溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jQuery怎么實現全選反選操作”,在日常操作中,相信很多人在jQuery怎么實現全選反選操作問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jQuery怎么實現全選反選操作”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
本文實例為大家分享了jQuery實現全選反選操作的具體代碼,供大家參考,具體內容如下
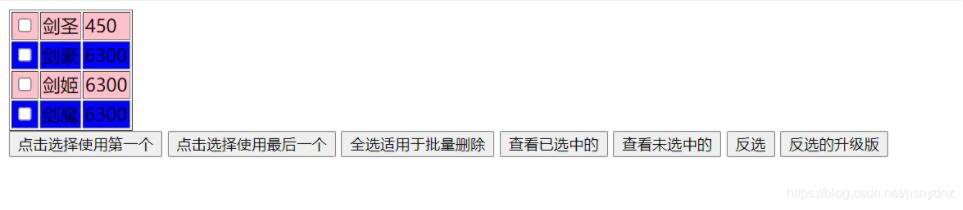
全選+反選
可根據控制臺結合查看結果

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>過濾選擇器</title>
<script src="jquery-3.2.1.min.js"></script>
</head>
<body>
<table border="1">
<tr>
<td><input type="checkbox" value="1"></td>
<td>劍圣</td>
<td>450</td>
</tr>
<tr>
<td><input type="checkbox" value="2"></td>
<td>劍豪</td>
<td>6300</td>
</tr>
<tr>
<td><input type="checkbox" value="3"></td>
<td>劍姬</td>
<td>6300</td>
</tr>
<tr>
<td><input type="checkbox" value="4"></td>
<td>劍魔</td>
<td>6300</td>
</tr>
</table>
<input type="button" value="點擊選擇使用第一個" id="firstBtn">
<input type="button" value="點擊選擇使用最后一個" id="lastBtn">
<input type="button" value="全選適用于批量刪除" id="allBtn">
<input type="button" value="查看已選中的" id="checkBtn">
<input type="button" value="查看未選中的" id="nocheckBtn">
<input type="button" value="反選" id="overBtn">
<input type="button" value="反選的升級版" id="overBtn1">
<script>
$(function() {
//jQuery 使用過濾選擇器 達到 奇偶數變色
$("table tr:even").css('background-color','pink');
$("table tr:odd").css('background-color','blue');
//
// 拿去第一個
$("#firstBtn").click(function() {
var first = $("table tr:first").html();
console.log(first);
})
// 拿取最后一個
$("#lastBtn").click(function() {
var last = $("table tr:last").text();
console.log(last);
})
// 全選 ---- 用來批量刪除
$("#allBtn").click(function() {
// 思路找出所有 checkbox的 td 進行遍歷 選中即可
$.each($("table tr td>input"), function(index, value) {
// console.log(index);
// console.log(value);
console.log($(this).val()); // 遍歷取值
$(this).prop('checked',true); // 全選
})
})
// 點擊查看已經選中的
$("#checkBtn").click(function() {
// 使用過濾選擇器 可以選中 :
$("table tr td>input:checked")
$.each($("table tr td>input:checked"), function(index, value) {
console.log($(this).val()); // 遍歷取值
})
})
// 點擊查看未選中的
$("#nocheckBtn").click(function() {
console.log($("table tr td>input:not(:checked)"))
})
// 反選
$("#overBtn").click(function() {
$.each($("table tr td>input"), function(index, value) {
var istrue =$(this).prop("checked");
//console.log(value.checked = !value.checked); // 遍歷取值
if(istrue){
$(this).prop("checked",false);
} else{
$(this).prop("checked",true);
}
})
})
// 升級版的全/反選
$("#overBtn1").click(function() {
$.each($("table tr td>input"), function(index, value){
$(this).prop("checked",!$(this).prop("checked"))
})
})
})
</script>
</body>
</html>到此,關于“jQuery怎么實現全選反選操作”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。