您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關javascript中有沒有split函數,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
javascript中split函數。split()是js String對象的一個內置函數,用于將字符串分隔為一個字符串數組,并返回該字符串數組,語法格式“str.split(分隔符 [,length])”。
JavaScript String對象 split()
JavaScript split() 方法用于將字符串分隔為一個字符串數組,格式為:
str.split( 分隔符 [,length] )
該方法和數組的 join() 互為逆運算。
split() 方法根據“分隔符”參數將字符串分隔成不大于“length”參數指定長度的字符串數組。參數“分隔符”既可以是某個字符串,也可以是一個正則表達式。參數“length”可選,該參數可指定返回的數組的最大長度。如果設置了 length 參數,返回的字符串個數不會多于這個參數;如果沒有設置該參數,整個字符串都會被分割,不考慮其長度。
split() 方法在分隔符指定的邊界處將字符串 str 進行分隔,返回的數組中的字符串不包括分隔符自身。需要注意的是,如果分隔符為空字符串'',則 str 字符串中的每個字符之間都會被分割。
split() 示例如下:
var str = "Hello,can I help you?";
alert(str.split(","));//使用,作為分隔符,輸出:["Hello","can I help you?"]
alert(str.split(' '));//使用空格字符串作為分隔符,輸出:["Hello,can", "I", "help", "you?"]
alert(str.split(''));//使用空字符串作為分隔符,輸出:["H","e","l","l","o",",","c","a","n","
//","I"," ","h","e","l","p"," ","y","o","u","?"]
alert(str.split('can'));//使用"can"字符串作為分隔符,輸出:["Hello,", " I help you?"]實例:使用 split() 實現對輸入文字設置背景顏色。
<!doctype html>
<html>
<head>
<meta charset = "utf-8">
<title>使用split()和join()實現對輸入文字設置背景顏色</title>
<script>
window.onload = function(){
var oDiv = document.getElementById('div1');
var aInp = document.getElementsByTagName('input');
var arrColor = ['#FFC','#CC3','#6FC','#9C9','#C6F','#CFF'];
aInp[1].onclick = function(){
var str = aInp[0].value;
var arr = str.split('');//將字符串使用空字符串分隔為字符串數組
for(var i = 0; i < arr.length; i++){
arr[i] = '<span style="background:'+arrColor[i%arrColor.length]+';">'+
arr[i]+'</span>';
}
oDiv.innerHTML = arr.join('');//將數組各個元素使用空字符串連接成字符串
aInp[0].value = '';//清空文本框中輸入的文本內容
};
};
</script>
<body>
<div id="div1" style="width:300px;height:50px;"></div>
<input type="text"/>
<input type="button" value="提交"/>
</body>
</html>上述 JS 代碼使用 split('') 按空字符將字符串分隔到的一個個字符作為數組元素存放在數組 arr 中,然后使用循環語句對數組中的每個字符元素添加背景顏色后,通過 join('') 使用空字符將數組中的各個字符元素連接成一個字符串。
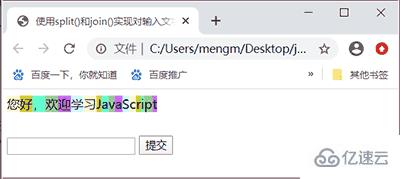
運行結果:
在文本框中輸入文本內容:

單擊提交按鈕后為文本添加背景:

上述就是小編為大家分享的javascript中有沒有split函數了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。