您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹JavaScript中DOM指的是什么意思,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
在javascript中,DOM的含義是文檔對象模型,DOM提供了對文檔的結構化的表述,并定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
DOM就是文件對象模型,DOM將文檔解析為一個由節點和對象(包含屬性和方法的對象)組成的結構集合。它會將web頁面和JavaScript連接起來。
DOM:
文檔對象模型 (DOM) 是HTML和XML文檔的編程接口。它提供了對文檔的結構化的表述,并定義了一種方式可以使從程序中對該結構進行訪問,從而改變文檔的結構,樣式和內容。
DOM 將文檔解析為一個由節點和對象(包含屬性和方法的對象)組成的結構集合。簡言之,它會將web頁面和腳本或程序語言連接起來。
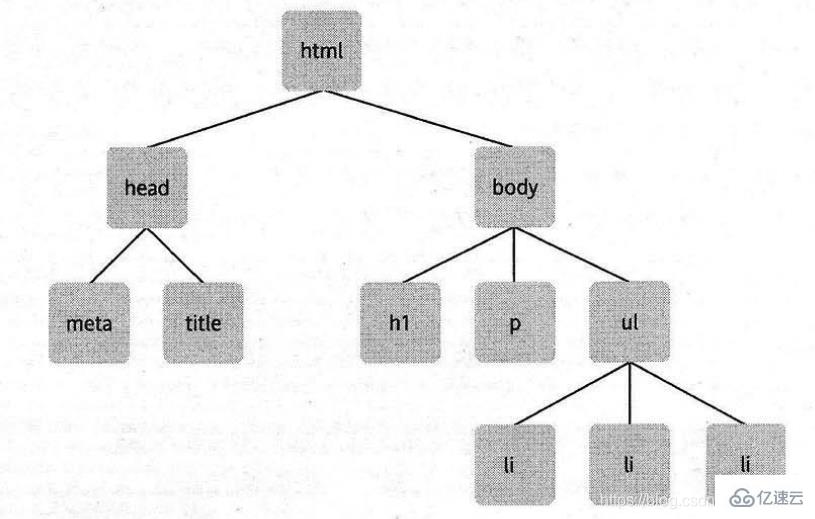
在瀏覽器渲染機制中,瀏覽器解析HTML標簽,構建DOM樹,如下圖:

通過這個對象模型,JavaScript 獲得創建動態 HTML 的所有力量:
JavaScript 能改變頁面中的所有 HTML 元素
JavaScript 能改變頁面中的所有 HTML 屬性
JavaScript 能改變頁面中的所有 CSS 樣式
JavaScript 能刪除已有的 HTML 元素和屬性
JavaScript 能添加新的 HTML 元素和屬性
JavaScript 能對頁面中所有已有的 HTML 事件作出反應
JavaScript 能在頁面中創建新的 HTML 事件
以上是“JavaScript中DOM指的是什么意思”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。