您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“JS怎么去除頭部或尾部元素”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先我們來看看如何刪除數組頭部的元素?
在JavaScript中,我們可以使用shift()函數來在數組開頭刪除元素。array.shift()函數可以把數組的第一個元素從其中刪除,并返回第一個元素的值;然后將余下所有元素前移 1 位,以填補數組頭部的空缺。
我們通過下面的例子來具體看看:
var a = [1,2,3,4,5,6,7,8]; //定義數組 a.shift(); console.log(a);
輸出結果為:

可以看出:上例使用a.shift()來刪除a數組開頭的數值1,然后會重置索引(重新從0開始);且shift()方法會改變原數組,修改數組的長度!因此使用console.log(a)來輸出原數組,顯示的是已經被刪除開頭元素的數組。
刪除數組頭部元素的方法我們了解了,接下來我們看看如何刪除數組尾部的元素?
刪除數組尾部元素可以有多種方法,這里會給大家介紹兩種:一種是使用pop()方法;另一種利用length屬性。
1、使用使用pop()方法----可以刪除數組末尾的一個元素
array.pop()方法可以刪除數組 array 中最后一個元素,并返回被刪除的元素。
我們通過下面的例子來具體看看:
var a = [1,2,3,4,5,6,7,8]; //定義數組 a.pop(); console.log(a)
輸出結果為:

可以看出:上例使用a.pop()來刪除a數組末尾的數值8,然后會重置索引(重新從0開始);且pop()方法也會改變原數組,修改數組的長度!
2、利用length屬性----可以刪除數組末尾的一個或多個元素(甚至是清空數組)
數組的length屬性一般是用來設置或返回數組中元素的數目,即設置或返回數組長度。
我們可以利用設置數組長度的特性,將length屬性的設置的比原長度小,即可從數組尾部刪除一個或多個元素;如果值設置為0,就會刪除全部數組,即清空數組!
我們通過下面的例子來具體看看:
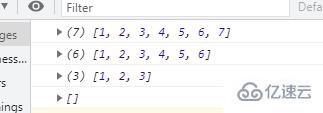
var a = [1,2,3,4,5,6,7,8]; //定義數組 a.length=7; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定義數組 a.length=6; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定義數組 a.length=3; console.log(a) var a = [1,2,3,4,5,6,7,8]; //定義數組 a.length=0; console.log(a)
輸出結果為:

“JS怎么去除頭部或尾部元素”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。