溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何使用vue實現手寫簽名功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
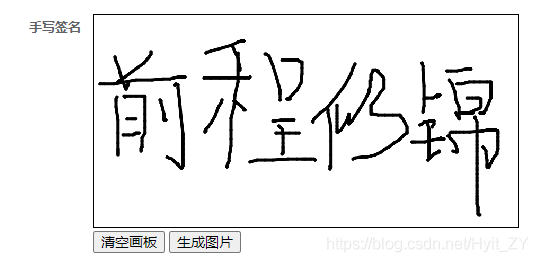
個人實現截圖:

安裝:
npm install vue-esign --save
使用:
1.在main.js中引入
import vueEsign from 'vue-esign' Vue.use(vueEsign)
2.在頁面中引用
<vue-esign ref="esign" :width="800" :height="300" :isCrop="isCrop" :lineWidth="lineWidth" :lineColor="lineColor" :bgColor.sync="bgColor" /> <button @click="handleReset">清空畫板</button> <button @click="handleGenerate">生成圖片</button>
3.說明
| 屬性 | 類型 | 默認值 | 說明 |
|---|---|---|---|
| width | Number | 800 | 畫布寬度,即導出圖片的寬度 |
| height | Number | 300 | 畫布高度,即導出圖片的高度 |
| lineWidth | 4 | Number | 畫筆粗細 |
| lineColor | String | #000000 | 畫筆顏色 |
| bgColor | String | 空 | 畫布背景色,為空時畫布背景透明, 支持多種格式 '#ccc','#E5A1A1','rgb(229, 161, 161)','rgba(0,0,0,.6)','red' |
| isCrop | Boolean | false | 是否裁剪,在畫布設定尺寸基礎上裁掉四周空白部分 |
期待已久,上原碼:
data () {
return {
lineWidth: 6,
lineColor: '#000000',
bgColor: '',
resultImg: '',
isCrop: false
}
},
methods: {
handleReset () {
this.$refs['esign'].reset() //清空畫布
},
handleGenerate () {
this.$refs['esign'].generate().then(res => {
this.resultImg = res // 得到了簽字生成的base64圖片
}).catch(err => { // 沒有簽名,點擊生成圖片時調用
this.$message({
message: err + ' 未簽名!',
type: 'warning'
})
alert(err) // 畫布沒有簽字時會執行這里 'Not Signned'
})
}
}附:將base64轉化成圖片方法:
// 將base64,轉換成圖片
base64ImgtoFile(dataurl, filename = 'file') {
const arr = dataurl.split(',')
const mime = arr[0].match(/:(.*?);/)[1]
const suffix = mime.split('/')[1]
const bstr = atob(arr[1])
let n = bstr.length
const u8arr = new Uint8Array(n)
while (n--) {
u8arr[n] = bstr.charCodeAt(n)
}
return new File([u8arr], `${filename}.${suffix}`, {
type: mime
})
},“如何使用vue實現手寫簽名功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。