您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Win10下如何配置VScode遠程開發ssh-remote,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在開發或者做實驗的過程中,我們經常會用到遠程服務器或者Github的項目,而我服務器上的項目只能在Jupyter Notebook上編寫(或許可以在其他IDE上寫,但我不知道)。而我們喜歡用的IDE比如Pycharm、輕量級的VScode,如何在本地的IDE上使用服務器的項目且快速、方便地寫代碼呢?這就是今天要詳細介紹的VScode配置免密ssh+remote,一旦連接成功,我們就可以在本地自己喜歡的IDE上操作遠程服務器端的項目了。
1.Win10
2.VScode(VSCodeUserSetup-x64-1.36.1)友情提供下載地址VScode官網下載。強烈推薦VScode,比Pycharm好用得多得多得多,因為它是輕量級的!下載只需要幾十M!
3.有一臺遠程可用的服務器
這樣做的目的是,每次用VScode打開遠程服務器的時候,就不用輸入一些繁瑣的IP、密碼等一類的信息了。
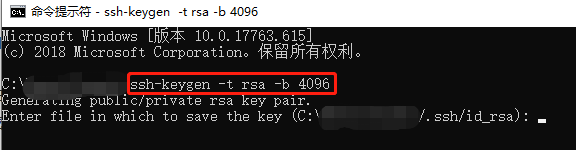
1)cmd打開命令提示符
2)在cmd下輸入
ssh-keygen -t rsa -b 4096
生成SSH密鑰和公鑰(如下圖紅框所示)

(我記得此后連敲三下Enter就完成了,密鑰id_rsa和公鑰id_rsa.pub文件都默認保存在(C:\User\用戶/.ssh)文件夾下)

3)將公鑰文件id_rsa.pub傳到遠程服務器的authorized_keys文件中
在cmd下輸入??:
SET REMOTEHOST=your-user-name-on-host@host-fqdn-or-ip-goes-here scp %USERPROFILE%\.ssh\id_rsa.pub %REMOTEHOST%:~/tmp.pub ssh %REMOTEHOST% "mkdir -p ~/.ssh && chmod 700 ~/.ssh && cat ~/tmp.pub >> ~/.ssh/authorized_keys && chmod 600 ~/.ssh/authorized_keys && rm -f ~/tmp.pub"
* 解釋一下:
第一行作用相當于設置變量名,REMOTEHOST設置格式為“你在服務器的用戶名@服務器的ip地址”
例如我在服務器的用戶名是“lpy”,遠程服務器的ip為49.52.10.120,那么我的第一行代碼就是
SET REMOTEHOST=lpy@49.52.10.120
第二行scp命令的詳細知識可以參考scp使用說明,它是Linux系統下基于ssh登陸進行安全的遠程文件拷貝命令。知道這條命令的作用之后,我們就能知道前半部分是本地公鑰文件的位置,后半部分是遠程服務器端當前目錄下名為tmp.pub的文件,我們要把本地的公鑰拷貝到這個臨時文件里。
%USERPROFILE%就是本地主機的用戶名,在C:\Users這里找,%REMOTEHOST%是我們剛剛已經SET過的哦,就不用管它啦。
至此我們在命令提示符這里的工作已經全部完成啦,是不是很簡單!!接下來我們繼續哦~
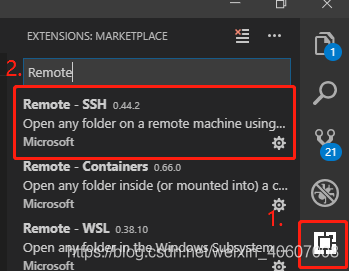
1)首先打開已經下載好的VScode,下載插件Remote-SSH,步驟如下。

插件下載完畢后,我們可以發現,功能列多了一個圖標

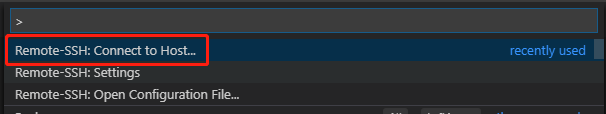
2.同時按Ctrl+Shift+p顯示如下

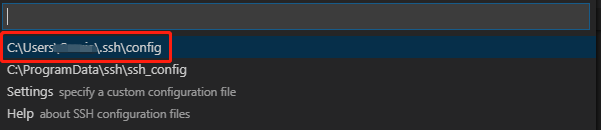
我們選第一行的內容得到下面的頁面,繼續選擇第一行內容

我們可以得到config文件,內容如下
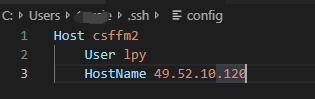
Host name-of-ssh-host-here User your-user-name-on-host HostName host-fqdn-or-ip-goes-here
舉個例子,我的設置為

保存即可(現在可以看到你配置的機器啦 csffm2)

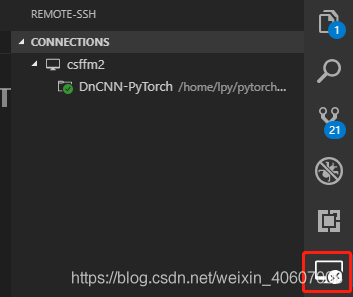
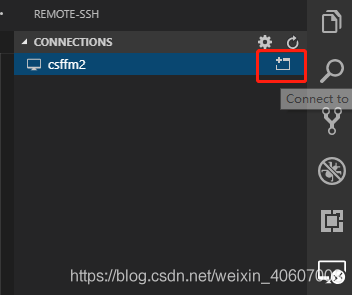
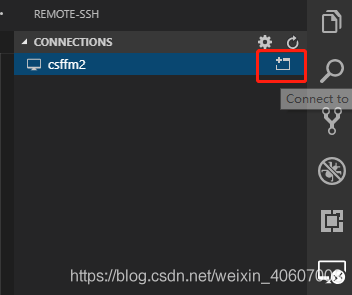
3)點擊紅框處的圖標

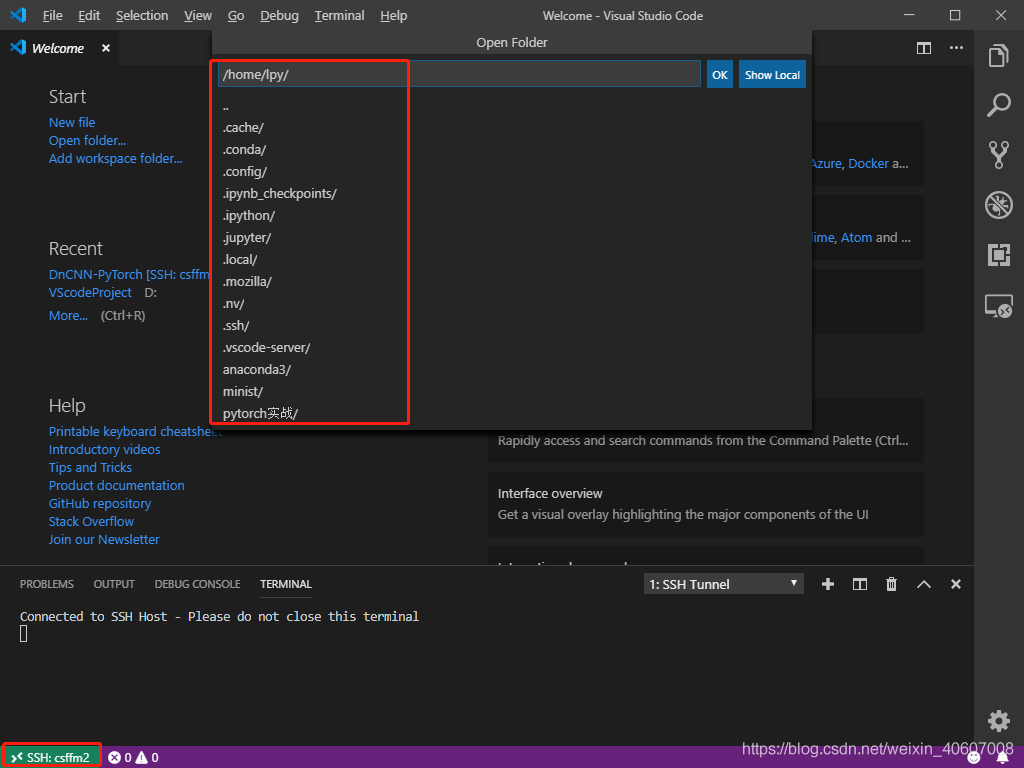
等待VS Code建立連接后就可以通過File > Open或File > Open Workspace直接打開遠程機器上的文件或文件夾進行開發調試啦~

左下角表面我已經連接成功
中間方框就是我服務器上的項目,完成!Yeap!!補充一點就是,師兄說VScode這里建立的是服務器端的一個映射,也就是說這里的環境是服務器端的,你在服務器端下載的所有開發包,在VScode這里都是可以用的,而且如果你之后還會在VScode下載其他包的話,服務器端也是會有的。
參考鏈接:https://code.visualstudio.com/docs/remote/troubleshooting#_installing-a-supported-ssh-client
VScode里面,若左邊工具欄沒有了小電腦的標志 最好的解決辦法就是uninstall后install,因為插件很小所以這樣的操作是最快最省事兒的!Python也是,如果解釋器找不到了就重裝一下。
最好的解決辦法就是uninstall后install,因為插件很小所以這樣的操作是最快最省事兒的!Python也是,如果解釋器找不到了就重裝一下。
以上是“Win10下如何配置VScode遠程開發ssh-remote”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。