您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“php中setcookie報錯的解決方法”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“php中setcookie報錯的解決方法”這篇文章吧。
php setcookie報錯是因為setcookie()之前有輸出,其解決辦法就是將輸出的echo的數據和header頭的cookie一起發出去即可。
本文操作環境:windows7系統、PHP7.1版,DELL G3電腦
php setcookie 報錯怎么辦?
PHP setcookie()之前不能有任何輸出
PHP的setcookie函數,手冊里是這么寫的:
setcookie() defines a cookie to be sent along with the rest of the HTTP headers. Like other headers, cookies must be sent before any output from your script (this is a protocol restriction). This requires that you place calls to this function prior to any output, including <html> and <head> tags as well as any whitespace.
大致意思是在setcookie之前不能有東西輸出到客戶端瀏覽器,否則會報錯。但是經測試發現,并沒有報錯。繼續翻看手冊:
You can use output buffering to send output prior to the call of this function, with the overhead of all of your output to the browser being buffered in the server until you send it. You can do this by calling ob_start() and ob_end_flush() in your script, or setting the output_buffering configuration directive on in your php.ini or server configuration files.
于是我修改了php.ini(PHP版本5.4)的output_buffering為0,即關閉緩沖區。(PHP5.3版本以下是關閉的,5.3之后是默認開啟,值為4096)
意思是如果在輸出cookie之前,設置了ob_start和ob_end_flush來輸出緩沖區,則不會報錯。那么,為什么cookie和緩沖區的數據一起返回就沒有報錯呢?應該是因為:緩沖區的數據將整理成一個完整的HTTP包發出去。
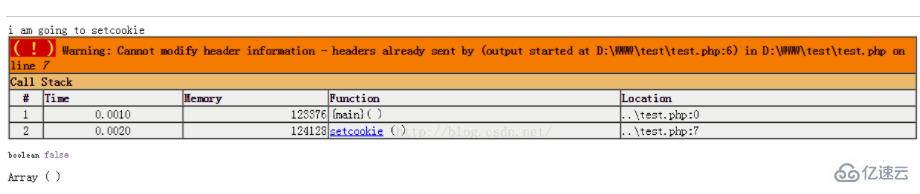
我們可以看一下報錯信息:
echo "i am going to setcookie";
var_dump(setcookie('buhehe', 'asdasdasdasdad'));
print_r($_COOKIE);
“請不要修改header信息,因為header已經發送過了。”很明顯,沒有使用緩沖區輸出,則header先一步返回到瀏覽器了,然后再進行setcookie發送header頭信息的時候,就報錯啦——不符合HTTP協議的規范。因為HTTP協議規定header應該在body之前輸出。
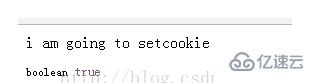
我把代碼修改了一下,把將輸出的echo的數據和header頭的cookie一起發出去。
ob_start();
echo "i am going to setcookie";
var_dump(setcookie('buhehe', 'asdasdasdasdad'));
ob_end_flush();
print_r($_COOKIE);結果如下:

當你設置output_buffering為0也就是在php.ini關閉緩沖區的時候,就需要手動ob_start來開啟緩沖區了。
為什么有些開發者測試的時候,發現setcookie之前echo了信息也沒有報錯呢?
因為當前大部分的PHP應用都是5.3+ 的,有些甚至用上了7。PHP5.3+版本中,因為默認開啟了緩沖區,并且默認size為4096,所以在setcookie之前echo的數據,以及cookie的header頭信息,都會在緩沖區被封裝成HTTP包,發給客戶端啦~所以也就不會產生上圖中的報錯信息(請勿修改HTTP的header頭信息)啦~~
以上是“php中setcookie報錯的解決方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。