溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Node如何實現搜索框進行模糊查詢”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Node如何實現搜索框進行模糊查詢”這篇文章吧。
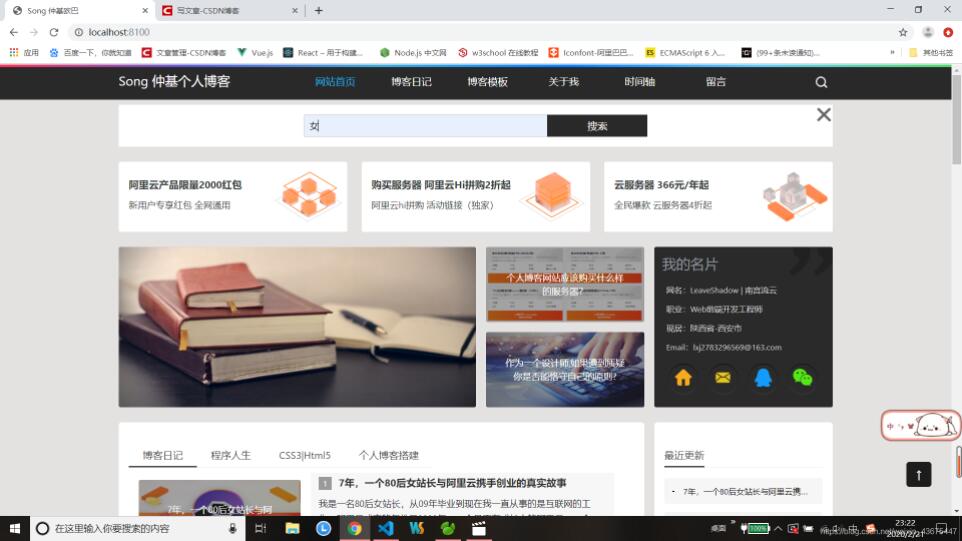
點擊導航欄中的搜索圖,出現搜索框,從而進行文章的模糊查詢
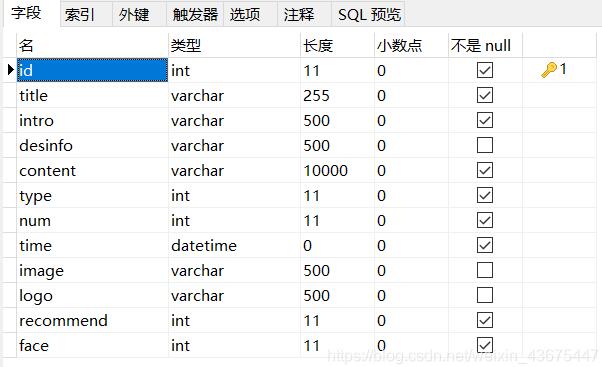
1.blog表

添加外鍵:

2.nav表

3.type表

4.user表

like.ejs:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>查詢</title>
<link rel="stylesheet" href="/css/bootstrap.min.css" >
<link rel="stylesheet" href="/css/index.css" >
<script src="js/jquery-3.3.1.min.js"></script>
<script src="js/index.js"></script>
</head>
<body>
<%-include('detachPart/nav.ejs')%>
<%-include('detachPart/search.ejs')%>
<div class="container">
<div class="row">
<div class="col-lg-9">
<%-include('bigPart/ownblog.ejs')%>
</div>
<div class="col-lg-3">
<%-include('smallPart/recommend.ejs')%>
<%-include('smallPart/rank.ejs')%>
<%-include('smallPart/rightimg_1.ejs')%>
<%-include('smallPart/information.ejs')%>
<%-include('smallPart/mylink.ejs')%>
</div>
</div>
</div>
<%-include('detachPart/footer.ejs')%>
</body>
</html>search.ejs:
<div class="container searchclose"> <form action="/like" method="GET"> <input name="link" type="text" placeholder="請輸入關鍵字詞"> <input type="submit" value="搜索"> <img class="closebtn" src="image/icon/close.png" alt=""> </form> </div>
index.css:
.searchclose{
display: none;
position: relative;
margin: 0.5rem auto;
padding: 1rem 0;
text-align: center;
background-color: white;
}
.searchclose input:nth-child(1){
width: 25rem;
height: 2.2rem;
outline: none;
font-size: 0.9rem;
padding-left: 0.5rem;
border: 1px solid silver;
box-sizing: border-box;
vertical-align: middle;
}
.searchclose input:nth-child(2){
display: inline-block;
width: 10rem;
height: 2.2rem;
line-height: 2.2rem;
background-color: rgb(41, 41, 41);;
color: white;
vertical-align: middle;
border: 1px solid rgb(41, 41, 41);
border-style: none;
margin-left: -1rem;
}
.searchclose img{
position: absolute;
top: 0;
right: 0;
}index.js:
$(function(){
$(".searchbtn").click(function(){
$(".searchclose").show();
});
$(".closebtn").click(function(){
$(".searchclose").hide();
});
});connection.js:
var mysql=require("mysql");
var setting=require("./setting");
var connection;
var connectionmysql=function(){
connection=mysql.createConnection({
host:setting.host,
port:setting.port,
user:setting.user,
password:setting.pwd,
database:setting.base
});
}
connectionmysql();
exports.select=function(str,callback){
connectionmysql();
connection.query(str,function(err,res){
if(err) throw err;
callback(res);
connection.end();
});
}
exports.find=function(str,params,callback){
connectionmysql();
connection.query(str,params,function(err,res){
if(err) throw err;
callback(res);
connection.end();
});
}sql.js:
module.exports={
findTitle:"select * from nav",
clickRank:"select id,title from blog order by num desc limit 7",
recommendInfo:"select id,title,logo,recommend from blog where recommend=1 limit 8",
likeBlog:"select blog.id,title,intro,logo,time,type.typeinfo,user.face from blog,type,user where blog.type=type.id and blog.face=user.id and title like ? order by time desc"
}promise.js:
var mysql=require("../MySQL/connection");
var sql=require("../MySQL/sql");
module.exports={
findTitle:function(){
return new Promise(function(resolve){
mysql.select(sql.findTitle,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
})
},
clickRank:function(){
return new Promise(function(resolve){
mysql.select(sql.clickRank,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
recommendInfo:function(){
return new Promise(function(resolve){
mysql.select(sql.recommendInfo,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
},
likeBlog:function(msg){
return new Promise(function(resolve){
mysql.find(sql.likeBlog,msg,function(result){
resolve(JSON.parse(JSON.stringify(result)));
});
});
}
}router.js:
var promise=require("../MySQL/promise");
var url=require("url");
module.exports=function(app){
// 搜索框進行模糊查找
app.get("/like",function(req,res){
var likeurl=url.parse(req.url,true).query.link;
async function getData(){
var res1=await promise.findTitle();
var res5=await promise.clickRank();
var res11=await promise.recommendInfo();
var res21=await promise.likeBlog("%"+likeurl+"%");
var allres={
titleindex:0,
navres:res1,
rankres:res5,
recommendres:res11,
blogres:res21
}
return allres;
}
getData().then(function(result){
res.render("like",result);
});
});
}注:like 路由中的blogres:res21和首頁中的blogres:res10,所渲染到頁面中的數據名稱需一致,在此均為 blogres
進行搜索:

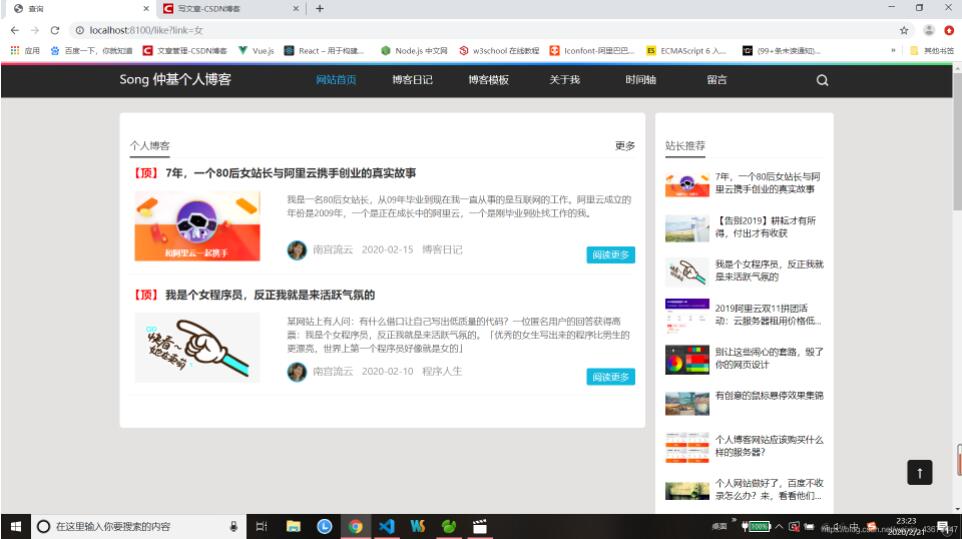
搜索結果:

以上是“Node如何實現搜索框進行模糊查詢”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。