您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
“PrimusUI”是自己在借鑒了如今網上很多開源的UI庫,再經過自己整理加工的一個簡單代碼集合。
每個功能塊的CSS代碼都很少,力求簡單易懂,低門檻,代碼可根據自己實際情況輕易修改,改到符合自己場景為止。

之所以重復造輪子,有以下幾點原因:
1)現今開發很多時候講究效率,給你很短的時間,完成很多的內容。
如果不備點存貨,那只能加班加點的趕進度。
2)由于是加班加點趕出來的項目,百分百會有各種問題,兼容性啊、功能性啊、與設計圖偏差。
如果碰到挑細節的測試或領導,搞不好就要讓你1像素1像素的調界面了。
3)如果有套經歷過沉淀的UI庫,那么能夠通過樣式組件,快速搭建頁面,并且兼容性等各方面都有保證。
開發的時候只要關注各個頁面中的細節即可,從容的寫代碼。
4)網上的很多開源庫都比較大,當需要在實際項目中使用的時候,可能就需要修改部分代碼。
正因為比較大,改動的時候就比較費勁。
5)很多開源庫都做些精細的雕琢,但自己公司的UI設計可能并不喜歡這種風格。
這樣他們設計出來的頁面會與那些庫不一致,就會出現第4種的情況。
6)寫一套自己的UI庫,可以提升自己的想象空間,激發創造力。
CSS3提供了很多新特性,但平時可能都沒用到,不是不想用,而是想不到該如何用,例如偽元素、彈性布局等。
7)開發的過程也是學習和實踐的過程,將平時看到的,用到的,組合到一起,做了以后才會看到問題,再解決實際問題。
古人說的絕知此事要躬行還是很有道理的。
8)整套UI庫,其實更可以把其看成是套骨架,一套你可以隨意修改的骨架,要血肉豐滿可以自己動手,這樣更有成就感。
這里只是分享一下思路,拋鉆引玉。


現在前端開發與以前不同了,以前只要個帶顏色的文本編輯器,一個瀏覽器即可。
現在前端項目也越來越大,也需要管理配置。
1)工程搭建
本次開發使用了構建工具“Gulp”,基于流的構建工具。利用“Node.js”豐富的包管理,可以將各種插件收入囊中。
如果不熟悉這個玩意兒,可以參考一下我以前寫的一篇小教程《前端自動化構建工具gulp記錄》。
也可以參考PrimusUI庫的文檔中《安裝》與《插件》

2)CSS開發
CSS現在也可以預編譯了,SASS就是一種,有了預編譯,寫CSS也可以模塊化開發,并且能夠自動打包。
預編譯可以使用Gulp中的插件“gulp-sass”,在那篇兩教程中有提到過。
還裝了瀏覽器屬性兼容插件,rem自動計算插件等。

3)頁面自適應
借助flexible.js, 通過計算html中的font-size(用于計算rem),設置viewport的放大倍數,來實現移動自適應。
4)文檔庫編輯
說明的文檔庫是很有必要的,讓人更有感性的認識。
文檔庫是用jekyll編寫的,這是一個靜態網站生成器,前面一段時間也整理過兩篇小教程,《安裝與配置》和《實際應用》


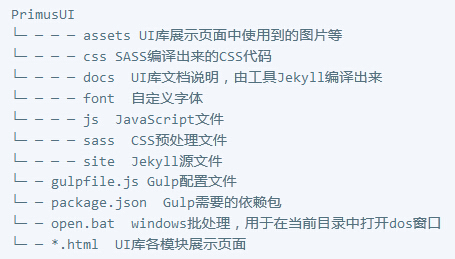
所有的文件就如上圖所示,下面就介紹下CSS的開發過程,新航道托福demo展示頁面與文檔編輯就直接略過了。
1)rem
rem(font size of the root element)是指相對于根元素的字體大小的單位。
庫中大部分都用了這個單位,這樣能做更好的適配。但字體、邊框等使用了px單位。
由于要計算,如果手工算的話,那要累成狗了,所以可以使用“Gulp”中的插件“postcss-px2rem”自動計算。
2)網格(grid.scss)
在做網格之前,曾經看過Bootstrap中的網格代碼,就是用float加百分比寬度,或px定寬實現的。
但移動端的話,這么寫還不夠,移動端的瀏覽器比PC端的先進,所以可以用更新的CSS3屬性來實現。
CSS3中有個彈性布局(Flexible),這是個好東西,可以自動計算寬度的,非常適合手機屏幕。
由于手機屏幕尺寸很多,很多情況下不能寫死,即使用百分比,某種角度來說,還是寫死的。
彈性布局還有個好處,那就是對齊,我以前碰到過兩個字體大小不一樣,但是要在同一行底部對齊,當時做起來很費勁。
而使用彈性布局只要一個屬性即可,我在這個CSS模塊中,封裝了多種對齊樣式。
如果對這個還比較陌生,可以參考下前面寫的一篇小教程《CSS3伸縮盒Flexible Box》
用網格可以輕易實現元素位置的擺放,而不像以前要用float、position來做布局,列表、布局、表單的實現就需要與網格的協作。

3)預編譯
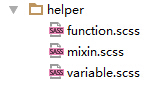
CSS代碼用了預編譯,就和開發服務器代碼差不多了,下面幾個文件里面放的就是全局會用到的mixin、變量或函數。

預編譯有很多優點:
1. 減少代碼,預編譯中有條件判斷和循環,這樣能組織更多的邏輯,還能復用。
@for $col from 1 through 12 {
.ui-col-#{$col} {
@include flex($col); }}2. 變量的定義,能夠使得值更有語義。
3. 嵌套語法,可以讓CSS更有層次,一眼就能看出父級是誰,不像以前還得寫一長串。

.ui-flex {
display: flex;
width: 100%;
box-sizing: border-box;
& > [class^="ui-width-"],
& > [class^="ui-rem-"]{
flex-basis: auto;
}}
4. 混合(mixin)與函數(function)可以將通用的邏輯或代碼提煉出來,能更好的復用。
5. CSS也可以做模塊化,通過“@import”引用不同的功能塊,適應不同的場景。

“PrimusUI”雖然代碼量不多,但制作過程還是挺有勁的,雖然在使用SASS、Jekyll與Gulp的時候有點學習成本,但都是非常輕量的。
會用了以后能夠做很多事情,方便開發,提升效率。希望這個庫對大家平時的開發會有幫助。
GitHub的項目頁面用英文寫了些介紹,更接地氣點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。