您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么用JavaScript繪制一個漸變圓圈對角線”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么用JavaScript繪制一個漸變圓圈對角線”吧!
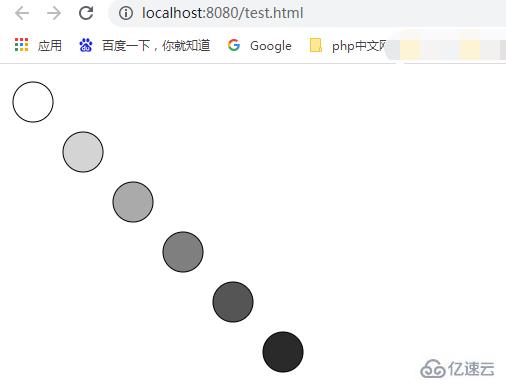
今天這篇文章的主題就是“編寫一個 JavaScript 程序來繪制下圖 [對角線,白到黑的圓圈]。”

可能大家初看標題都不知道要實現啥玩意,現在這張圖應該就非常清晰可懂了吧!各位可以自己在本地先嘗試下怎么用js來實現這張效果圖。
下面是我的實現方法:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="1500" height="800">
<p>更新您的瀏覽器!</p>
</canvas>
<script>
function draw()
{
var ctx = document.getElementById("myCanvas").getContext("2d");
var counter = 0;
for (var i=0;i<6;i++)
{
for (var j=0;j<6;j++)
{
//從白到黑
ctx.fillStyle = "rgb(" + Math.floor(255-42.5*i) + "," + Math.floor(255-42.5*i) +
"," + Math.floor(255-42.5*j) + ")";
ctx.beginPath();
if (i === counter && j === counter)
{
//創建圈
ctx.arc(25+j*50,30+i*50,20,0,Math.PI*2,true);
ctx.fill();
//在圓圈周圍創建一個邊框,這樣白色的會可見
ctx.stroke();
}
}
counter++;
}
}
draw();
</script>
</body>
</html>好的,我們直接來運行這段代碼,效果如下:

簡單介紹下涉及到的方法:
getElementById()方法:可返回對擁有指定 ID 的第一個對象的引用;
getContext()方法:返回一個用于在畫布上繪圖的環境;
floor()方法:可對一個數進行下舍入;
fill()方法:填充當前的圖像(路徑),默認顏色是黑色;
fillStyle屬性:設置或返回用于填充繪畫的顏色、漸變或模式;
beginPath()方法:開始一條路徑,或重置當前的路徑;
arc()方法:創建弧/曲線(用于創建圓或部分圓);
stroke()方法:會實際地繪制出通過 moveTo() 和 lineTo() 方法定義的路徑。默認顏色是黑色。
感謝各位的閱讀,以上就是“怎么用JavaScript繪制一個漸變圓圈對角線”的內容了,經過本文的學習后,相信大家對怎么用JavaScript繪制一個漸變圓圈對角線這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。