溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3中column-span的作用是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3中column-span的作用是什么”吧!
在css3中,column-span屬性用于在元素分列顯示時,指定某個元素應該跨越多少列;語法格式“column-span:1|all;”,當值為“1”時指定元素應跨越一列,當值為“all”時指定元素應該跨越所有列。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
column-span屬性可以指定某個元素應該跨越多少列。語法格式:
column-span: 1|all;
| 值 | 描述 |
|---|---|
| 1 | 元素應跨越一列 |
| all | 該元素應該跨越所有列 |
下面通過示例來看看column-span屬性的作用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.div1,.div2
{
column-count:3;
-moz-column-count:3; /* Firefox */
-webkit-column-count:3; /* Safari and Chrome */
}
.div1 h3
{
column-span:2;
-webkit-column-span:2; /* Safari and Chrome */
}
.div2 h3
{
column-span:all;
-webkit-column-span:all; /* Safari and Chrome */
}
</style>
</head>
<body>
<div class="div1">
<h3>英國維斯米斯特教堂碑文</h3>
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
<div class="div2">
<h3>英國維斯米斯特教堂碑文</h3>
當我年輕的時候,我夢想改變這個世界;當我成熟以后,我發現我不能夠改變這個世界,我將目光縮短了些,決定只改變我的國家;當我進入暮年以后,我發現我不能夠改變我們的國家,我的最后愿望僅僅是改變一下我的家庭,但是,這也不可能。當我現在躺在床上,行將就木時,我突然意識到:如果一開始我僅僅去改變我自己,然后,我可能改變我的家庭;在家人的幫助和鼓勵下,我可能為國家做一些事情;然后,誰知道呢?我甚至可能改變這個世界。
</div>
</body>
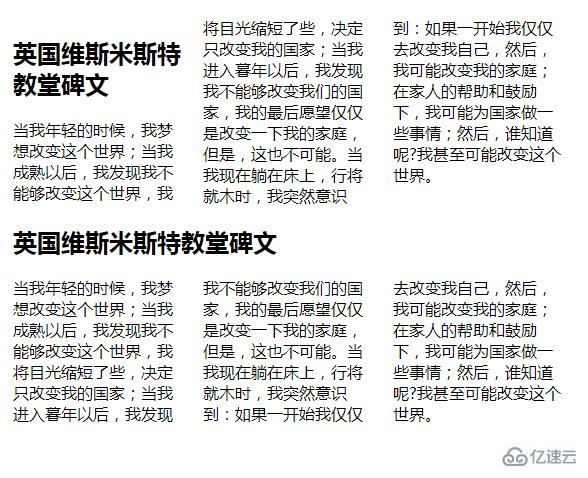
</html>效果圖:

感謝各位的閱讀,以上就是“css3中column-span的作用是什么”的內容了,經過本文的學習后,相信大家對css3中column-span的作用是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。