您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JS如何實現觸摸滑動監聽事件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JS如何實現觸摸滑動監聽事件”吧!
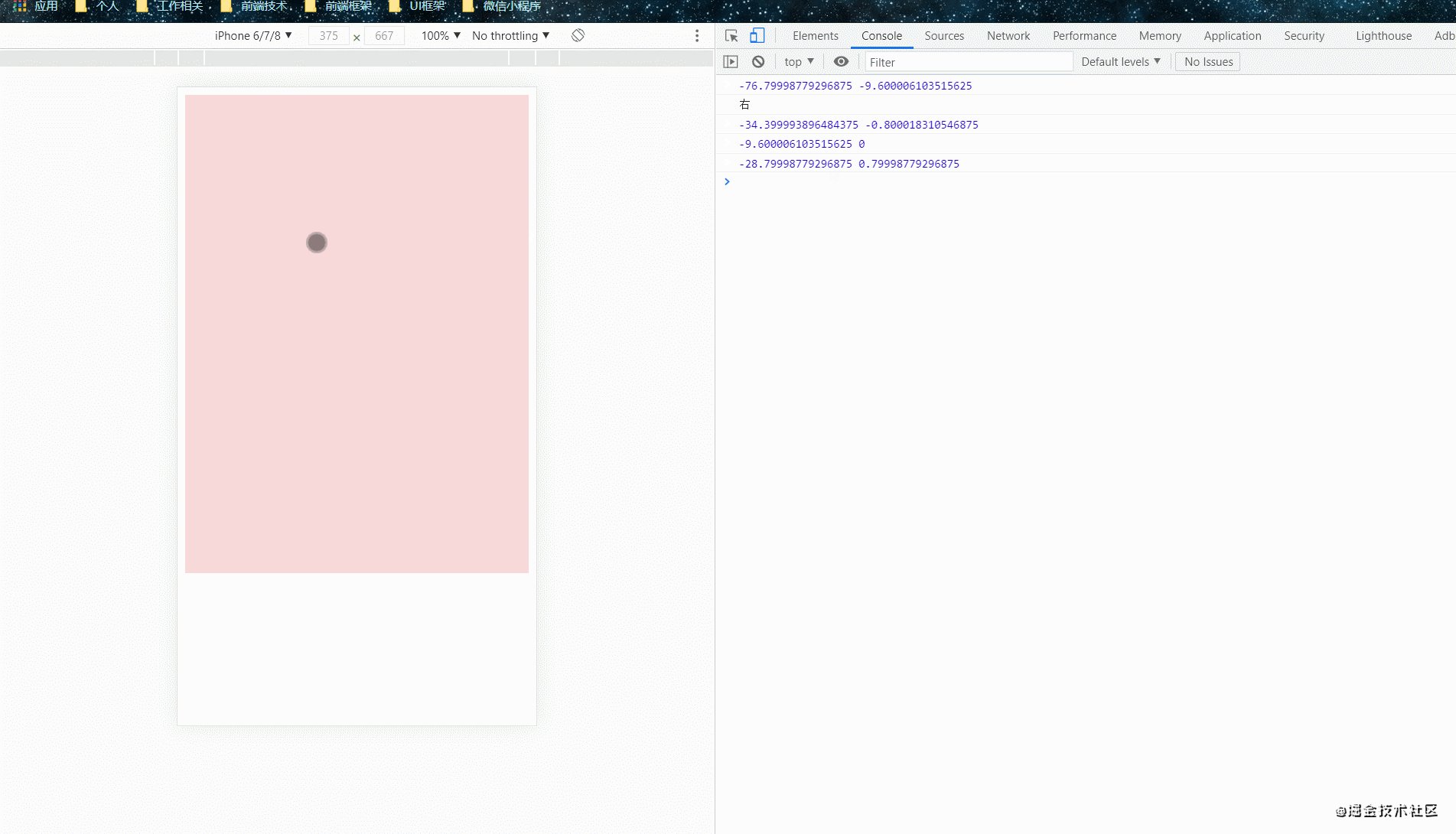
今天寫一個小Demo,有個地方涉及到了左滑右滑的邏輯,本來想著用插件來著,但是想到自己好久沒用原生JS寫滑動的監聽了,所以試著用原生JS來實現了一下,畢竟溫故而知新嘛,同時做個記錄。先把實現的效果貼出來:

想要寫出絲滑的觸摸滑動事件的監聽,要考慮以下3個方面的邏輯:
距離: 滑動距離要大于40
時間: 滑動時間小于在0.5秒,即500毫秒內完成手指按下,拖動,離開(避免只是手指在屏幕就觸發)
滑動方向:
左右滑動的條件是:X軸移動的距離大于Y軸移動的距離,為正則向左,為負則向右
上下滑動的條件是Y軸移動的距離大于X軸移動的距離,為正則向上,為負則向下
有了基礎的構思,我們就可以根據這個思路來完成代碼了~
說到監聽觸摸滑動,要用到的自然就是下面這三個觸摸事件了:
1. touchstart 觸摸開始,手指點擊屏幕時觸發(可監聽多點觸控,后面的手指也同樣會觸發)
2. touchmove 接觸點改變,滑動時持續觸發
3. touchend 觸摸結束,手指離開屏幕時觸發
這三個觸摸事件每個都包括了三個觸摸對象列表(可根據觸摸點實現多點觸控):
1. touches:當前屏幕上的所有手指觸摸點的列表
2. targetTouches:當前DOM元素上手指的列表
3. changedTouches:當前事件手指的列表
同時每個觸摸對象Touch包含的屬性如下:
- identifier:標識觸摸的唯一ID
- pageX:觸摸點在頁面中的x坐標
- pageY:觸摸點在頁面中的y坐標
- screenX:觸摸點在屏幕中的x坐標
- screenY:觸摸點在屏幕中的y坐標
- clientX:觸摸點在視口中的x坐標
- clientY:觸摸點在視口中的y坐標
- target:觸摸的DOM節點
有了上面的構思和觸摸事件的基礎,我們很容易就能把代碼敲出來啦~
let box = document.querySelector('body') // 監聽對象
let startTime = '' // 觸摸開始時間
let startDistanceX = '' // 觸摸開始X軸位置
let startDistanceY = '' // 觸摸開始Y軸位置
let endTime = '' // 觸摸結束時間
let endDistanceX = '' // 觸摸結束X軸位置
let endDistanceY = '' // 觸摸結束Y軸位置
let moveTime = '' // 觸摸時間
let moveDistanceX = '' // 觸摸移動X軸距離
let moveDistanceY = '' // 觸摸移動Y軸距離
box.addEventListener("touchstart", (e) => {
startTime = new Date().getTime()
startDistanceX = e.touches[0].screenX
startDistanceY = e.touches[0].screenY
})
box.addEventListener("touchend", (e) => {
endTime = new Date().getTime()
endDistanceX = e.changedTouches[0].screenX
endDistanceY = e.changedTouches[0].screenY
moveTime = endTime - startTime
moveDistanceX = startDistanceX - endDistanceX
moveDistanceY = startDistanceY - endDistanceY
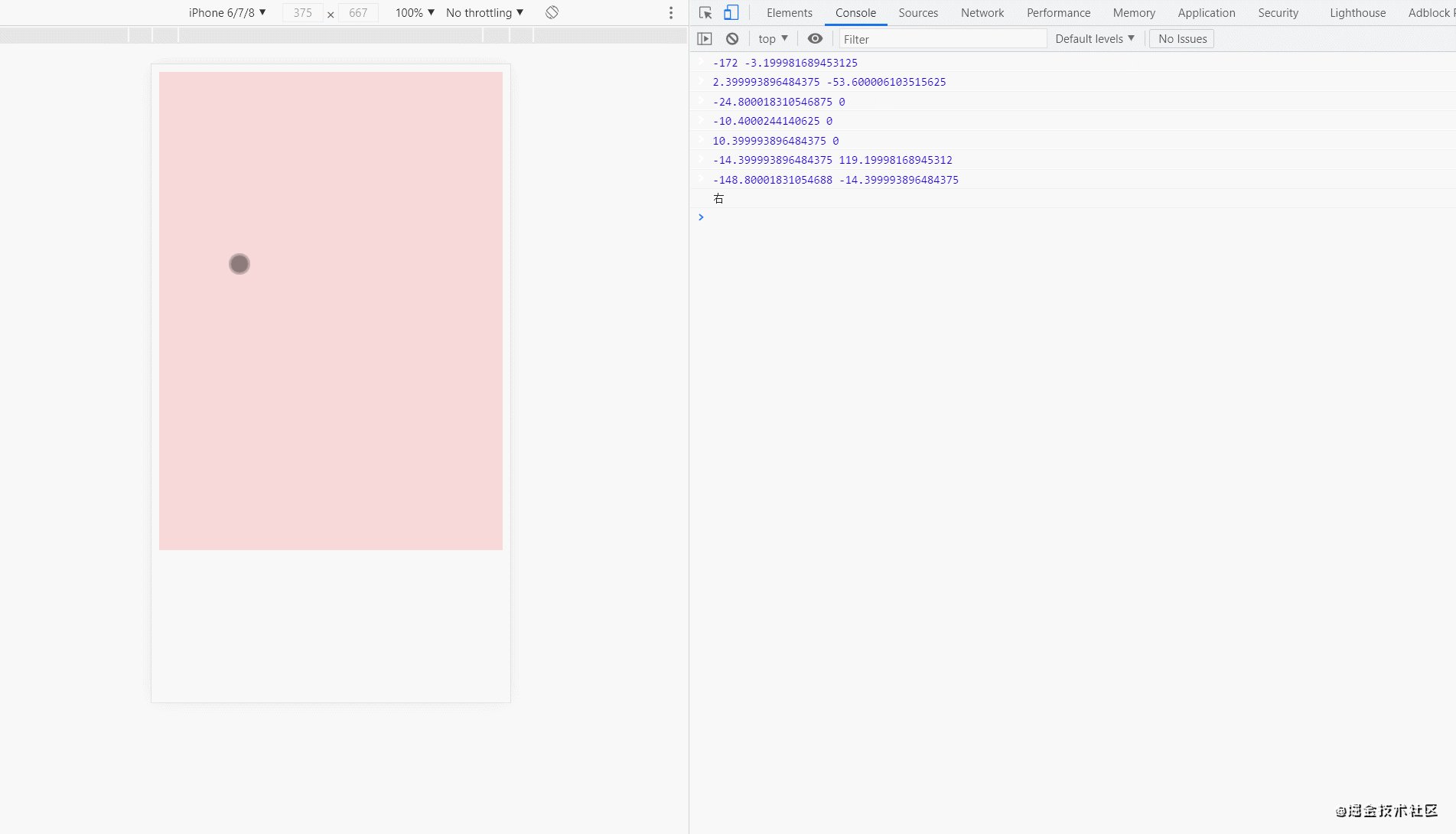
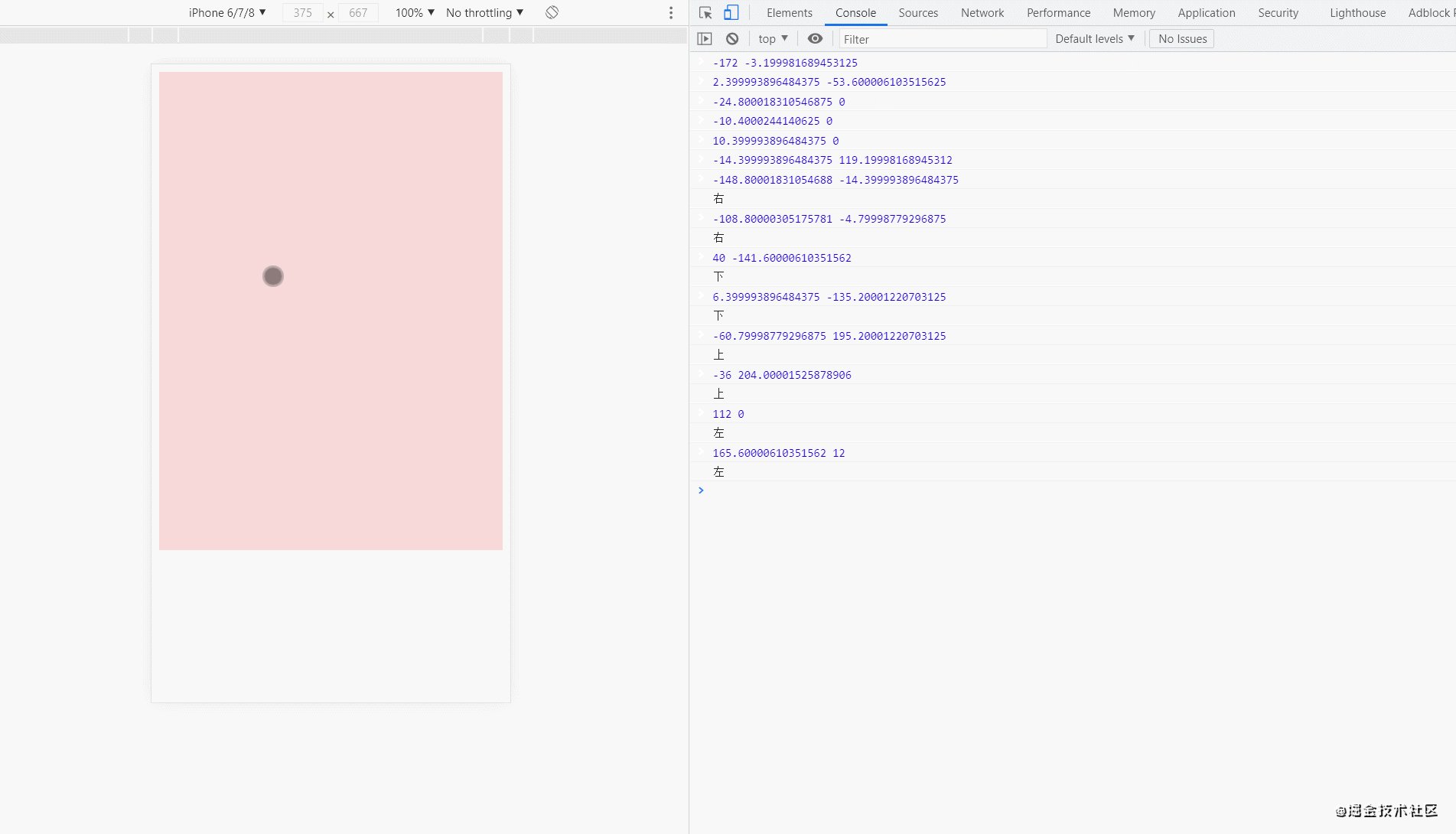
console.log(moveDistanceX, moveDistanceY)
// 判斷滑動距離超過40 且 時間小于500毫秒
if ((Math.abs(moveDistanceX) > 40 || Math.abs(moveDistanceY) > 40) && moveTime < 500) {
// 判斷X軸移動的距離是否大于Y軸移動的距離
if (Math.abs(moveDistanceX) > Math.abs(moveDistanceY)) {
// 左右
console.log(moveDistanceX > 0 ? '左' : '右')
} else {
// 上下
console.log(moveDistanceY > 0 ? '上' : '下')
}
}
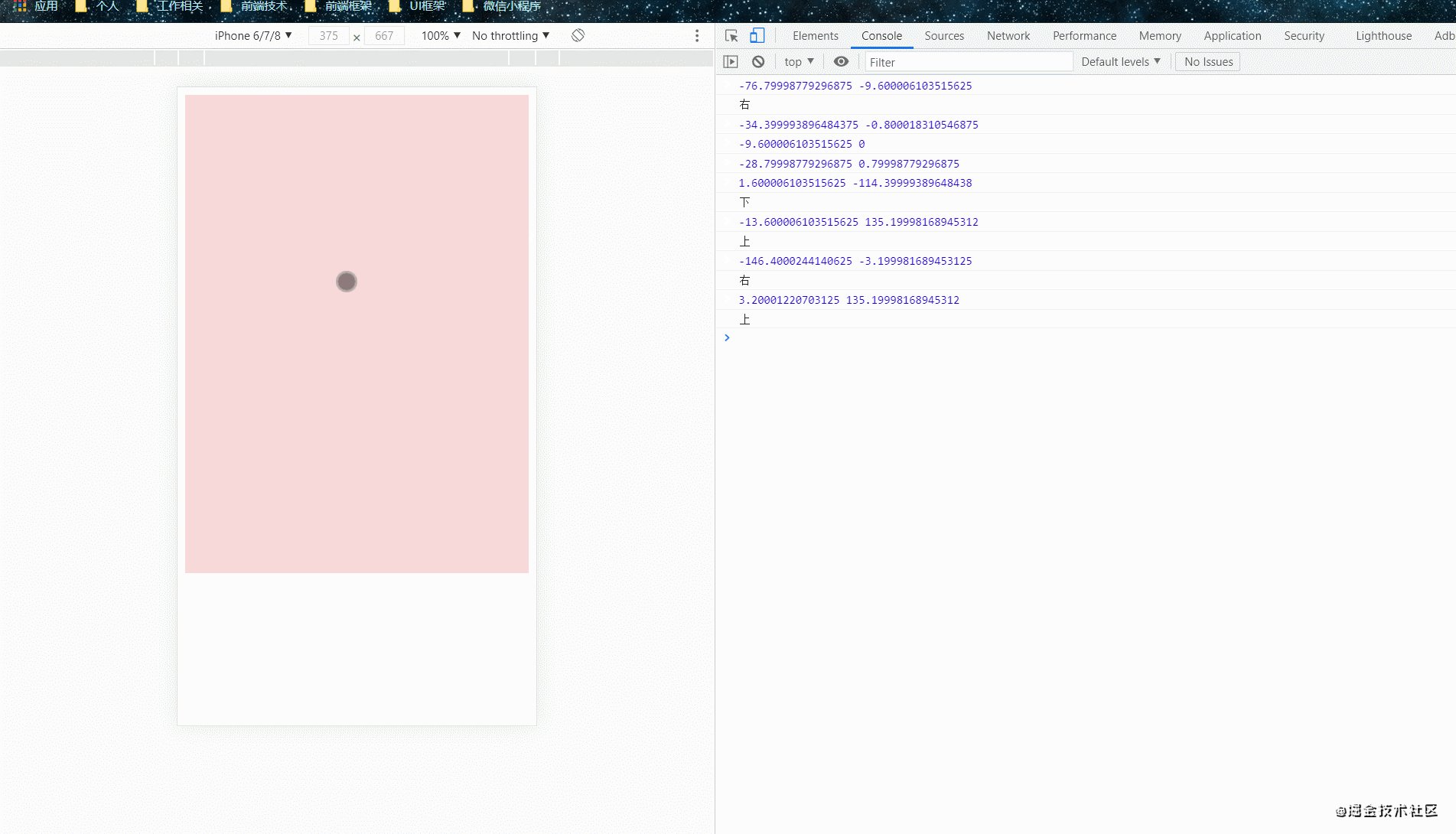
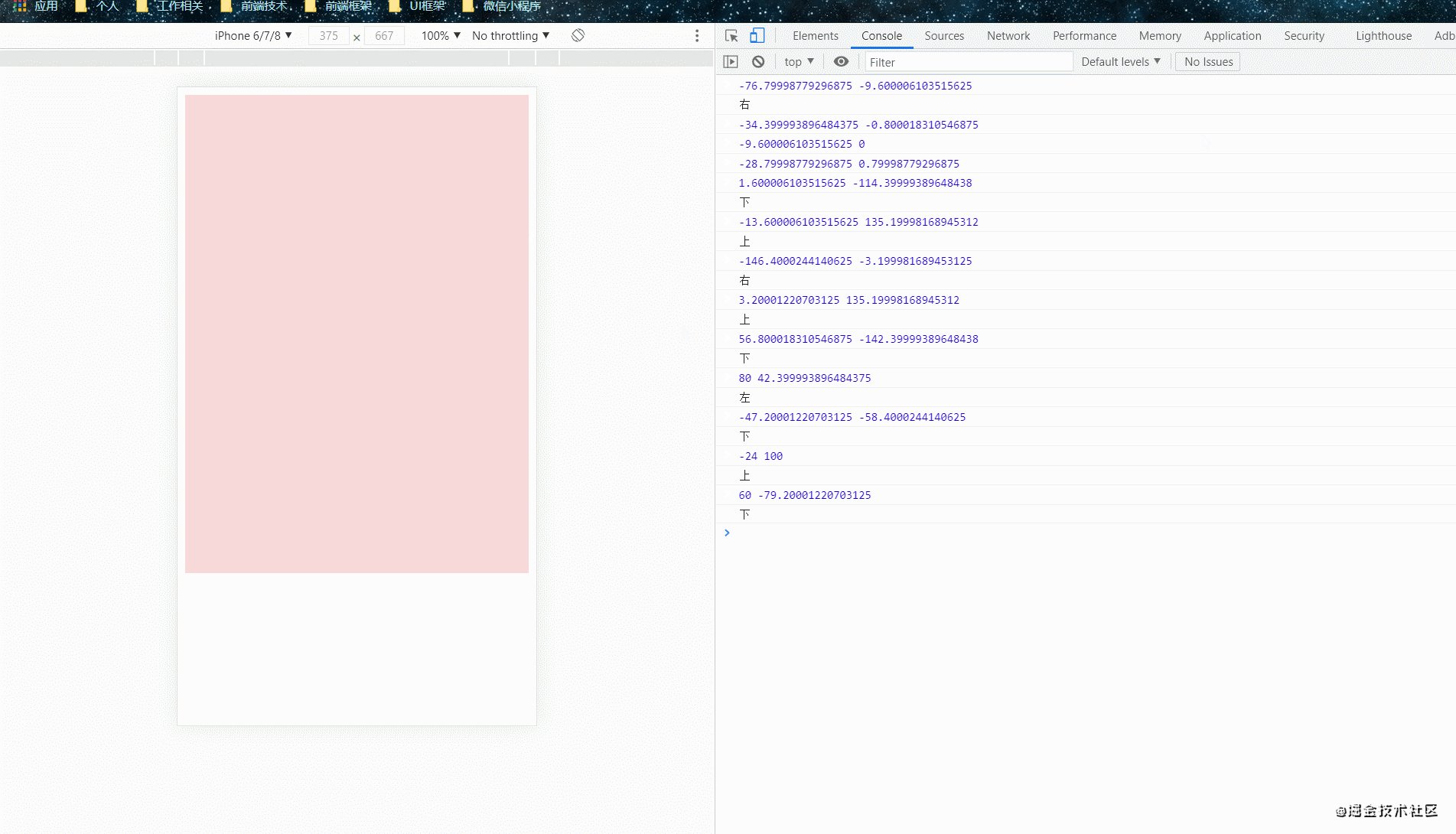
})運行一下看看吧:

可以看出,觸摸時間大于500ms不會觸發,滑動距離小于40也不會觸發,如果是有角度的滑動,則會以XY軸移動距離最遠的為準。完美實現!
到此,相信大家對“JS如何實現觸摸滑動監聽事件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。