您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Silverlight與Access互操作的實現方法”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
Silverlight與Access互操作是一個很基礎的問題,主要涉及到數據庫的操作。Access屬于輕量級的數據庫,應用起來還是比較方便的。
在開發一些小型應用程序時,我們就需要使用一些小巧的輕量級的數據庫,比如Access數據庫。由于Visual Studio中并沒有直接提供Silverlight與Access互操作的系列方法。于是本文就將為大家介紹如何讓Silverlight使用Access作為后臺數據庫。
準備工作
1)建立起測試項目
細節詳情請見強大的DataGrid組件[2]_數據交互之ADO.NET Entity Framework——Silverlight學習筆記[10]。
2)創建測試用數據庫
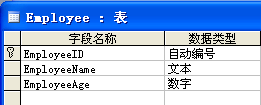
如下圖所示,創建一個名為Employees.mdb的Access數據庫,建立數據表名稱為Employee。將該數據庫置于作為服務端的項目文件夾下的App_Data文件夾中,便于操作管理。

建立數據模型
EmployeeModel.cs文件(放置在服務端項目文件夾下)
using System; using System.Collections.Generic; using System.Linq; namespace datagridnaccessdb { public class EmployeeModel { public int EmployeeID { get; set; } public string EmployeeName { get; set; } public int EmployeeAge { get; set; } } }建立服務端Web Service★
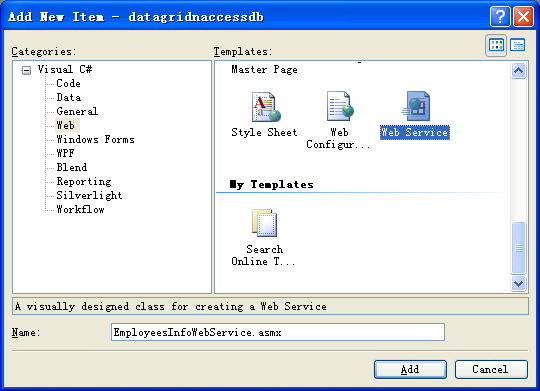
右擊服務端項目文件夾,選擇Add->New Item....,按下圖所示建立一個名為EmployeesInfoWebService.asmx的Web Service,作為Silverlight與Access數據庫互操作的橋梁。

創建完畢后,雙擊EmployeesInfoWebService.asmx打開該文件。將里面的內容修改如下:
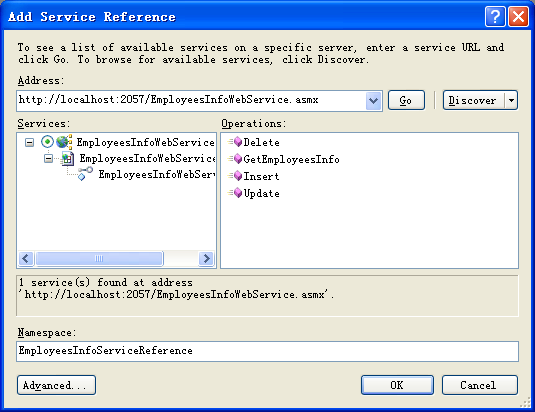
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Services; using System.Data.OleDb;//引入該命名空間為了操作Access數據庫 using System.Data; namespace datagridnaccessdb { /// <summary> /// Summary description for EmployeesInfoWebService /// </summary> [WebService(Namespace = "http://tempuri.org/")] [WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)] [System.ComponentModel.ToolboxItem(false)] // To allow this Web Service to be called from script, using ASP.NET AJAX, uncomment the following line. // [System.Web.Script.Services.ScriptService] public class EmployeesInfoWebService : System.Web.Services.WebService { [WebMethod]//獲取雇員信息 public List<EmployeeModel> GetEmployeesInfo() { List<EmployeeModel> returnedValue = new List<EmployeeModel>(); OleDbCommand Cmd = new OleDbCommand(); SQLExcute("SELECT * FROM Employee", Cmd); OleDbDataAdapter EmployeeAdapter = new OleDbDataAdapter(); EmployeeAdapter.SelectCommand = Cmd; DataSet EmployeeDataSet = new DataSet(); EmployeeAdapter.Fill(EmployeeDataSet); foreach (DataRow dr in EmployeeDataSet.Tables[0].Rows) { EmployeeModel tmp = new EmployeeModel(); tmp.EmployeeID = Convert.ToInt32(dr[0]); tmp.EmployeeName = Convert.ToString(dr[1]); tmp.EmployeeAge = Convert.ToInt32(dr[2]); returnedValue.Add(tmp); } return returnedValue; } [WebMethod] //添加雇員信息 public void Insert(List<EmployeeModel> employee) { employee.ForEach( x => { string CmdText = "INSERT INTO Employee(EmployeeName,EmployeeAge) VALUES('"+x.EmployeeName+"',"+x.EmployeeAge.ToString()+")"; SQLExcute(CmdText); }); } [WebMethod] //更新雇員信息 public void Update(List<EmployeeModel> employee) { employee.ForEach(x => { string CmdText = "UPDATE Employee SET EmployeeName='"+x.EmployeeName+"',EmployeeAge="+x.EmployeeAge.ToString(); CmdText += " WHERE EmployeeID="+x.EmployeeID.ToString(); SQLExcute(CmdText); }); } [WebMethod] //刪除雇員信息 public void Delete(List<EmployeeModel> employee) { employee.ForEach(x => { string CmdText = "DELETE FROM Employee WHERE EmployeeID="+x.EmployeeID.ToString(); SQLExcute(CmdText); }); } //執行SQL命令文本,重載1 private void SQLExcute(string SQLCmd) { string ConnectionString = "PROVIDER=Microsoft.Jet.OLEDB.4.0;DATA SOURCE=" + Server.MapPath(@"App_Data\Employees.mdb;"); OleDbConnection Conn = new OleDbConnection(ConnectionString); Conn.Open(); OleDbCommand Cmd = new OleDbCommand(); Cmd.Connection = Conn; Cmd.CommandTimeout = 15; Cmd.CommandType = CommandType.Text; Cmd.CommandText = SQLCmd; Cmd.ExecuteNonQuery(); Conn.Close(); } //執行SQL命令文本,重載2 private void SQLExcute(string SQLCmd,OleDbCommand Cmd) { string ConnectionString = "PROVIDER=Microsoft.Jet.OLEDB.4.0;DATA SOURCE=" + Server.MapPath(@"App_Data\Employees.mdb;"); OleDbConnection Conn = new OleDbConnection(ConnectionString); Conn.Open(); Cmd.Connection = Conn; Cmd.CommandTimeout = 15; Cmd.CommandType = CommandType.Text; Cmd.CommandText = SQLCmd; Cmd.ExecuteNonQuery(); } } }之后,在Silverlight客戶端應用程序文件夾下,右擊References文件夾,選擇菜單選項Add Service Reference...。如下圖所示,引入剛才我們創建的Web Service(別忘了按Discover按鈕進行查找)。

創建Silverlight客戶端應用程序
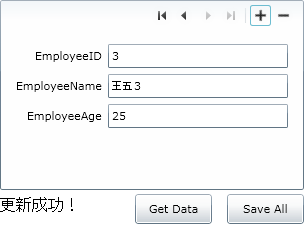
MainPage.xaml文件 <UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit" x:Class="SilverlightClient.MainPage" d:DesignWidth="320" d:DesignHeight="240"> <Grid x:Name="LayoutRoot" Width="320" Height="240" Background="White"> <dataFormToolkit:DataForm x:Name="dfEmployee" Margin="8,8,8,42"/> <Button x:Name="btnGetData" Height="30" Margin="143,0,100,8" VerticalAlignment="Bottom" Content="Get Data" Width="77"/> <Button x:Name="btnSaveAll" Height="30" Margin="0,0,8,8" VerticalAlignment="Bottom" Content="Save All" HorizontalAlignment="Right" Width="77"/> <TextBlock x:Name="tbResult" Height="30" HorizontalAlignment="Left" Margin="8,0,0,8" VerticalAlignment="Bottom" Width="122" TextWrapping="Wrap" FontSize="16"/> </Grid> </UserControl> MainPage.xaml.cs文件 using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; using System.Xml; using System.Xml.Linq; using System.Windows.Browser; using SilverlightClient.EmployeesInfoServiceReference; namespace SilverlightClient { public partial class MainPage : UserControl { int originalNum;//記錄初始時的Employee表中的數據總數 ObservableCollection<EmployeeModel> deletedID = new ObservableCollection<EmployeeModel>();//標記被刪除的對象 public MainPage() { InitializeComponent(); this.Loaded += new RoutedEventHandler(MainPage_Loaded); this.btnGetData.Click += new RoutedEventHandler(btnGetData_Click); this.btnSaveAll.Click += new RoutedEventHandler(btnSaveAll_Click); this.dfEmployee.DeletingItem += new EventHandler<System.ComponentModel.CancelEventArgs>(dfEmployee_DeletingItem); } void dfEmployee_DeletingItem(object sender, System.ComponentModel.CancelEventArgs e) { deletedID.Add(dfEmployee.CurrentItem as EmployeeModel);//正在刪除時,將被刪除對象進行標記,以便傳給服務端真正刪除。 } void btnSaveAll_Click(object sender, RoutedEventArgs e) { List<EmployeeModel> updateValues = dfEmployee.ItemsSource.Cast<EmployeeModel>().ToList(); ObservableCollection<EmployeeModel> returnValues = new ObservableCollection<EmployeeModel>(); if (updateValues.Count > originalNum) { //添加數據 for (int i = originalNum; i <= updateValues.Count - 1; i++) { returnValues.Add(updateValues.ToArray()[i]); } EmployeesInfoWebServiceSoapClient webClient = new EmployeesInfoWebServiceSoapClient(); webClient.InsertCompleted += new EventHandler<System.ComponentModel.AsyncCompletedEventArgs>(webClient_InsertCompleted); webClient.InsertAsync(returnValues); //必須考慮數據集中既有添加又有更新的情況 returnValues.Clear(); updateValues.ForEach(x => returnValues.Add(x)); webClient.UpdateCompleted += new EventHandler<System.ComponentModel.AsyncCompletedEventArgs>(webClient_UpdateCompleted); webClient.UpdateAsync(returnValues); } else if (updateValues.Count < originalNum) { //刪除數據 EmployeesInfoWebServiceSoapClient webClient = new EmployeesInfoWebServiceSoapClient(); webClient.DeleteCompleted += new EventHandler<System.ComponentModel.AsyncCompletedEventArgs>(webClient_DeleteCompleted); webClient.DeleteAsync(deletedID); } else { //更新數據 updateValues.ForEach(x => returnValues.Add(x)); EmployeesInfoWebServiceSoapClient webClient = new EmployeesInfoWebServiceSoapClient(); webClient.UpdateCompleted += new EventHandler<System.ComponentModel.AsyncCompletedEventArgs>(webClient_UpdateCompleted); webClient.UpdateAsync(returnValues); } } void webClient_UpdateCompleted(object sender, System.ComponentModel.AsyncCompletedEventArgs e) { tbResult.Text = "更新成功!"; } void webClient_DeleteCompleted(object sender, System.ComponentModel.AsyncCompletedEventArgs e) { tbResult.Text = "刪除成功!"; } void webClient_InsertCompleted(object sender, System.ComponentModel.AsyncCompletedEventArgs e) { tbResult.Text = "添加成功!"; } void btnGetData_Click(object sender, RoutedEventArgs e) { GetEmployees(); } void MainPage_Loaded(object sender, RoutedEventArgs e) { GetEmployees(); } void GetEmployees() { EmployeesInfoWebServiceSoapClient webClient = new EmployeesInfoWebServiceSoapClient(); webClient.GetEmployeesInfoCompleted += new EventHandler<GetEmployeesInfoCompletedEventArgs>(webClient_GetEmployeesInfoCompleted); webClient.GetEmployeesInfoAsync(); } void webClient_GetEmployeesInfoCompleted(object sender, GetEmployeesInfoCompletedEventArgs e) { originalNum = e.Result.Count;//記錄原始數據個數 dfEmployee.ItemsSource = e.Result; } } }最終效果圖

“Silverlight與Access互操作的實現方法”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。