您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css怎么實現自適應”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css怎么實現自適應”吧!
在css中,可以使用calc()函數來實現自適應,只需要在元素中添加“元素:calc(100%-像素大小);”即可。calc()函數是css3新增的一個功能,通過計算來指定元素的長度,因此不用擔心添加邊距或者邊框帶來的問題。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
隨著自適應布局的出現,我們在制作頁面的時候,經常會碰到元素的寬度為100%的情況。了解盒模型的朋友不難想到,如果這個元素有margin,padding,border的時候,此時的元素整體寬度必會大于父級元素的寬,就會導致頁面結構錯亂等一系列布局問題。為了解決這種問題,我可以通過calc()來實現。
首先calc是calculate(計算)的縮寫,其次看起來像是一個函數,它是css3新增的一個功能,用來指定元素的長度,而且是通過計算來指定,因此不用擔心添加邊距或者邊框帶來的問題。
既然calc()能通過計算設定元素的長度,那怎么去實現呢?
我們知道元素可以通過百分比、px等單位定義高寬,而calc()可以通過計算得出高寬。如下:
width: calc(100% - 10px);
可以使用”+”、”-“、”*”、”/”運算符進行運算
可以混合使用百分比、em、px、rem等單位進行計算
注意運算符前后使用空格
上面的用法是不是很簡單呢,那我們來看一個完整的實例:
說明:以下示例只展示calc用法及效果,實際項目根據需求取最優實現方式。
html代碼片段
<div class="warpper"> <div class="box1"></div> <hr> <div class="box2"></div> </div>
css代碼片段
.warpper {
width: 200px;
margin: 0 auto;
padding: 15px 0;
background-color: #f00;
}
.box1,
.box2 {
height: 50px;
line-height: 50px;
text-align: center;
padding: 10px;
border: 5px solid #000;
background-color: #ff0;
}
.box1 {
width: 100%;
}
.box2 {
width: calc(100% - (10px + 5px) * 2);
}
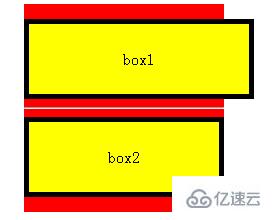
從上面實例不難看出,box1和box2的區別就在于寬度的定義,在box2中,我們把padding和border的橫向值去掉后,calc()計算出來的寬度才是我們想要的值。
感謝各位的閱讀,以上就是“css怎么實現自適應”的內容了,經過本文的學習后,相信大家對css怎么實現自適應這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。