您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“如何使用Node.js壓縮圖片”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“如何使用Node.js壓縮圖片”吧!
前段時間開發了上傳圖片到七牛的Vscode插件,當時還差了一個功能:圖片壓縮,這次也終于解決了;同時還解決了一個遺留bug(鏈接內有空格編輯器會卡住),現在已經可以算是一個有完整功能的插件了,感興趣的小伙伴可以在Vscode中搜索插件
upload-to-qiniu進行安裝。【推薦學習:《nodejs 教程》】
效果預覽:

一開始是打算用TinyPNG的API實現圖片壓縮,但是嘗試過后發現壓縮速度特別慢,而且好像還要花錢,果斷就放棄了。改為使用imagemin。
這里是有一個坑的: 由于imagemin不可以直接壓縮圖片,而是需要依賴imagemin-jpegtran和imagemin-pngquant,但是在安裝imagemin-pngquant時會安裝不了,找到了一個原因是說這個庫是基于一些底層語言實現,所以不能直接安裝,需要在電腦上安裝另一個依賴libpng。
安裝libpng
直接貼一個安裝brew的地址:zhuanlan.zhihu.com/p/90508170,只要對著他說的敲命令基本上就可以安裝brew啦。最后我們再執行brew install libpng,等到libpng安裝成功后,到項目中安裝imagemin-pngquant就可以安裝上了。
代碼實現壓縮圖片根據需求我們肯定不希望他將圖片壓縮后放在文件夾里,而是需要在代碼中直接獲取到壓縮后的內容,直接上傳到七牛。那么就要用imagemin.buffer,這個方法通過接收一個buffer對象,經過壓縮后再返回一個buffer,我們只要用壓縮后的buffer直接上傳到七牛,思路就是這樣,下面是代碼實現:
// 獲取buffer
export const getBufferFromFile = (filePath: string): Promise<Buffer> => {
return new Promise((resolve, reject) => {
fs.readFile(filePath, function (err: any, res: any) {
if (!err) {
resolve(res)
}
})
})
}
// 壓縮圖片,傳入圖片文件路徑,通過getBufferFromFile方法轉為buffer 后進行壓縮
const imageGzip = async (loaclFile: string): Promise<any> => {
const bufferFile = await getBufferFromFile(loaclFile)
let res
try {
res = await imagemin.buffer(bufferFile, {
plugins: [
imageminJpegtran(),
imageminPngquant({
quality: [0.6, 0.8],
}),
],
})
} catch (err) {
console.log('error', err)
res = null
}
return res
}這樣我們就可以很容易的實現了,圖片壓縮,現在我們再改寫一下上傳到七牛:因為之前沒有壓縮我們可以直接傳文件路徑上傳七牛,壓縮后我們只有buffer了,需要上傳buffer到七牛:
gzipImage ? 'putStream' : 'putFile',如果我們是獲取到buffer就使用formUploader.putStream,否則只需要formUploader.putFile上傳
export const upImageToQiniu = async (
loaclFile: string,
cb: { (res: any): void; (arg0: any): void },
upConfig: QiNiuUpConfig
) => {
const config = new qiniu.conf.Config()
const formUploader = new qiniu.form_up.FormUploader(config)
const putExtra = new qiniu.form_up.PutExtra()
const token = getToken(upConfig.accessKey, upConfig.secretKey, upConfig.scope)
let gzipImage
if (upConfig.gzip) {
gzipImage = await imageGzip(loaclFile)
}
// 獲取當前時間戳
var key = new Date().getTime()
// 上傳調用方法
const uploadFnName = gzipImage ? 'putStream' : 'putFile'
// 上傳內容
const uploadItem = gzipImage ? bufferToStream(gzipImage) : loaclFile
// 七牛上傳
formUploader[uploadFnName](
token,
key,
uploadItem,
putExtra,
function (respErr: any, respBody: any, respInfo: any) {
if (respErr) {
throw respErr
}
if (respInfo.statusCode === 200) {
const url = upConfig.domain + '/' + respBody.key
cb(url)
}
}
)
}現在我們可以實驗一下效果:
在電腦中選擇一張png圖片:

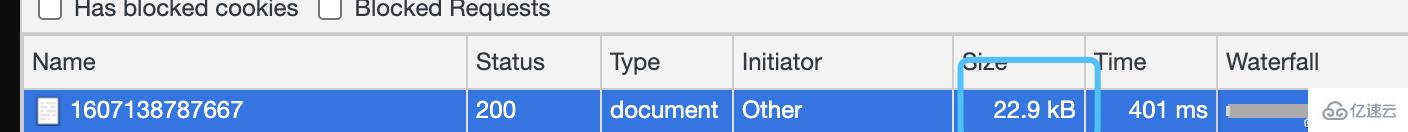
用我們的插件上傳后,打開鏈接看看:

圖片壓縮成功啦~~
在使用時發現了一個問題就是有時候編輯器會突然變卡,后來找到原因是在鏈接中有空格時會一直卡住,之后hover其他內容也都沒有響應。于是就將hover的字符串空格去掉再執行后面的獲取鏈接方法可以了:
// 當前行的文本內容 const currentLineText = document.lineAt(position).text.replace(/\s+/g, "")
感謝各位的閱讀,以上就是“如何使用Node.js壓縮圖片”的內容了,經過本文的學習后,相信大家對如何使用Node.js壓縮圖片這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。