您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“SwiftUI中@ViewBuilder的原理和作用”,在日常操作中,相信很多人在SwiftUI中@ViewBuilder的原理和作用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”SwiftUI中@ViewBuilder的原理和作用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在SwiftUI框架中使用很多的注解,雖然使語法看上去非常簡潔,但是增加了初學者的理解難度,這篇文章我們來看一下@ViewBuilder的相關知識。主要包括以下內容:
resultBuilder/functionBuilder是什么以及用法
ViewBuilder結構體
@ViewBuilder修飾符的用法
使用@ViewBuilder完成一個自定義視圖
@resultBuilder是在Swift5.4添加的,之前是叫@_functionBuilder,在這里我們可以簡單了解一下它的作用。
一個類、結構體添加@resultBuilder注解時必須包含至少一個buildBlock方法,并且這個方法是static靜態的。這個方法可以接收0個或多個參數,在函數內部確定了參數的組成形式。
比如下面這個例子:
@resultBuilder struct StringBuilder {
static func buildBlock(_ string1: String, _ string2: String, _ string3: String) -> String {
string1 + " - " + string2 + " - " + string3
}
}
func test(@StringBuilder strings: () -> String) {
print(strings())
}
test {
"1"
"2"
"3"
}StringBuilder是一個字符串構建者結構體,里面的buildBlock方法接收3個參數,并且在3個參數中間插入” - “作為函數的返回值。
test函數接收一個使用@StringBuilder修飾的名為strings的閉包作為參數,函數體是調用這個閉包并打印到控制臺。
最后使用3個字符串作為參數調用test函數,執行這段代碼后會得到”1 - 2 - 3”的輸出結果
先來看ViewBuilder的定義:
@resultBuilder struct ViewBuilder
ViewBuilder本質上是一個結構體,并且被@resultBuilder注解,也就是說ViewBuilder是一個reult builder(結果建造者)類型了。
ViewBuilder結構體有11個名為buildBlock的函數,分別接收從0到10個View類型的參數,因此在SwiftUI中一個接收@ViewBuilder類型參數的視圖容器最多能接收10個子視圖,如果不能滿足需求可以通過拆分來增加子視圖的個數。
使用@resultBuilder注解ViewBuilder結構體后,就可以用@ViewBuilder修飾閉包,這個閉包可以接收多個指定類型的對象,而這些對象會按照buildBlock函數的實現進行組織。
A custom parameter attribute that constructs views from closures.
這是Apple的官方文檔對ViewBuilder的定義,簡單來說ViewBuilder就是一個包含多個視圖的閉包。
在SwiftUI框架中,所有的容器視圖都是使用@ViewBuilder來修飾最后一個參數,因此這些容器視圖可以接受多個子視圖作為參數。比如HStack/VStack/ScrollView等。
// HStack
public struct HStack<Content> : View where Content : View {
...
@inlinable public init(alignment: VerticalAlignment = .center, spacing: CGFloat? = nil, @ViewBuilder content: () -> Content)
...
}這是HStack的初始化方法,其中前面的幾個參數都是可選項,它們不在本篇文章的討論范圍內。
它的最后一個參數content的類型是一個返回值為Content的閉包,單看()->Content是一個沒有參數的閉包,但是前面使用了@ViewBuilder修飾,這就是一個可以接收多個視圖的閉包了,最終看起來像是這樣的:(view1: Content, view2: Content....) -> Content。
下面我們通過自定義一個視圖來看@ViewBuilder的用法。
下面通過實現一個自定義的容器視圖來展示@ViewBuilder的用法:

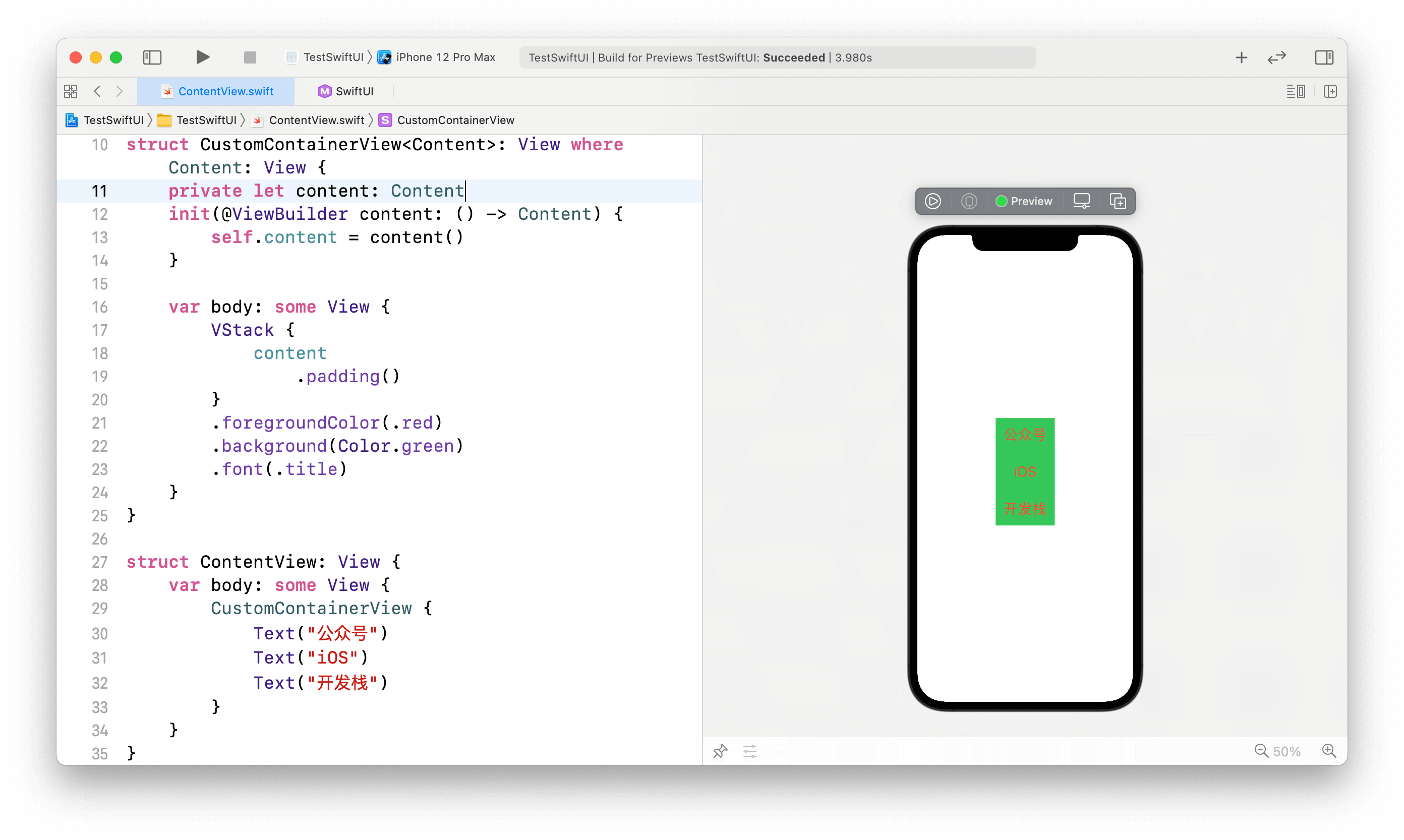
@ViewBuilder示例
自定義一個繼承自View名為CustomContainerView的視圖,它僅有一個接收@ViewBuilder類型參數的初始化方法,并使用常量content接收這個參數。
在body中構建當前視圖:@ViewBuilder中可能包含多個子視圖,因此使用VStack把這些子視圖縱向排列,之后使用多個視圖修改器自定義子視圖的外觀。
在源文件的第29行,ContentView中創建了CustomContainerView并給它傳遞了3個Text子視圖。通過Xcode右側的即時預覽可以看到這三個子視圖正是以我們在CustomContainerView中要求的方式展現出來——縱向排列、綠色的背景色、紅色的文字顏色等。
至此,關于@ViewBuilder的相關知識基本都涉及到了,相信通過本篇文章的學習你一定也對它有了一個非常全面的掌握,那么趕快到實戰項目中用起來吧?。
到此,關于“SwiftUI中@ViewBuilder的原理和作用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。