您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
stop位置,也就是開始漸變的位置。
1)stop位置不同
將會出現過渡的效果,#fb3開始漸變的位置是20%,在20%之前就只有#fb3,到80%就是#58a。
div.transition1 {
background: linear-gradient(#fb3 20%, #58a 80%);
}
2)stop位置相同
就不會有過渡的效果,因為#58a開始過渡的位置與#fb3的相同,那么這兩個顏色之間就沒有了間隔。
div.transition2 {
background: linear-gradient(#fb3 50%, #58a 50%);
}
3)stop位置為0
將會和前一組的stop值相同,下面的代碼就和上面的50%是一樣的。
div.transition3 {
background: linear-gradient(#fb3 50%, #58a 0);
}
4) 通過設置0,實現條紋色
#fb3的起始漸變是33.3%,給第二個顏色#58a設置為0,使得兩個顏色之間沒有間隔,第三種顏色yellowgreen設置為0,后面的就全部顯示這個顏色。
div.transition4 {
background: linear-gradient(#fb3 33.3%, #58a 0, #58a 66.6%, yellowgreen 0);
}
1)設置條紋顯示方向
有四個值,left、right、top、bottom。
to top, to bottom, to left 和 to right這些值會被轉換成角度0deg, 180deg, 270deg, 90deg。
left: 設置左邊為漸變起點的橫坐標值。 right:設置右邊為漸變起點的橫坐標值。
top: 設置頂部為漸變起點的縱坐標值。 bottom: 設置底部為漸變起點的縱坐標值。
div.angle1 {
background: linear-gradient(to right, #fb3 50%, #58a 0);
background-size: 30px 100%;
}
2)斜條紋
1. 將角度設置為45°,整體就會斜過來,出現一個×××的三角形,但并不是條紋
div.angle2 {
background: linear-gradient(45deg, #fb3 50%, #58a 0);
background-size: 30px 30px;
}
2. 如果要設置條紋的話,得要先向下面第一張圖那樣,有兩個位置顯示×××,兩個位置顯示藍色,第二張圖是個全景圖。


在25%內是×××,然后到50%是藍色,再到是75%×××,最后是藍色。
div.angle3 {
background: linear-gradient(45deg, #fb3 25%, #58a 0, #58a 50%, #fb3 0, #fb3 75%, #58a 0);
background-size: 30px 30px;
}
3)條紋的計算方式
上面的效果只是條紋的一種展現方式,但都可以通過計算得出,下圖是個30*30的正方形。

上圖中假設第一個直角三角形的邊長是15px,而且等邊,計算從直角對應的高,也就是首次漸變的值。
根據勾股定理可以得出斜邊的值為 可以得出15√2,在根據面積的計算可以得出15*15 = 高*15√2,最后得出圖中的值。
正方形的對角線長度為30√2,剛剛計算出的高再除以這個值,等于25%,也就是上面代碼中的值。
1)網格
通過合并多組gradient,可以組合出桌布效果。
div.complex1 {
background: white;
background-image: linear-gradient(90deg, rgba(200, 0, 0, .5) 50%, transparent 0), linear-gradient(rgba(200, 0, 0, .5) 50%, transparent 0);
background-size: 30px 30px;
}第一組gradient先旋轉90°,transparent 是透明,豎起來,第二組還是橫著的。

2)波爾卡圓點
通過設置兩個“background-position”,達到波爾卡圓點效果,其中tan是顏色值,新航道托福我誤以為是三角函數中的正切tan了。
div.complex2 {
background: #655;
background-image: radial-gradient(tan 30%, transparent 0), radial-gradient(tan 30%, transparent 0);
background-size: 30px 30px;
background-position: 0 0, 15px 15px;
}
根據上面的語法,有多個屬性。
shape:漸變的形狀,圓形(circle)和橢圓(ellipse),不夠在上面的代碼中我設置ellipse,顯示出來的還是圓形。
position:與background-position或者transform-origin類似。如缺省,默認為中心點。
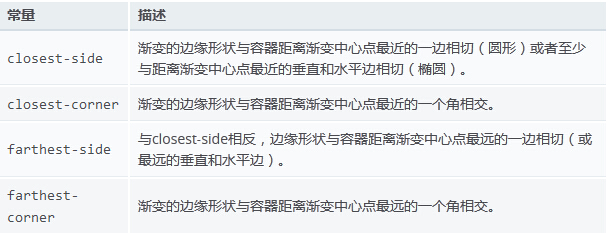
size:漸變的尺寸大小,參數如下表所示。

3)棋盤

上圖就是一張棋盤,可以看到,通過重復畫出虛線正方形,就能完成棋盤效果。
那么我們就是要通過linear-gradient組合制作出這個正方形中的形狀。
如果是直接畫出兩個正方形,難度比較大,但是如果畫出四個直角三角形,再通過移位,那么就能更容易實現。

將紅色正方形中的第1個三角形和綠色正方形中的第2個三角形合并在一起,再把剩下的兩個合并在一起,這樣就能拼成兩個正方形了。

div.complex3 {
background: #eee;
background-image: linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0),
linear-gradient(45deg, #bbb 25%, transparent 0),
linear-gradient(45deg, transparent 75%, #bbb 0);
background-position: 0 0, 15px 15px, 15px 15px, 30px 30px;
background-size: 30px 30px;
}
上面的代碼就是在實現拼圖,通過設置background-position來做到偏移。
4)在線紋理背景實例
在css3patterns這個網站中,有許多示例,并且還有源碼。

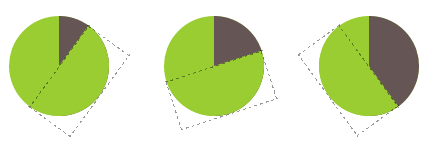
圓環是通過先畫一個餅圖,然后再圓中再畫一個與背景色相同的圓,看上去就是圓環了。
<div class="pie"></div>
上面是HTML代碼,非常簡潔。


1)畫圓
先通過“linear-gradient”,畫一半是綠色,一半是灰色的圓。

.pie {
width: 100px;
height: 100px;
border-radius: 100%;
background: yellowgreen;
background-image: linear-gradient(to right, transparent 50%, #655 0);
transform: rotate(20deg);/*只是為了旋轉一下*/}

2)蒙版
在偽元素“::before”中添加一個蒙版,蒙版可以覆蓋右半邊的圓

.pie::before {
content: '';
display: block;
margin-left: 50%;
height: 100%;
border-radius: 0 100% 100% 0 / 50%;
background-color: inherit;
transform-origin: left;
transform: rotate(.1turn);
}
“border-radius”:設置四邊形的四角的圓角半徑,上面的值可以分成四個屬性,這樣設置后,蒙版的形狀就是一個半圓。

第一個是水平半徑,第二個是垂直半徑。
.pie::before{
border-top-left-radius: 0 50%;
border-top-right-radius: 100% 50%;
border-bottom-right-radius: 100% 50%;
border-bottom-left-radius: 0 50%;
}“transform-origin”:為了讓蒙版旋轉可以繞著圓的中心點,所以設置了“left”
“rotate”:旋轉有四種單位,

3)旋轉
通過旋轉蒙版可以把要顯示的部分顯示出來,下圖所示,就是旋轉不同的“turn”,顯示不同部分。

不過當超過50%的時候,也就是設置“.6turn”的時候,就是下面這幅樣子

而不是下面這樣,所以這里需要做些小調整。

首先是要將蒙版設置灰色,其次旋轉的不是“.6turn”,而是“.1turn”。
.pie::before {
transform: rotate(.1turn);
background: #655;
}
4)內圓
在偽對象“::after”中畫一個與背景色一樣的圓。
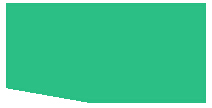
1)角度
linear-gradient 中的角度是順時針旋轉的,下表中前面兩個是順時針,后面兩個是逆時針。
h4 {
background:linear-gradient(10deg, transparent 15px, #2bbf85 0);
}| 10° | 170° | -10° | -170° |
 |  |  |  |
可以拿起你的手機,旋轉手機試試。
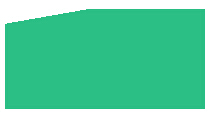
2)to <side-or-corner>
除了角度,還可以設置to top, to bottom, to left 和 to right這些值,會被轉換成角度0°, 180°, 270°與 90°
h4 {
background:linear-gradient(to left bottom, transparent 15px, #2bbf85 0);
}還可以組合使用:
| left bottom | left top | right bottom | right top |
 |  |  |
|
3)制作箭頭
給兩個linear-gradient分別設置兩個角度,并設置background-size的值,最后兩個背景圖拼在一起就是一個箭頭了。


h4 {
width: 200px;
height: 100px;
background: linear-gradient(-60deg, transparent 20%, #2bbf85 0) bottom right, linear-gradient(-120deg, transparent 20%, #2bbf85 0) top right;
background-size: 100% 50%, 100% 50%;
background-repeat: no-repeat, no-repeat;
}
最近在自己的一個實際項目中就應用到了linear-gradient,包圍PK的那個圓環,包住歧視那幾個字的箭頭。

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。