您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Bootstrap網格垂直和水平對齊的方式是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1、Bootstrap網格布局
2、垂直對齊
2.1 row標簽中設置垂直對齊
2.2 col標簽中設置垂直對齊
3、水平對齊
3.1 row標簽中設置垂直對齊
上一節我們介紹了Bootstrap中的網格,網格在網頁布局中是一個重點和難點,布局是網頁設計的起點和基礎,一定要花功夫弄懂,最起碼把我寫的教程介紹的內容弄懂,因為我寫的都是最常用的和最基礎的。當然對于一個有一定基礎的網頁設計師,這些內容相信一看就懂,今天我們進一步學習網格布局。
本節內容涉及到通用類的彈性盒子(Flex)中的部分功能。
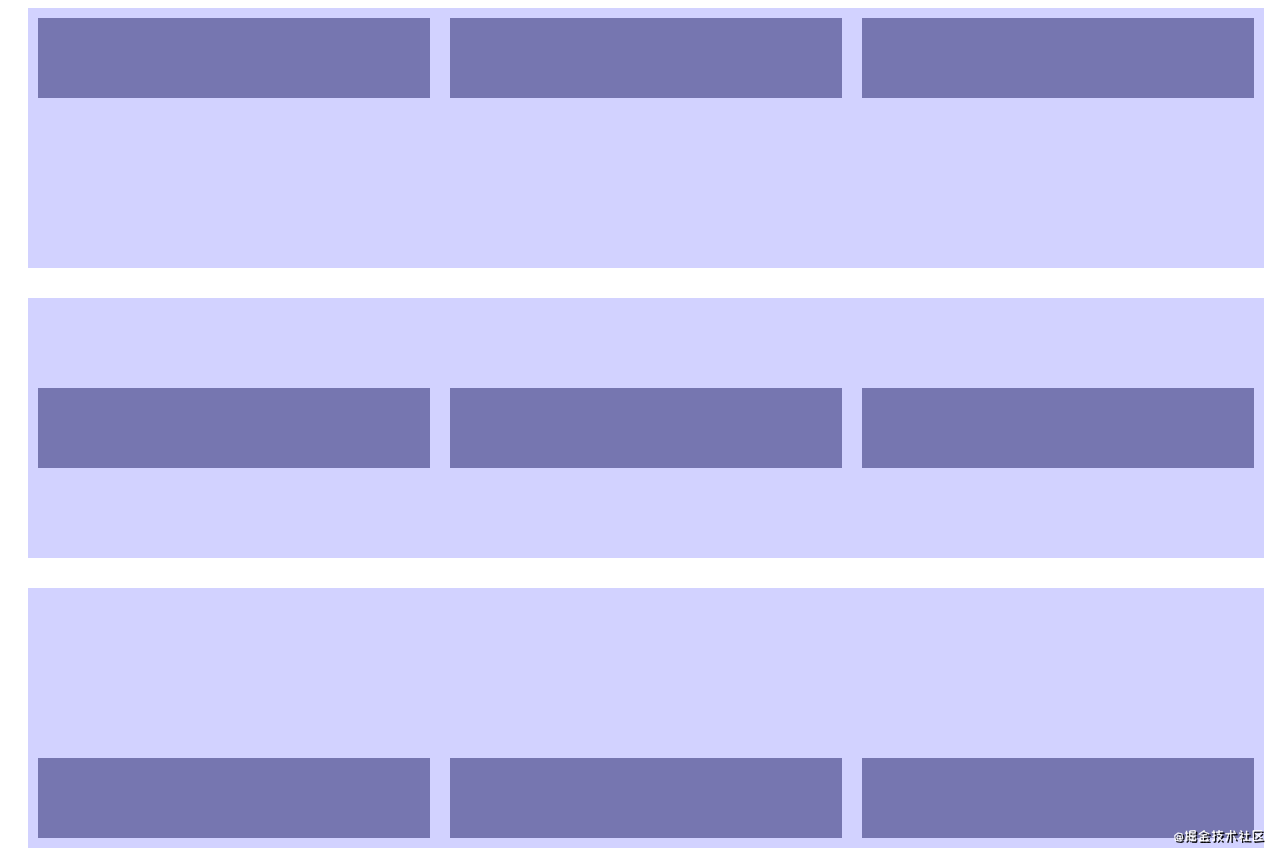
通過在row標簽中 添加align-items-start、align-items-center、align-items-end可以更改行在容器中的垂直對齊方式,以上三個標簽分別為頂部對齊、居中對齊、底部對齊。以下是一段演示代碼和效果圖,代碼中css代碼設置背景色和間距,方便查看效果。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<style>
.row{background-color: rgba(0, 0, 255, 0.178);height: 260px;margin:30px;}
.col{background-color: rgba(101, 101, 161, 0.842);height: 80px;padding: 30px;margin: 10px;}
</style>
<title>垂直對齊演示</title>
</head>
<body>
<div class="container">
<div class="row align-items-start">
<div class="col"> </div>
<div class="col"></div>
<div class="col"></div>
</div>
<div class="row align-items-center">
<div class="col"> </div>
<div class="col"></div>
<div class="col"></div>
</div>
<div class="row align-items-end">
<div class="col"> </div>
<div class="col"></div>
<div class="col"></div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
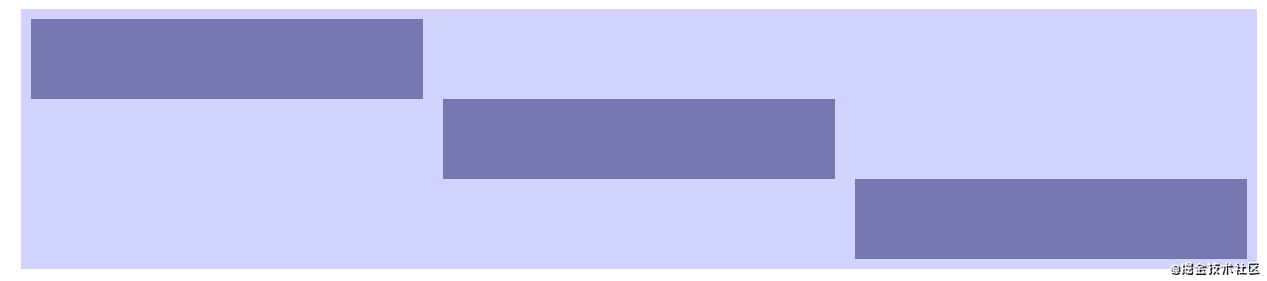
通過在col標簽中 添加align-self-start、align-self-center、align-self-end可以更改列在行中的垂直對齊方式,以上三個標簽分別為頂部對齊、居中對齊、底部對齊。以下是一段演示代碼和效果圖,代碼中css代碼設置背景色和間距,方便查看效果。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<style>
.row{background-color: rgba(0, 0, 255, 0.178);height: 260px;margin:30px;}
.col{background-color: rgba(101, 101, 161, 0.842);height: 80px;padding: 30px;margin: 10px;}
</style>
<title>垂直對齊演示</title>
</head>
<body>
<div class="container">
<div class="row align-items-start">
<div class="col align-self-start"> </div>
<div class="col align-self-center"></div>
<div class="col align-self-end"></div>
</div>
</div>
<script src="bootstrap5/bootstrap.bundle.min.js" ></script>
</body>
</html>
通過在row標簽中 添加justify-content-start、justify-content-center、justify-content-end、justify-content-around、justify-content-between、justify-content-evenly可以更改列在行中的水平對齊方式。以下是一段演示代碼和效果圖,代碼中css代碼設置背景色和間距,方便查看效果。
<!doctype html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="keywords" content="">
<meta name="description" content="">
<link href="bootstrap5/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="stylesheet">
<style>
.row{background-color: rgba(0, 0, 255, 0.178);height: 120px;margin:10px;}
.col-4{background-color: rgba(101, 101, 161, 0.842);height: 30px;padding: 10px;margin: 10px;}
</style>
<title>垂直對齊演示</title>
</head>
<body>
<div class="container">
<div class="row justify-content-start">
<div class="col-4"> </div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
<div class="row justify-content-center">
<div class="col-4"> </div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
<div class="row justify-content-end">
<div class="col-4"> </div>
## <div class="col-4"></div>
<div class="col-4"></div>
</div>
<div class="row justify-content-around">
<div class="col-4"> </div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
<div class="row justify-content-between">
<div class="col-4"> </div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
<div class="row justify-content-evenly">
<div class="col-4"> </div>
<div class="col-4"></div>
<div class="col-4"></div>
</div>
</div>“Bootstrap網格垂直和水平對齊的方式是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。