您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Angular怎么構建組件”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Angular怎么構建組件?本篇文章給大家介紹一下Angular創建項目的方法,Angular創建組件的三種方式。
命名變化,Angular2 以后官方命名為Angular, 2.0 以前的版本稱為AngualrJS。
1.x 的使用方式是引入AngularJS 的js 文件到網頁,2.0 之后就完全不同了,兩者的區別類似Java 和JavaScript。

1.安裝全局的 Angular CLI 命令行工具
npm install -g @angular/cli
2.創建項目
ng new angular-tour-of-heroes
注意:node 版本需要在12以上,否則會提示:“'ng' 不是內部或外部命令,也不是可運行的程序 或批處理文件。”
3.跑項目
cd angular-tour-of-heroes ng serve --open

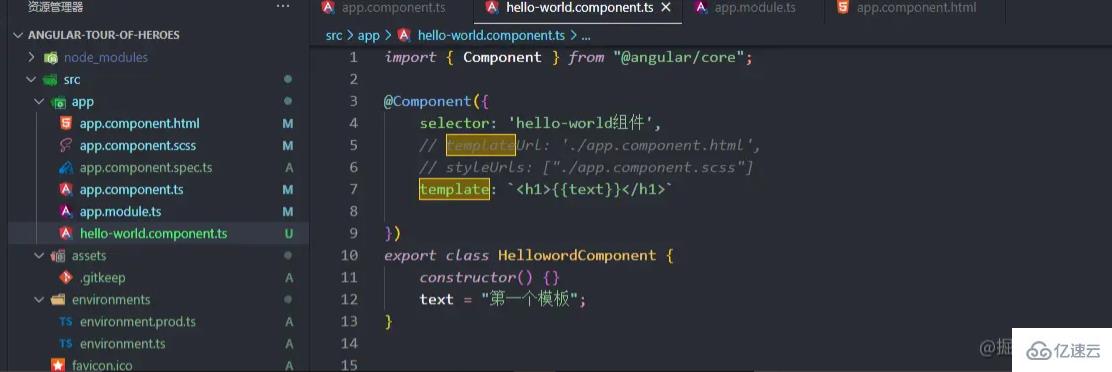
1.src文件下,新建文件,命名hello-world.component.ts
import { Component } from "@angular/core";
@Component({
selector: 'hello-world組件',
// templateUrl: './app.component.html',
// styleUrls: ["./app.component.scss"]
template: `<h2>{{text}}</h2>`
})
export class HellowordComponent {
constructor() {}
text = "第一個模板";
}
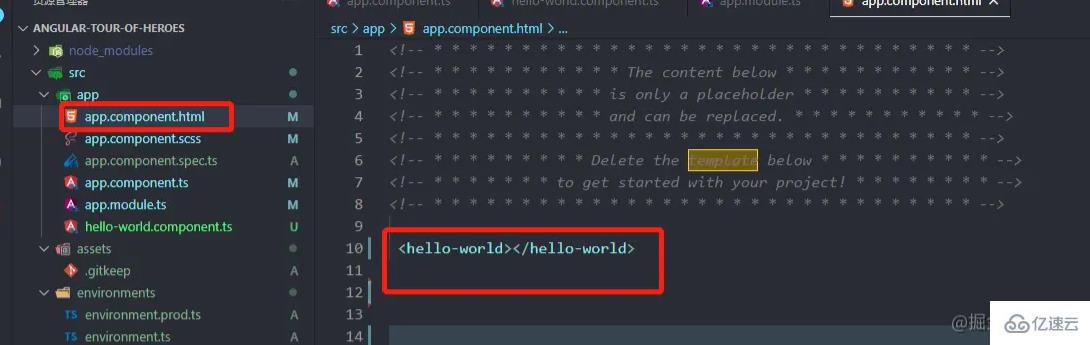
2.app.component.html中或app.component.ts中新增組件標簽

// 引入ng核心包和組件
import { Component } from '@angular/core';
@Component({
selector: 'app-root',//當前組件的引用名稱
template:
`
<hello-world></hello-world>//x新增組件標簽
` ,
// templateUrl: './app.component.html',//組件模板
styles: ['h2 { color:red}']
// styleUrls: ['./app.component.scss']//組件的樣式文件
})
export class AppComponent {//組件名稱
}3.app.module.ts中引入組件,聲明組件

使用cli創建組件
輸入命令:
ng generate component hello-world

1.在vscode下載 Angular Files

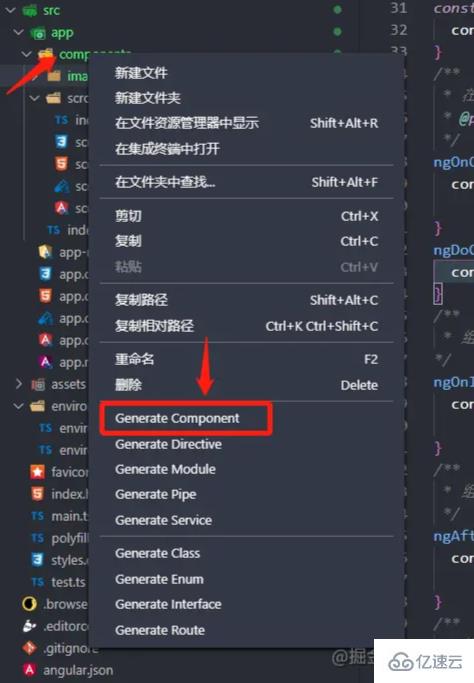
2.在components下面右鍵,則出現下圖

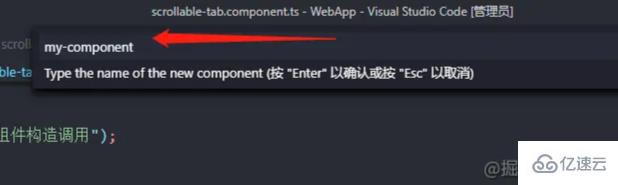
3.點擊Generater component輸入組件名回車

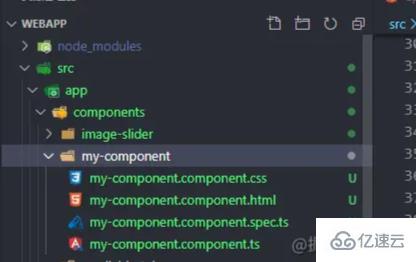
4.組件生成

“Angular怎么構建組件”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。