您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css有哪些結構化偽類選擇器”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css有哪些結構化偽類選擇器”吧!
選擇器有::root、:not、:only-child、:first-child、:last-child、:empty:target、:nth-child(n)、nth-last-child(n)、:nth-of-type(n)等。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
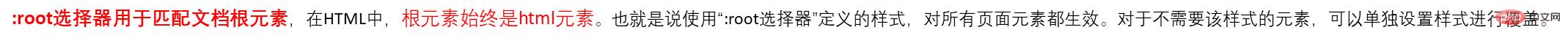
:root選擇器 :匹配文檔根元素

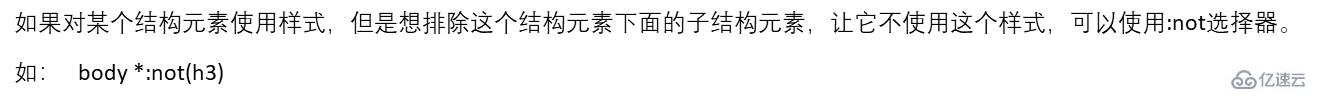
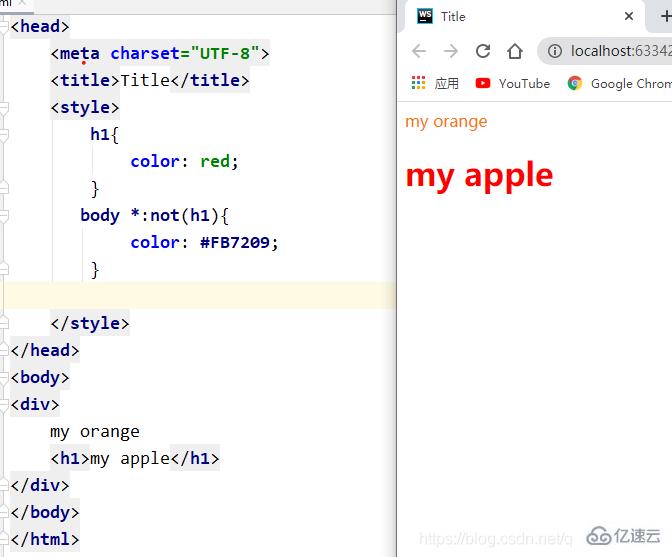
:not 選擇器:首先得向該結構元素需要排除的子結構元素設置樣式才有效果
Example:

:only-child:

first-child、:last-child:

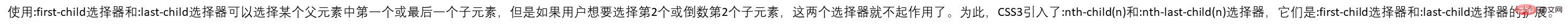
:nth-child(n)、nth-last-child(n):

:nth-of-type(n)、nth-last-of-type(n):

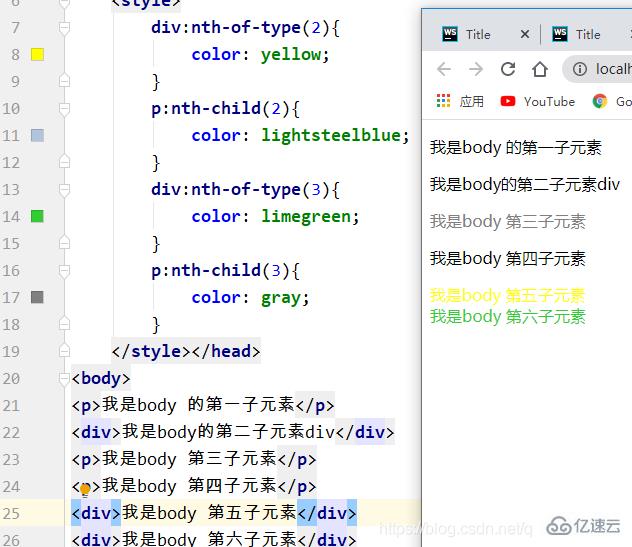
:nth-child(n)與:nth-of-type(n)的區別

7、:empty::empty選擇器用來選擇沒有子元素或文本內容為空的所有元素。
8、:target::target選擇器用于為頁面中的某個target元素(該元素的id被當做頁面中的超鏈接來使用)指定樣式。只有用戶單擊了頁面中的超鏈接,并且跳轉到target元素后,:target選擇器所設置的樣式才會起作用。
到此,相信大家對“css有哪些結構化偽類選擇器”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。