溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用jquery+h5實現九宮格抽獎特效”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用jquery+h5實現九宮格抽獎特效”吧!
前端:jq+h6 實現九宮格動效
后端:thinkphp3.2.3 實現中獎概率算法
功能:支持讀取數據庫預設的中獎率及獎品池,中獎率可以自定義,必須是整數
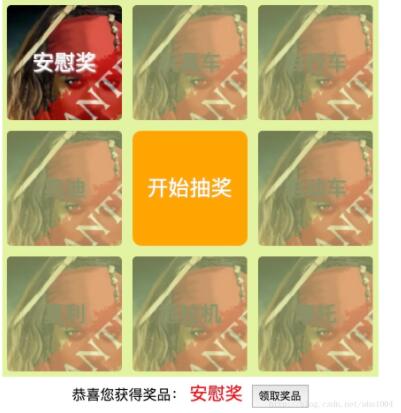
最終效果如下:

代碼:
choujiang.html代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="author" content="武當山道士" />
<title>九宮格抽獎轉盤</title>
<style type="text/css">
.container{width:100%;height:auto;line-height: 100%;text-align: center;}
#lottery{width:425px;height:425px;margin:auto;background:#e5e5e5;}
#lottery table td{width:142px;height:142px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999;
}
/*#lottery table td a{width:284px;height:284px;line-height:150px;display:block;text-decoration:none;}*/
#lottery table td.active{background-color:#fff333;border-radius: 10px;}
#start {color:white;background:orange;
border-radius: 10px;
height:130px;
line-height: 130px;
width:130px;
margin: auto;
/*margin: 10% 10% 10% 10%;*/
text-align: center;
display: block;
text-decoration: none;
}
#con_prize{display: none;margin-top: 10px;}
#pname{color:red;margin-left: 5px;margin-right: 10px;font-size: 20px;}
.prize{background:#000 ;opacity: 0.5;
height:130px;width: 130px;
border-radius: 5px;margin: auto;line-height: 130px;
text-shadow: 1px 1px 2px;
}
.on{opacity: 1;color:#fff;background: #a5a5d1}
</style>
</head>
<body>
<div class="container">
<div id="lottery">
<table border="0" cellpadding="0" cellspacing="0" >
<tr>
<td class="lottery-unit lottery-unit-0"><div class="prize prize-0">安慰獎</div></td>
<td class="lottery-unit lottery-unit-1"><div class="prize prize-1">玩具車</div></td>
<td class="lottery-unit lottery-unit-2"><div class="prize prize-2">自行車</div></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-7"><div class="prize prize-7">奧迪</div></td>
<td ><a href="#" rel="external nofollow" class = "lottery-unit" id="start">開始抽獎</a></td>
<td class="lottery-unit lottery-unit-3"><div class="prize prize-3">電動車</div></td>
</tr>
<tr>
<td class="lottery-unit lottery-unit-6"><div class="prize prize-6">夏利</div></td>
<td class="lottery-unit lottery-unit-5"><div class="prize prize-5">拖拉機</div></td>
<td class="lottery-unit lottery-unit-4"><div class="prize prize-4">摩托</div></td>
</tr>
</table>
</div>
<div id="con_prize" data-pname="長宜太盛100元優惠券" data-pid="1">恭喜您獲得獎品:<span id="pname"></span><button onclick="getPrize()">領取獎品</button></div>
</div>
<script type="text/javascript" src="jquery-1.11.1.min.js"></script>
<script type="text/javascript">
var lottery={
index:-1, //當前轉動到哪個位置,起點位置
count:8, //總共有多少個獎品位置,9宮格就是8個獎品位置
timer:0, //setTimeout的ID,用clearTimeout清除
speed:10, //初始轉動速度
times:0, //轉動次數
cycle:50, //轉動基本次數:即至少需要轉動多少次再進入抽獎環節
prize:0, //默認中獎位置,放默認獎品
init:function(id){
if ($("#"+id).find(".lottery-unit").length>0) {
$lottery = $("#"+id);
$units = $lottery.find(".lottery-unit");
this.obj = $lottery;
this.count = $units.length;
$lottery.find(".prize-"+this.index).addClass("on");
};
},
roll:function(){
var index = this.index;
var count = this.count;
var lottery = this.obj;
$(lottery).find(".prize-"+index).removeClass("on");
index += 1;
if (index>count-1) {
index = 0;
};
$(lottery).find(".prize-"+index).addClass("on");
this.index=index;
return false;
},
stop:function(index){
this.prize=index;
return false;
}
};
//存儲獎品信息
var prize_data = {
pname:'默認獎品', //獎品名稱
pnum:0, //中獎位置 默認0,重要,轉盤據此來定位獲獎商品
pid:1, //獎品id 默認1
};
function roll(){
lottery.times += 1;
lottery.roll();
if (lottery.times > lottery.cycle+10 && lottery.prize==lottery.index) {
clearTimeout(lottery.timer);
lottery.times=0;
click=false;
//顯示中獎信息
showDetail();
}else{
//速度控制
if (lottery.times<lottery.cycle) {
lottery.speed -= 10;
}else if(lottery.times==lottery.cycle) {
index = lottery.prize;
}else{
if (lottery.times > lottery.cycle+10 && ((lottery.prize==0 && lottery.index==7) || lottery.prize==lottery.index+1)) {
lottery.speed += 110;
}else{
lottery.speed += 20;
}
}
if (lottery.speed<40) {
lottery.speed=40;
};
//延時遞歸調用
lottery.timer = setTimeout(roll,lottery.speed);
}
return false;
}
/*
* 獲取中獎位置
* @param {string} name 用戶昵稱(必須)
* @param {string} avatar 微信頭像網址(必須)
* @param {string} openid 微信openid(必須,用于驗證唯一性,一個用戶只能抽獎一次)
* @return {bool}
*/
function doRoll(url,name,avatar,openid){
$.ajax({ url: url, data:{name:name,avatar:avatar,openid:openid}, async:false,dataType:'json',success: function(rst){
lottery.speed=100;
var data = rst.data;
lottery.prize = data.pnum;
prize_data = {
pname:data.pname,
pnum:data.pnum,
pid:data.pid
};
roll();
click=true;
return false;
}});
}
//領獎(跳轉收貨地址頁面,或者彈出收貨地址頁面)
function getPrize(){
alert("請填寫收貨地址");
}
//清空中獎信息
function clearDetail(){
$("#con_prize").hide();
$("#pname").html("");
}
//顯示中獎信息
function showDetail(){
$("#con_prize").show();
$("#pname").html(prize_data.pname);
}
var click=false;
window.function(){
var url = 'http://test.com/api/Shop/ex/';//這里改成實際后臺抽獎接口
lottery.init('lottery');
$("#start").click(function(){
if (click) {
return false;
}else{
clearDetail();
doRoll(url,"name","avatar","openid");
}
});
};
</script>
</body>
</html>thinkphp接口代碼如下:
namespace Api\Controller;
use Think\Controller;
class ShopController Extends Controller{
/**
* 抽獎后臺接口
* @author 武當山道士
*/
public function ex(){
$nick = I('nick','','trim');
$avatar = I('avatar','','trim');
$openid = I('openid','','trim');
//if(empty($nick)) $this->error('empty nick');
//if(empty($avatar)) $this->error('empty avatar');
//if(empty($openid)) $this->error('empty openid');
/*自己封裝的error函數,正常應該這樣寫:
$this->ajaxReturn(array(
'data'=>'',
'info'=>$info,
'status'=>$status
));*/
//初始化獎品池,8個獎品,滿概率100,最小概率為1(id,name以實際數據庫取出的數據為準,percent之和等于100)
$arr8 = array(
array("id"=>1,"name"=>"安慰獎","percent"=>69),
array("id"=>2,"name"=>"玩具車","percent"=>10),
array("id"=>3,"name"=>"自行車","percent"=>6),
array("id"=>4,"name"=>"電動車","percent"=>5),
array("id"=>5,"name"=>"摩托","percent"=>4),
array("id"=>6,"name"=>"拖拉機","percent"=>3),
array("id"=>7,"name"=>"夏利","percent"=>2),
array("id"=>8,"name"=>"奧迪","percent"=>1),
);
//下標存儲數組100個下表,0-7 按概率分配對應的數量
$indexArr = array();
for($i=0;$i<sizeof($arr8);$i++){
for($j=0;$j<$arr8[$i]['percent'];$j++){
//index 追加到數組indexArr
array_push($indexArr, $i);
}
}
//數組亂序
shuffle($indexArr);
//從下標數組中隨機取一個下標作為中獎下標,$rand_index 是$indexArr的隨機元素的下標(0-99)
$rand_index = array_rand($indexArr,1);
//獲取中獎信息
$prize_index = $indexArr[$rand_index];
$prizeInfo = $arr8[$prize_index];
$data['pnum'] = $prize_index;//對應前端獎品編號
$data['pid'] = $prizeInfo['id'];
$data['pname'] = $prizeInfo['name'];
$this->success($data);/*自己封裝的success,正常應該這樣寫
$this->ajaxReturn(array(
'data'=>$data,
'info'=>'成功',
'status'=>1
));*/
}
}到此,相信大家對“怎么用jquery+h5實現九宮格抽獎特效”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。