溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關Laravel8如何使用圖形驗證碼做登錄功能的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
composer require gregwar/captcha

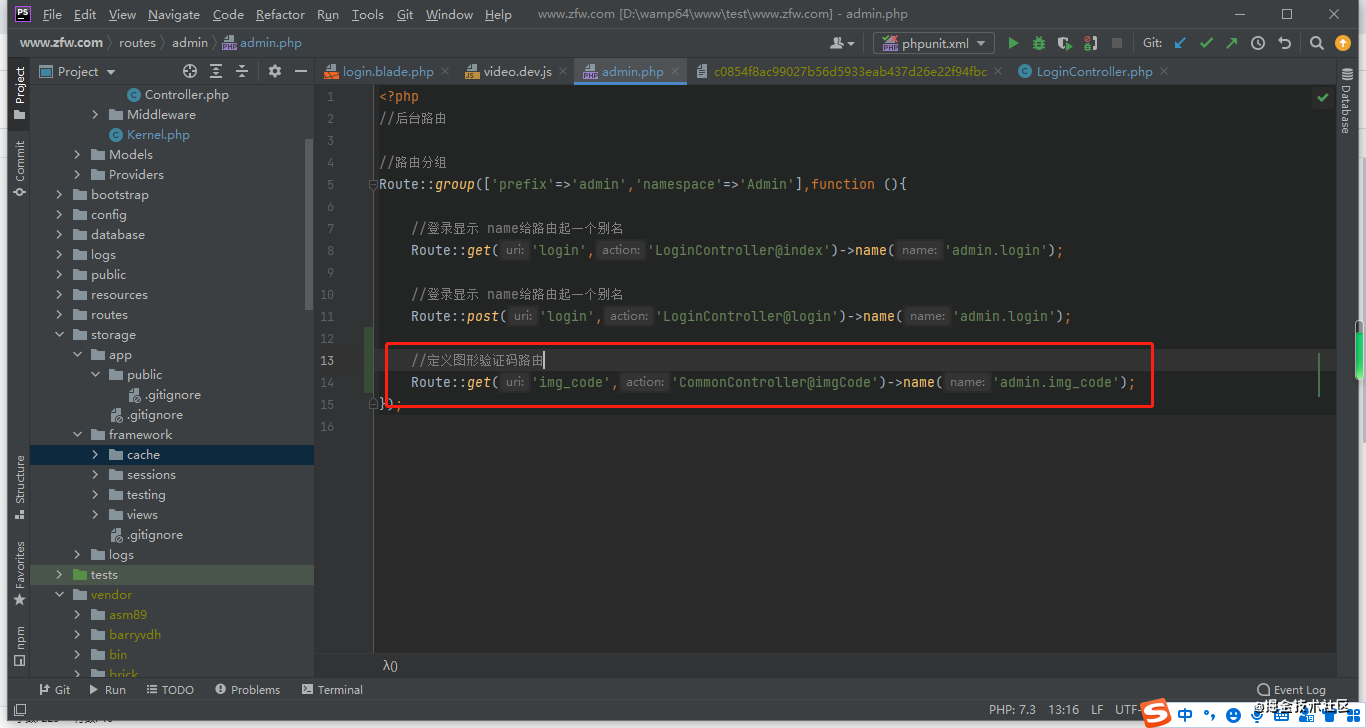
//路由分組
Route::group(['prefix'=>'admin','namespace'=>'Admin'],function (){
//登錄顯示 name給路由起一個別名
Route::get('login','LoginController@index')->name('admin.login');
//登錄方法 name給路由起一個別名
Route::post('login','LoginController@login')->name('admin.login');
//定義圖形驗證碼路由
Route::get('img_code','CommonController@imgCode')->name('admin.img_code');
});
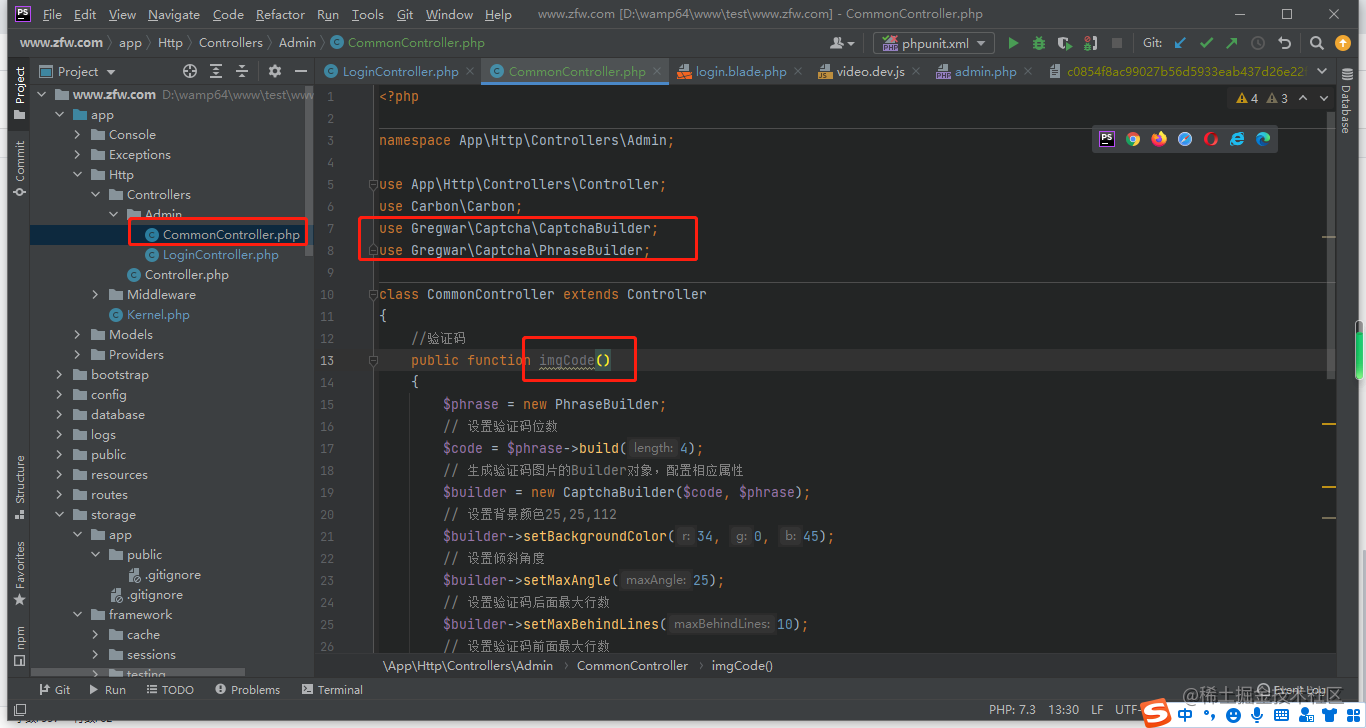
<?php
namespace App\Http\Controllers\Admin;
use App\Http\Controllers\Controller;
use Carbon\Carbon;
use Gregwar\Captcha\CaptchaBuilder;
use Gregwar\Captcha\PhraseBuilder;
class CommonController extends Controller
{
//驗證碼
public function imgCode()
{
$phrase = new PhraseBuilder;
// 設置驗證碼位數
$code = $phrase->build(4);
// 生成驗證碼圖片的Builder對象,配置相應屬性
$builder = new CaptchaBuilder($code, $phrase);
// 設置背景顏色25,25,112
$builder->setBackgroundColor(34, 0, 45);
// 設置傾斜角度
$builder->setMaxAngle(25);
// 設置驗證碼后面最大行數
$builder->setMaxBehindLines(10);
// 設置驗證碼前面最大行數
$builder->setMaxFrontLines(10);
// 設置驗證碼顏色
$builder->setTextColor(230, 81, 175);
// 可以設置圖片寬高及字體
$builder->build($width = 150, $height = 40, $font = null);
// 獲取驗證碼的內容
$phrase = $builder->getPhrase();
// 把內容存入 cache,10分鐘后過期
$client_id = md5( rand(1,1000).time());
\Cache::put($client_id, $phrase, Carbon::now()->addMinutes(10));
// 組裝接口數據
$data = [
'client' => $client_id,
'captcha' => $builder->inline(),
];
return $data;
}
}
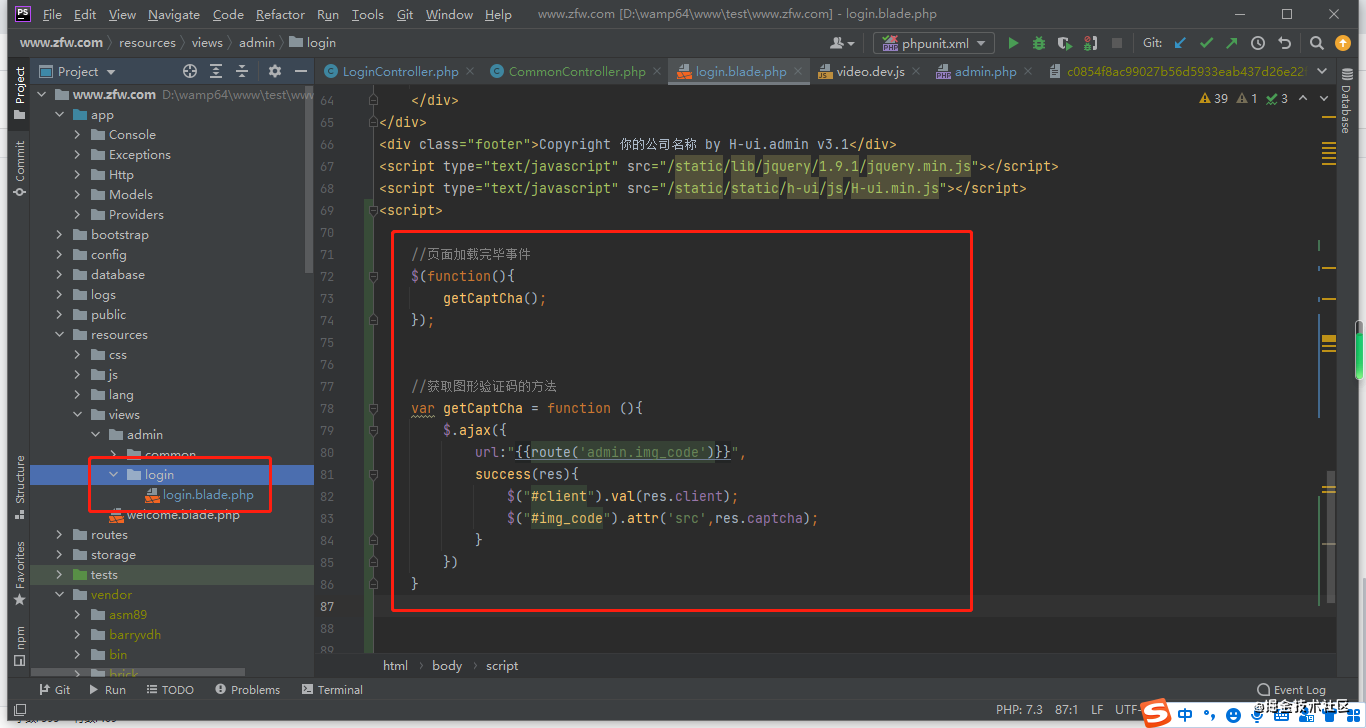
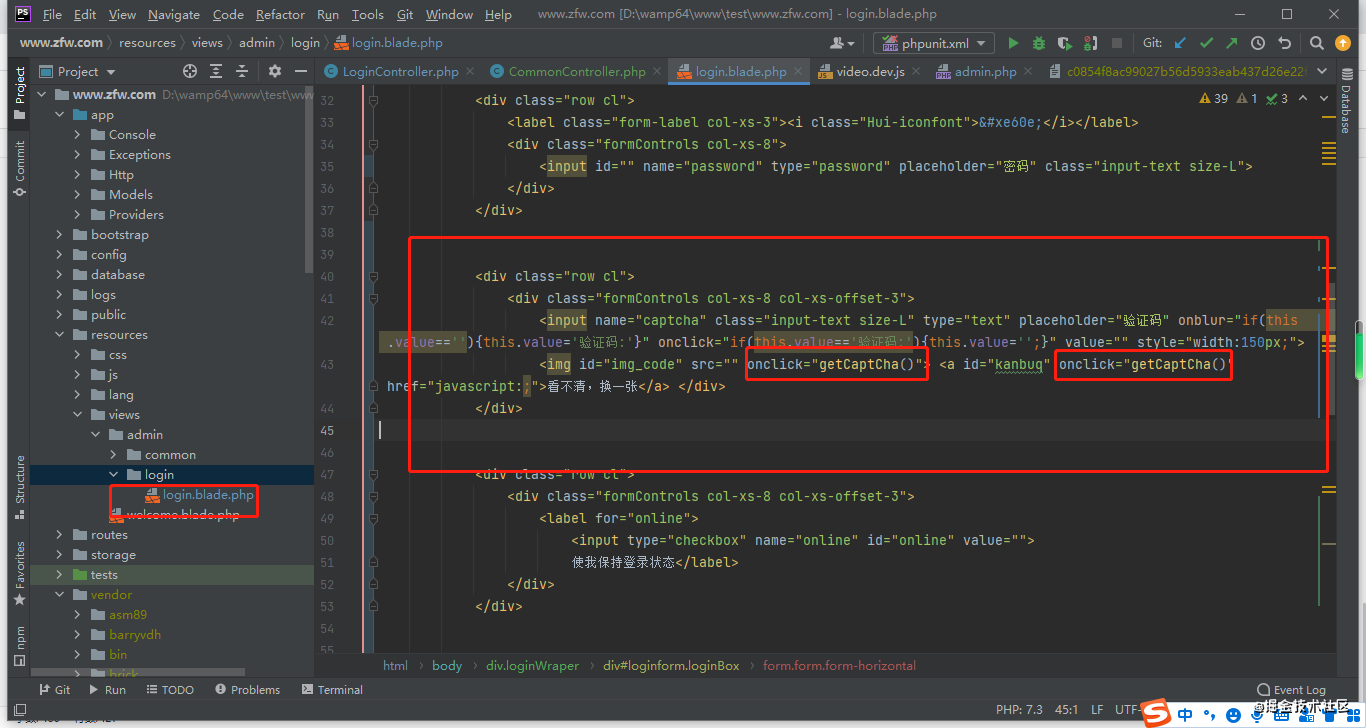
<script>
//頁面加載完畢事件
$(function(){
getCaptCha();
});
//獲取圖形驗證碼的方法
var getCaptCha = function (){
$.ajax({
url:"{{route('admin.img_code')}}",
success(res){
$("#client").val(res.client);
$("#img_code").attr('src',res.captcha);
}
})
}
</script>
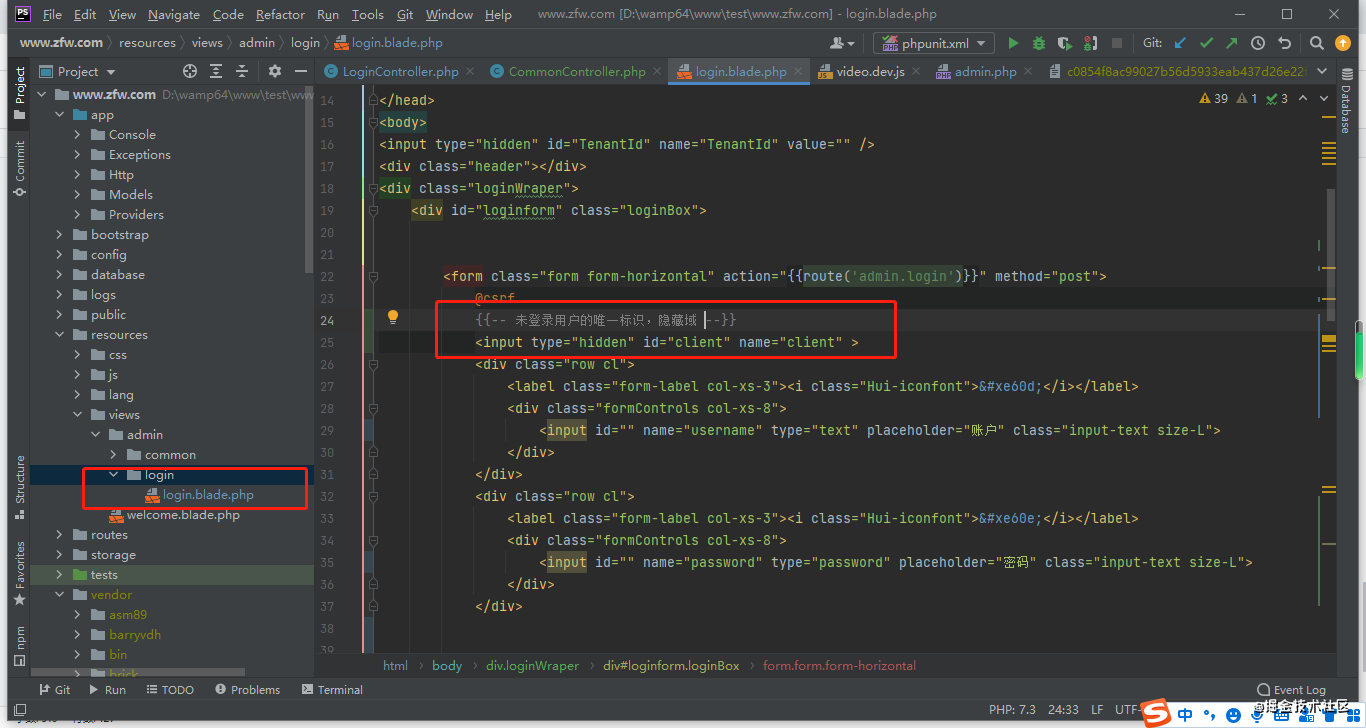
<input type="hidden" id="client" name="client" >

<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="captcha" class="input-text size-L" type="text" placeholder="驗證碼" onblur="if(this.value==''){this.value='驗證碼:'}" onclick="if(this.value=='驗證碼:'){this.value='';}" value="" >
<img id="img_code" src="" onclick="getCaptCha()"> <a id="kanbuq" onclick="getCaptCha()" href="javascript:;" rel="external nofollow" >看不清,換一張</a> </div>
</div>
前臺頁面實現效果:

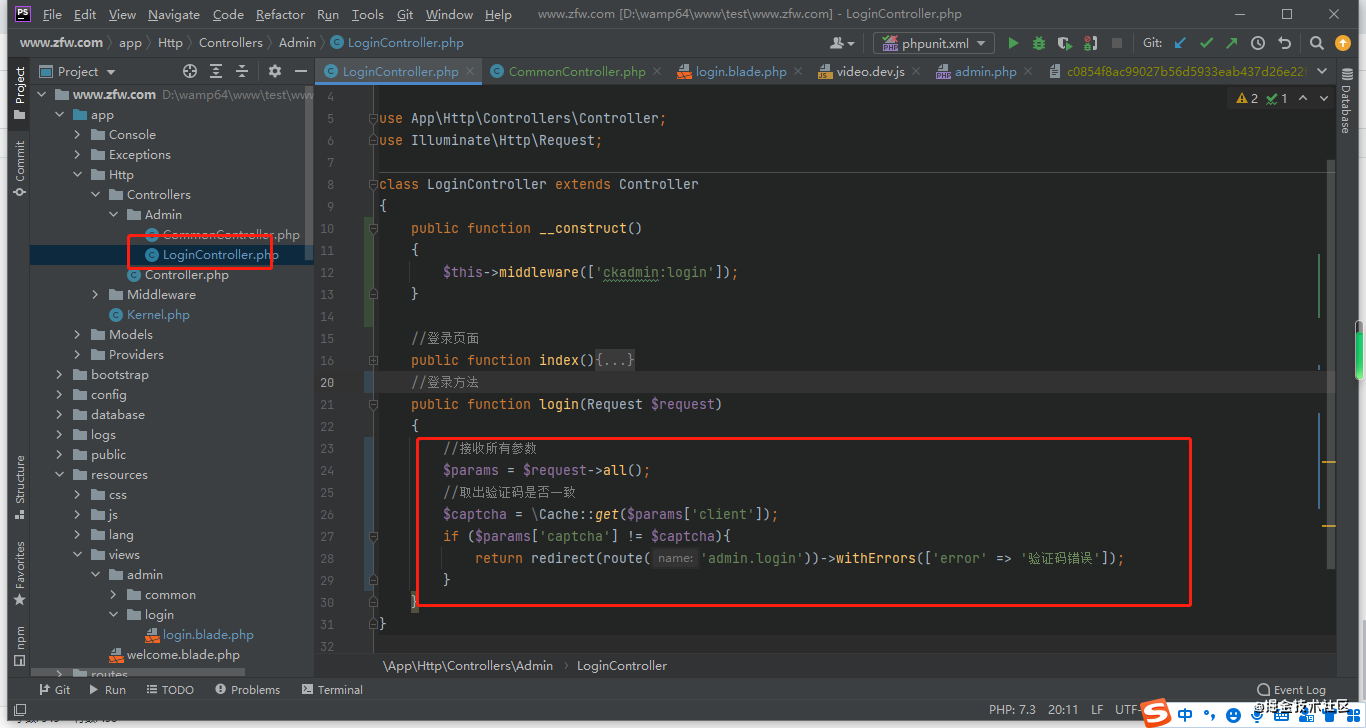
//登錄方法
public function login(Request $request)
{
//接收所有參數
$params = $request->all();
//取出驗證碼是否一致
$captcha = \Cache::get($params['client']);
if ($params['captcha'] != $captcha){
return redirect(route('admin.login'))->withErrors(['error' => '驗證碼錯誤']);
}
}
感謝各位的閱讀!關于“Laravel8如何使用圖形驗證碼做登錄功能”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。