您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“JS如何利用map整合雙數組”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“JS如何利用map整合雙數組”這篇文章吧。
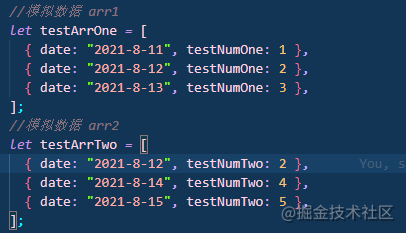
下圖是將要被合并的兩數組

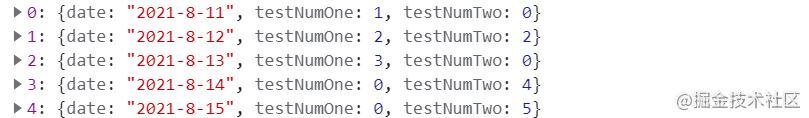
合并后數據要求以時間為唯一的key進行合并雙數組內的對象,對象內的值有則展示無則初始化本對象沒有的key并初始化值為0(如果表達不清晰下方是最后合并的數據)

本次合并所用到的了js的mapp技術,既然是以時間作為唯一的key所以要遍歷數組一來初始化一個以時間為key的一個map然后遍歷數組二進行數據互補再將處理完的map轉換成數組就ok了
先聲明模擬數據和創建一個空對象用承載map
//模擬數據 arr1
let testArrOne = [
{ date: "2021-8-11", testNumOne: 1 },
{ date: "2021-8-12", testNumOne: 2 },
{ date: "2021-8-13", testNumOne: 3 },
];
//模擬數據 arr2
let testArrTwo = [
{ date: "2021-8-12", testNumTwo: 2 },
{ date: "2021-8-14", testNumTwo: 4 },
{ date: "2021-8-15", testNumTwo: 5 },
];
//合并方法
let testMap = {}; //首先聲明一個空對象作作為 map遍歷數組一進行map初始化
//遍歷第一個數組
testArrOne.forEach((item) => {
testMap[item.date] = {
date: item.date, //初始化時間
testNumOne: item.testNumOne || 0, //初始化測試數據一
testNumTwo: 0, //初始化測試數據二
};
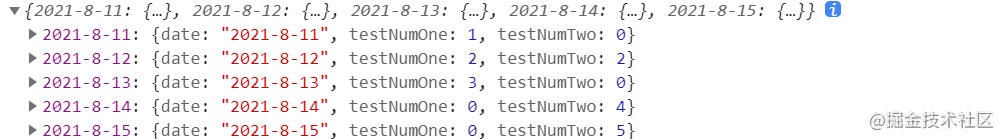
});然后我們就得到了一個以時間作為唯一key的map 我們打印得到下圖數據

遍歷數組二進行相關賦值和初始化操作
//遍歷第二個數組
testArrTwo.forEach((item) => {
//如果發現數組一包含時間的map對象就復制如若發現新時間進行初始化賦值空對象
testMap[item.date] = testMap[item.date] || {};
//賦值時間
testMap[item.date].date = item.date;
//賦值測試數據一如果沒有就初始化
testMap[item.date].testNumOne = testMap[item.date].testNumOne || 0;
//輔助測試數據二
testMap[item.date].testNumTwo = item.testNumTwo;
});打印下map得到整合好的對象 如下

將 map 轉成 arr 就大功告成了
this.listMapUtils.map2List(testMap);
下面是封裝好的 map 與 arr 相互轉換的代碼
listMapUtils: {
//arr轉map方法
list2Map: function(list, key) {
let map = {};
if (list && Array.isArray(list) && list.length > 0) {
list.forEach((item) => {
item[key] ? (map[item[key]] = item) : "";
});
}
return map;
},
//map 轉 arr 方法
map2List: function(map) {
let list = [];
if (map && typeof map === "object") {
for (let key in map) {
list.push(map[key]);
}
}
return list;
},
},因為方便展示 map arr 互轉的方法我就在data里申明了 同學們還是不要這樣寫身為前端還是要有模塊化思想的
<template>
<div></div>
</template>
<script>
export default {
name: "App",
data() {
return {
listMapUtils: {
list2Map: function(list, key) {
let map = {};
if (list && Array.isArray(list) && list.length > 0) {
list.forEach((item) => {
item[key] ? (map[item[key]] = item) : "";
});
}
return map;
},
map2List: function(map) {
let list = [];
if (map && typeof map === "object") {
for (let key in map) {
list.push(map[key]);
}
}
return list;
},
},
};
},
created() {
this.mergeArr();
},
methods: {
mergeArr() {
//模擬數據 arr1
let testArrOne = [
{ date: "2021-8-11", testNumOne: 1 },
{ date: "2021-8-12", testNumOne: 2 },
{ date: "2021-8-13", testNumOne: 3 },
];
//模擬數據 arr2
let testArrTwo = [
{ date: "2021-8-12", testNumTwo: 2 },
{ date: "2021-8-14", testNumTwo: 4 },
{ date: "2021-8-15", testNumTwo: 5 },
];
//合并方法
let testMap = {}; //首先聲明一個空對象作作為 map
//遍歷第一給數組
testArrOne.forEach((item) => {
testMap[item.date] = {
date: item.date,
testNumOne: item.testNumOne || 0,
testNumTwo: 0,
};
});
testArrTwo.forEach((item) => {
testMap[item.date] = testMap[item.date] || {}; //初始化對象
testMap[item.date].date = item.date;
testMap[item.date].testNumOne = testMap[item.date].testNumOne || 0;
testMap[item.date].testNumTwo = item.testNumTwo;
});
//map 轉 arr
this.listMapUtils.map2List(testMap);
//得到最后結果
console.log(this.listMapUtils.map2List(testMap));
},
},
};
</script>
<style></style>以上是“JS如何利用map整合雙數組”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。