溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
css3中怎么實現圖片平移,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
css3中,可利用transform屬性實現圖片平移,當值設置為““translate(x,y)”可實現圖片在x軸和y軸方向同時平移,值為“translate X(x)”可在x軸方向平移,值為“translateY(y)”可在y軸方向平移。
Transform屬性應用于元素的2D或3D轉換。這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
平移的定義:元素在原來的位置上直線移動。
Transform屬性有三個設置平移的屬性值:
translate(x,y)在x軸和y軸方向同時移動
translate X(x)僅在x軸方向移動
translateY(y)僅在y軸方向移動
代碼示例:
HTML代碼:
<!-- translate--> <div class="card"> <div class="box translate"> <div class="fill"></div> </div> <p>translate(45px) </p> </div> <div class="card"> <div class="box translateX"> <div class="fill"></div> </div> <p>translateX(45px)</p> </div> <div class="card"> <div class="box translateY"> <div class="fill"></div> </div> <p>translateY(45px)</p> </div>
css代碼:
*, *:after, *:before {
box-sizing: border-box;
}
body {
background: #F5F3F4;
margin: 0;
padding: 10px;
font-family: 'Open Sans', sans-serif;
text-align: center;
}
.card {
display: inline-block;
margin: 10px;
background: #fff;
padding: 15px;
min-width: 200px;
box-shadow: 0 3px 5px #ddd;
color: #555;
}
.card .box {
width: 100px;
height: 100px;
margin: auto;
background: #ddd;
cursor: pointer;
box-shadow: 0 0 5px #ccc inset;
}
.card .box .fill {
width: 100px;
height: 100px;
position: relative;
background: pink;
opacity: .5;
box-shadow: 0 0 5px #ccc;
-webkit-transition: 0.3s;
transition: 0.3s;
}
.card p {
margin: 25px 0 0;
}
.translate:hover .fill {
-webkit-transform: translate(45px, 1em);
transform: translate(45px, 1em);
}
.translateX:hover .fill {
-webkit-transform: translateX(45px);
transform: translateX(45px);
}
.translateY:hover .fill {
-webkit-transform: translateY(45px);
transform: translateY(45px);
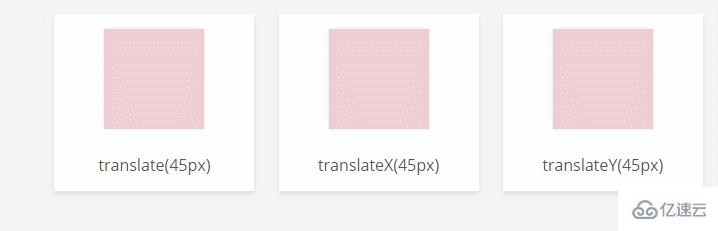
}效果圖:

看完上述內容,你們掌握css3中怎么實現圖片平移的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。