()
it.isSelected = true
}
tvSystemKeyboard.setOnClickListener {
resetSelectedState()
_switchKeyboard.invoke(true)
it.isSelected = true
}
keyboardDone.setOnClickListener {
_keyboardDone.invoke()
}
}
}
fun setDefaultKeyboard(index: Int) {
resetSelectedState()
mViewBinding?.apply {
when (index) {
0 -> {
tvStockNumKeyboard.isSelected = true
}
1 -> {
tvStockWordKeyboard.isSelected = true
}
2 -> {
tvSystemKeyboard.isSelected = true
}
}
}
}
private fun resetSelectedState() {
mViewBinding?.apply {
tvStockNumKeyboard.isSelected = false
tvStockWordKeyboard.isSelected = false
tvSystemKeyboard.isSelected = false
}
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
if (event?.action == MotionEvent.ACTION_DOWN) {
performClick()
}
return true
}
override fun performClick(): Boolean {
return super.performClick()
}
fun attach(stockKeyboardView: StockKeyboardView) {
this.mStockKeyboardView = stockKeyboardView
}
fun showNumberKeyboard() {
this.mStockKeyboardView?.showNumberKeyboard()
}
}以上是“Android如何自定義軟鍵盤”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。