溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“ElementUI怎么實現el-form表單重置功能按鈕”,在日常操作中,相信很多人在ElementUI怎么實現el-form表單重置功能按鈕問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”ElementUI怎么實現el-form表單重置功能按鈕”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
業務場景:
效果演示:
使用el-form時,點擊重置按鈕或者取消按鈕時會實現表單重置效果。
重置功能按鈕功能實現詳細步驟:
第一:首先給el-form添加ref屬性。
<el-form :inline="true" :model="queryParams" ref="queryForm">
第二:在點擊重置按鈕執行的方法中,執行如下功能代碼片段
reset(){
# 重新設置請求參數實體屬性
this.queryParams = {
memberName: undefined,
typeId: undefined,
};
# 指定表單屬性值重置
this.$refs["form" ].resetFields();
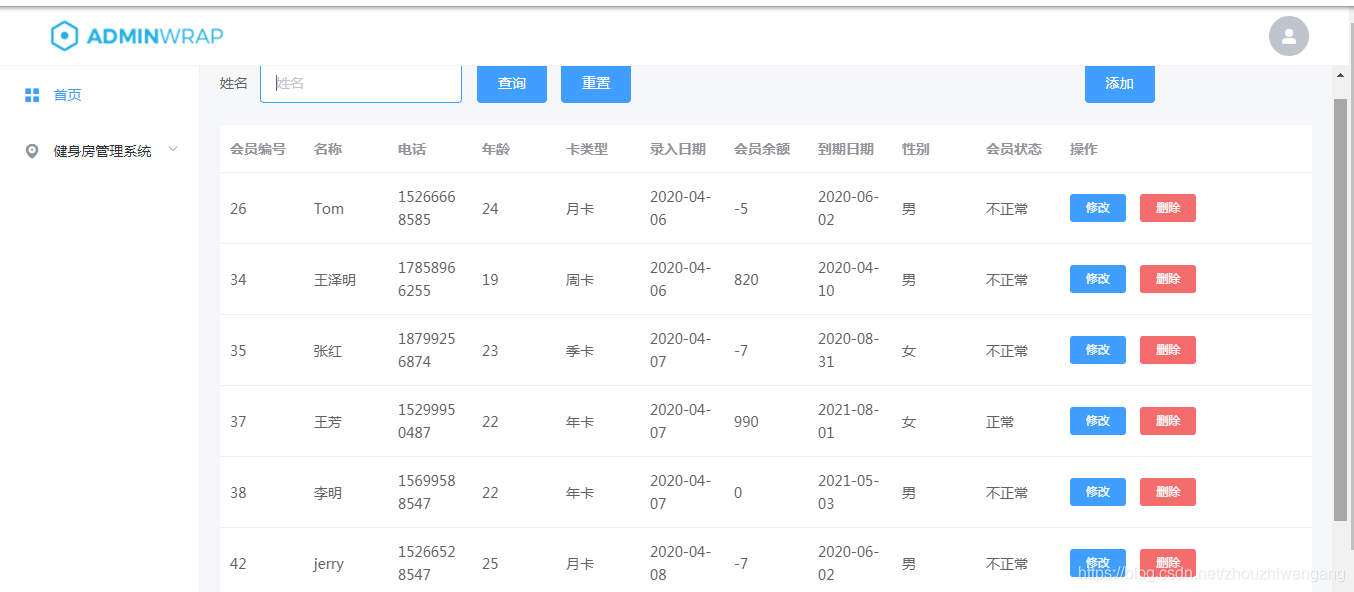
}默認展示頁:

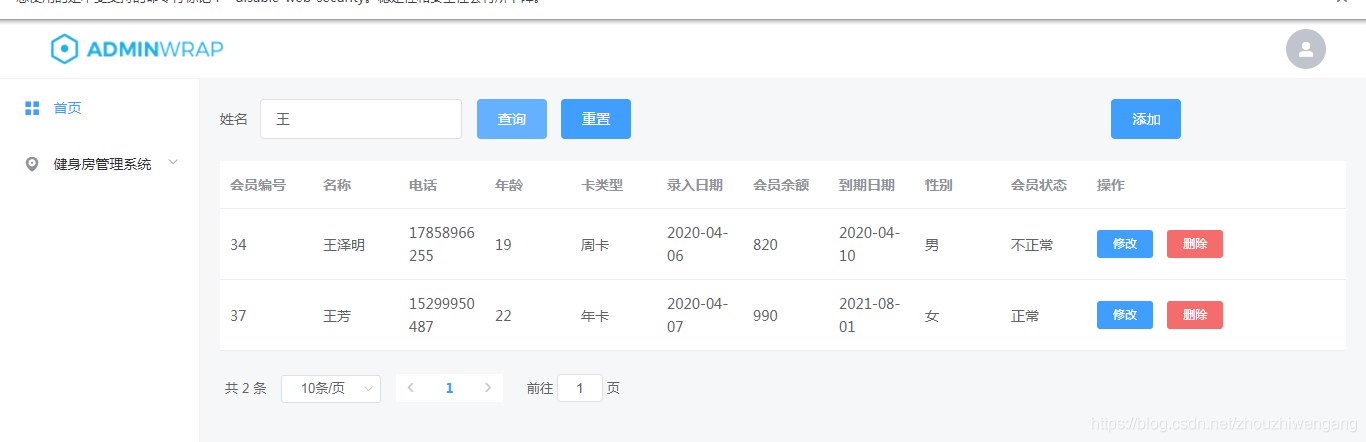
檢索效果頁:

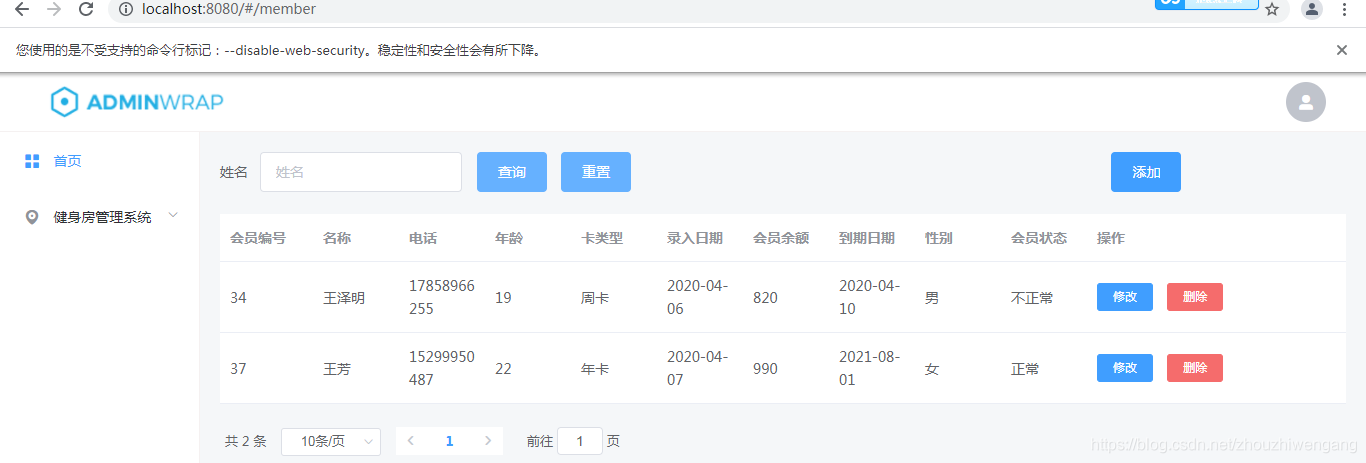
重置效果頁:

Vue頁面源碼:
<style>
</style>
<template>
<div>
<el-col :span="19">
<el-form :inline="true" :model="queryParams" ref="queryForm">
<el-form-item label="姓名">
<el-input v-model="queryParams.memberName" placeholder="姓名"></el-input>
</el-form-item>
<el-form-item >
<div >
<!--自定義searchHandler函數-->
<el-button type="primary" @click="searchHandler">查詢</el-button>
<!---->
<el-button type="primary" @click="reset">重置</el-button>
</div>
</el-form-item>
</el-form>
</el-col>
<p >
<el-button type="primary" @click="dialogFormAdd = true">添加</el-button>
</p>
<el-row>
<el-table
:data="tableData"
>
<el-table-column
v-for="(data,index) in tableHeader"
:key="index"
:prop="data.prop"
:label="data.label"
:min-width="data['min-width']"
:align="data.align">
</el-table-column>
<el-table-column
prop="memberSex"
label="性別">
<template slot-scope="scope">{{ scope.row.memberSex === 1 ? '男' : '女' }}</template>
</el-table-column>
<el-table-column
prop="memberStatic"
label="會員狀態">
<template slot-scope="scope">{{ scope.row.memberStatic === 1 ? '正常' : '不正常' }}</template>
</el-table-column>
<el-table-column
label="操作"
min-width="240">
<template slot-scope="scope">
<el-button type="primary" size="mini" @click="toEdit(scope)">修改</el-button>
<el-button type="danger" size="mini" @click="deleteMember(scope)">刪除</el-button>
</template>
</el-table-column>
</el-table>
<br>
<el-pagination
@size-change="handleSizeChange"
@current-change="handleCurrentChange"
:current-page="pagination.pageIndex"
:page-sizes="[5, 10, 20, 30, 40]"
:page-size=pagination.pageSize
layout="total, sizes, prev, pager, next, jumper"
:total=pagination.total>
</el-pagination>
</el-row>
<el-dialog title="添加學生" :visible.sync="dialogFormAdd">
<el-form :model="member">
<el-form-item label="姓名" >
<el-input v-model="member.memberName" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormAdd = false">取 消</el-button>
<el-button type="primary" @click="add(student)">確 定</el-button>
</div>
</el-dialog>
<el-dialog title="修改學生" :visible.sync="dialogFormEdit">
<el-form :model="member">
<el-form-item label="姓名" >
<el-input v-model="member.memberName" auto-complete="off"></el-input>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button @click="dialogFormEdit = false">取 消</el-button>
<el-button type="primary" @click="edit(student)">確 定</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
export default{
name: 'member',
data () {
return {
tableData: [],
dialogFormEdit: false,
dialogFormAdd:false,
member: {
memberId: '',
memberName: '',
memberPhone: '',
memberAge: '',
typeName: '',
nenberDate: '',
memberStatic:'',
memberbalance:'',
memberxufei:''
},
queryParams:{
memberName:'',
typeId:''
},
pagination: {
pageIndex: 1,
pageSize: 10,
total: 0,
},
tableHeader: [
{
prop: 'memberId',
label: '會員編號',
align: 'left'
},
{
prop: 'memberName',
label: '名稱',
align: 'left'
},
{
prop: 'memberPhone',
label: '電話',
align: 'left'
},
{
prop: 'memberAge',
label: '年齡',
align: 'left'
},
{
prop: 'membertypes.typeName',
label: '卡類型',
align: 'left'
},
{
prop: 'nenberDate',
label: '錄入日期',
align: 'left'
},
{
prop: 'memberbalance',
label: '會員余額',
align: 'left'
},
{
prop: 'memberxufei',
label: '到期日期',
align: 'left'
}
]
}
},
methods: {
init () {
var self = this
this.$axios({
method:'post',
url:'/menber/query',
data:{"pageNumber":this.pagination.pageIndex,"pageSize":this.pagination.pageSize,"ktype": 0},
headers:{
'Content-Type':'application/json;charset=utf-8' //改這里就好了
}
}).then(res => {
console.log(res);
self.pagination.total = res.data.total;
self.tableData = res.data.rows;
})
.catch(function (error) {
console.log(error)
})
},
handleSizeChange(val) {
this.pagination.pageSize = val;
this.pagination.pageIndex = 1;
this.init();
},
handleCurrentChange(val) {
this.pagination.pageIndex = val;
this.init();
},
add (student) {
this.$axios({
method:'post',
url:'/student/insert',
data:{'name': student.name, 'sex':student.sex,'age':student.age,'college':student.college,'className':student.className},
headers:{
'Content-Type':'application/json;charset=utf-8' //改這里就好了
}
}).then(res => {
this.$message.success('添加成功')
this.dialogFormAdd = false
this.init()
})
.catch(function (error) {
console.log(error)
})
},
toEdit (scope) {
this.student.sid = scope.row.sid
this.student.name = scope.row.name
this.student.sex = scope.row.sex
this.student.age = scope.row.age
this.dialogFormEdit = true
},
edit (student) {
var params ={
'sid' : student.sid,
'name' : student.name,
'sex' : student.sex,
'age' : student.age
}
this.$axios({
method:'post',
url:'/student/update',
data:params,
headers:{
'Content-Type':'application/json;charset=utf-8' //改這里就好了
}
}).then(res => {
this.$message.success('修改成功')
this.dialogFormEdit = false
this.init()
}).catch(function (error) {
console.log(error)
})
},
deleteMember (scope) {
debugger;
if (!scope.row.memberId) {
this.tableData.splice(scope.$index, 1)
} else {
this.$confirm('確認是否刪除', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning',
center: true
})
.then(() => {
console.log(scope.row.memberId)
this.$axios.get('/menber/delete/' + scope.row.memberId).then(res => {
this.$message.success('刪除成功')
this.init()
})
.catch(function (error) {
console.log(error)
})
})
.catch(() => {
this.$message({
type: 'info',
message: '已取消刪除'
})
})
}
},
searchHandler() {
var self = this
this.$axios({
method:'post',
url:'/menber/query',
data:{"pageNumber":this.pagination.pageIndex,"pageSize":this.pagination.pageSize,"ktype": 0, "hyname":this.queryParams.memberName},
headers:{
'Content-Type':'application/json;charset=utf-8' //改這里就好了
}
}).then(res => {
console.log(res);
self.pagination.total = res.data.total;
self.tableData = res.data.rows;
})
.catch(function (error) {
console.log(error)
})
},
reset(){
this.queryParams = {
memberName: undefined,
typeId: undefined,
};
this.$refs["form" ].resetFields();
}
},
mounted: function () {
this.init()
}
}
</script>到此,關于“ElementUI怎么實現el-form表單重置功能按鈕”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。