您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“WEB開發中頁面呈現、重繪、回流分別是什么”,在日常操作中,相信很多人在WEB開發中頁面呈現、重繪、回流分別是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”WEB開發中頁面呈現、重繪、回流分別是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
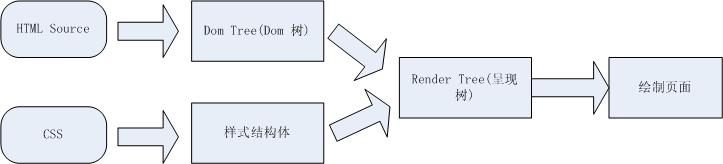
在討論頁面重繪、回流之前。需要對頁面的呈現流程有些了解,頁面是怎么把html結合css等顯示到瀏覽器上的,下面的流程圖顯示了瀏覽器對頁面的呈現的處理流程。可能不同的瀏覽器略微會有些不同。但基本上都是類似的。

1. 瀏覽器把獲取到的html代碼解析成1個Dom樹,html中的每個tag都是Dom樹中的1個節點,根節點就是我們常用的document對象( tag)。dom樹就是我們用firebug或者IE Developer Toolbar等工具看到的html結構,里面包含了所有的html tag,包括display:none隱藏,還有用JS動態添加的元素等。
2. 瀏覽器把所有樣式(主要包括css和瀏覽器的樣式設置)解析成樣式結構體,在解析的過程中會去掉瀏覽器不能識別的樣式,比如IE會去掉-moz開頭的樣式,而firefox會去掉_開頭的樣式。
3、dom tree和樣式結構體結合后構建呈現樹(render tree),render tree有點類似于dom tree,但其實區別有很大,render tree能識別樣式,render tree中每個node都有自己的style,而且render tree不包含隱藏的節點(比如display:none的節點,還有head節點),因為這些節點不會用于呈現,而且不會影響呈現的,所以就不會包含到render tree中。注意 visibility:hidden隱藏的元素還是會包含到render tree中的,因為visibility:hidden 會影響布局(layout),會占有空間。根據css2的標準,render tree中的每個節點都稱為box(Box dimensions),box所有屬性:width,height,margin,padding,left,top,border等。
4. 一旦render tree構建完畢后,瀏覽器就可以根據render tree來繪制頁面了。
回流與重繪
1. 當render tree中的一部分(或全部)因為元素的規模尺寸,布局,隱藏等改變而需要重新構建。這就稱為回流(其實我覺得叫重新布局更簡單明了些)。每個頁面至少需要一次回流,就是在頁面***次加載的時候。
2. 當render tree中的一些元素需要更新屬性,而這些屬性只是影響元素的外觀,風格,而不會影響布局的,比如background-color。則就叫稱為重繪。
注:從上面可以看出,回流必將引起重繪,而重繪不一定會引起回流。
什么操作會引起重繪、回流
其實任何對render tree中元素的操作都會引起回流或者重繪,比如:
1. 添加、刪除元素(回流+重繪)
2. 隱藏元素,display:none(回流+重繪),visibility:hidden(只重繪,不回流)
3. 移動元素,比如改變top,left(jquery的animate方法就是,改變top,left不一定會影響回流),或者移動元素到另外1個父元素中。(重繪+回流)
4. 對style的操作(對不同的屬性操作,影響不一樣)
5. 還有一種是用戶的操作,比如改變瀏覽器大小,改變瀏覽器的字體大小等(回流+重繪)
讓我們看看下面的代碼是如何影響回流和重繪的:
var s = document.body.style; s.padding = "2px"; // 回流+重繪 s.border = "1px solid red"; // 再一次 回流+重繪 s.color = "blue"; // 再一次重繪 s.backgroundColor = "#ccc"; // 再一次 重繪 s.fontSize = "14px"; // 再一次 回流+重繪 // 添加node,再一次 回流+重繪 document.body.appendChild(document.createTextNode('abc!'));請注意我上面用了多少個再一次。
說到這里大家都知道回流比重繪的代價要更高,回流的花銷跟render tree有多少節點需要重新構建有關系,假設你直接操作body,比如在body最前面插入1個元素,會導致整個render tree回流,這樣代價當然會比較高,但如果是指body后面插入1個元素,則不會影響前面元素的回流。
聰明的瀏覽器
從上個實例代碼中可以看到幾行簡單的JS代碼就引起了6次左右的回流、重繪。而且我們也知道回流的花銷也不小,如果每句JS操作都去回流重繪的話,瀏覽器可能就會受不了。所以很多瀏覽器都會優化這些操作,瀏覽器會維護1個隊列,把所有會引起回流、重繪的操作放入這個隊列,等隊列中的操作到了一定的數量或者到了一定的時間間隔,瀏覽器就會把flush隊列,進行一個批處理。這樣就會讓多次的回流、重繪變成一次回流重繪。
雖然有了瀏覽器的優化,但有時候我們寫的一些代碼可能會強制瀏覽器提前flush隊列,這樣瀏覽器的優化可能就起不到作用了。當你請求向瀏覽器請求一些style信息的時候,就會讓瀏覽器flush隊列,比如:
1. offsetTop, offsetLeft, offsetWidth, offsetHeight
2. scrollTop/Left/Width/Height
3. clientTop/Left/Width/Height
4. width,height
5. 請求了getComputedStyle(), 或者 ie的 currentStyle
當你請求上面的一些屬性的時候,瀏覽器為了給你最精確的值,需要flush隊列,因為隊列中可能會有影響到這些值的操作。
如何減少回流、重繪
減少回流、重繪其實就是需要減少對render tree的操作,并減少對一些style信息的請求,盡量利用好瀏覽器的優化策略。具體方法有:
1. 不要1個1個改變元素的樣式屬性,***直接改變className,但className是預先定義好的樣式,不是動態的,如果你要動態改變一些樣式,則使用cssText來改變,見下面代碼:
// 不好的寫法 var left = 1; var top = 1; el.style.left = left + "px"; el.style.top = top + "px"; // 比較好的寫法 el.className += " className1"; // 比較好的寫法 el.style.cssText += "; left: " + left + "px; top: " + top + "px;";
2. 讓要操作的元素進行"離線處理",處理完后一起更新,這里所謂的"離線處理"即讓元素不存在于render tree中,比如:
a) 使用documentFragment或div等元素進行緩存操作,這個主要用于添加元素的時候,大家應該都用過,就是先把所有要添加到元素添加到1個div(這個div也是新加的),
***才把這個div append到body中。
b) 先display:none 隱藏元素,然后對該元素進行所有的操作,***再顯示該元素。因對display:none的元素進行操作不會引起回流、重繪。所以只要操作只會有2次回流。
3 不要經常訪問會引起瀏覽器flush隊列的屬性,如果你確實要訪問,就先讀取到變量中進行緩存,以后用的時候直接讀取變量就可以了,見下面代碼:
// 別這樣寫,大哥 for(循環) { elel.style.left = el.offsetLeft + 5 + "px"; elel.style.top = el.offsetTop + 5 + "px"; } // 這樣寫好點 var left = el.offsetLeft,top = el.offsetTop,s = el.style; for(循環) { left += 10; top += 10; s.left = left + "px"; s.top = top + "px"; }4. 考慮你的操作會影響到render tree中的多少節點以及影響的方式,影響越多,花費肯定就越多。比如現在很多人使用jquery的animate方法移動元素來展示一些動畫效果,想想下面2種移動的方法:
// block1是position:absolute 定位的元素,它移動會影響到它父元素下的所有子元素。 // 因為在它移動過程中,所有子元素需要判斷block1的z-index是否在自己的上面, // 如果是在自己的上面,則需要重繪,這里不會引起回流 $("#block1").animate({left:50}); // block2是相對定位的元素,這個影響的元素與block1一樣,但是因為block2非絕對定位 // 而且改變的是marginLeft屬性,所以這里每次改變不但會影響重繪, // 還會引起父元素及其下元素的回流 $("#block2").animate({marginLeft:50});實例測試
***用2個工具對上面的理論進行一些測試,這2個工具是在我 "web 性能測試工具推薦" 文章中推薦過的工具,分別是:dynaTrace(測試ie),Speed Tracer(測試Chrome)。
***個測試代碼不改變元素的規則,大小,位置。只改變顏色,所以不存在回流,僅測試重繪,代碼如下:
<body> <script type="text/javascript"> var s = document.body.style; var computed; if (document.body.currentStyle) { computed = document.body.currentStyle; } else { computed = document.defaultView.getComputedStyle(document.body, ''); } function testOneByOne(){ s.color = 'red';; tmp = computed.backgroundColor; s.color = 'white'; tmp = computed.backgroundImage; s.color = 'green'; tmp = computed.backgroundAttachment; } function testAll() { s.color = 'yellow'; s.color = 'pink'; s.color = 'blue'; tmp = computed.backgroundColor; tmp = computed.backgroundImage; tmp = computed.backgroundAttachment; } </script> color test <br /> <button onclick="testOneByOne()">Test One by One</button> <button onclick="testAll()">Test All</button> </body>testOneByOne 函數改變3次color,其中每次改變后調用getComputedStyle,讀取屬性值(按我們上面的討論,這里會引起隊列的flush),testAll同樣是改變3次color,但是每次改變后并不馬上調用getComputedStyle。
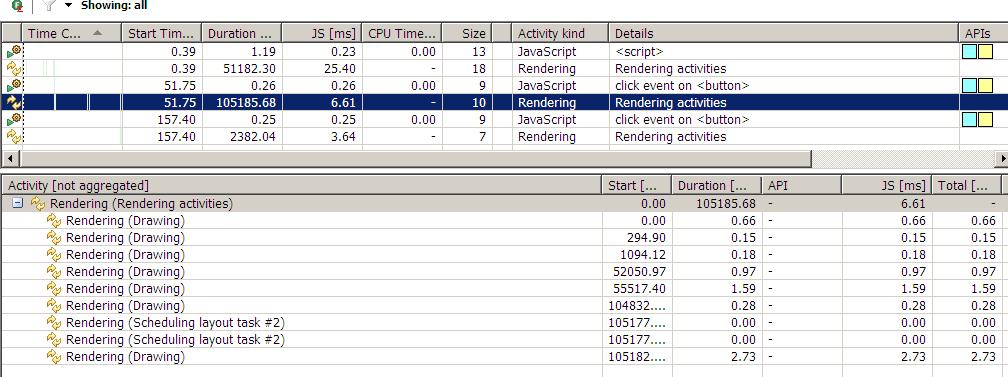
我們先點擊Test One by One按鈕,然后點擊 Test All,用dynaTrace監控如下:

上圖可以看到我們執行了2次button的click事件,每次click后都跟一次rendering(頁面重繪),2次click函數執行的時間都差不多,0.25ms,0.26ms,但其后的rendering時間就相差一倍多。(這里也可以看出,其實很多時候前端的性能瓶頸并不在于JS的執行,而是在于頁面的呈現,這種情況在用JS做到富客戶端中更為突出)。我們再看圖的下面部分,這是***次rendering的詳細信息,可以看到里面有2行是 Scheduleing layout task,這個就是我們前面討論過的瀏覽器優化過的隊列,可以看出我們引發2次的flush。

再看第二次rendering的詳細信息,可以看出并沒有Scheduleing layout task,所以這次rendering的時間也比較短。
測試代碼2:這個測試跟***次測試的代碼很類似,但加上了對layout的改變,為的是測試回流。
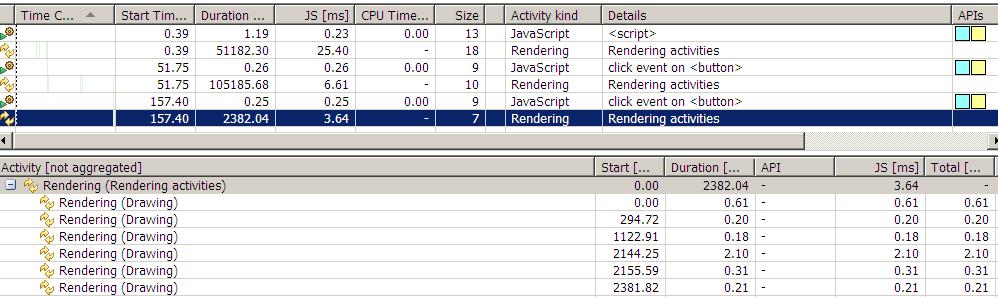
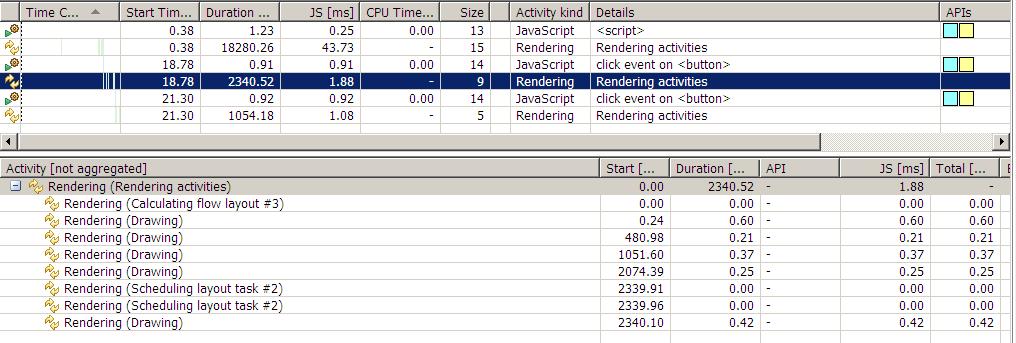
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> </head> <body> <script type="text/javascript"> var s = document.body.style; var computed; if (document.body.currentStyle) { computed = document.body.currentStyle; } else { computed = document.defaultView.getComputedStyle(document.body, ''); } function testOneByOne(){ s.color = 'red'; s.padding = '1px'; tmp = computed.backgroundColor; s.color = 'white'; s.padding = '2px'; tmp = computed.backgroundImage; s.color = 'green'; s.padding = '3px'; tmp = computed.backgroundAttachment; } function testAll() { s.color = 'yellow'; s.padding = '4px'; s.color = 'pink'; s.padding = '5px'; s.color = 'blue'; s.padding = '6px'; tmp = computed.backgroundColor; tmp = computed.backgroundImage; tmp = computed.backgroundAttachment; } </script> color test <br /> <button onclick="testOneByOne()">Test One by One</button> <button onclick="testAll()">Test All</button> </body>用dynaTrace監控如下:

相信這圖不用多說大家都能看懂了吧,可以看出有了回流后,rendering的時間相比之前的只重繪,時間翻了3倍了,可見回流的高成本性啊。
大家看到時候注意明細處相比之前的多了個 Calcalating flow layout。
***再使用Speed Tracer測試一下,其實結果是一樣的,只是讓大家了解下2個測試工具:
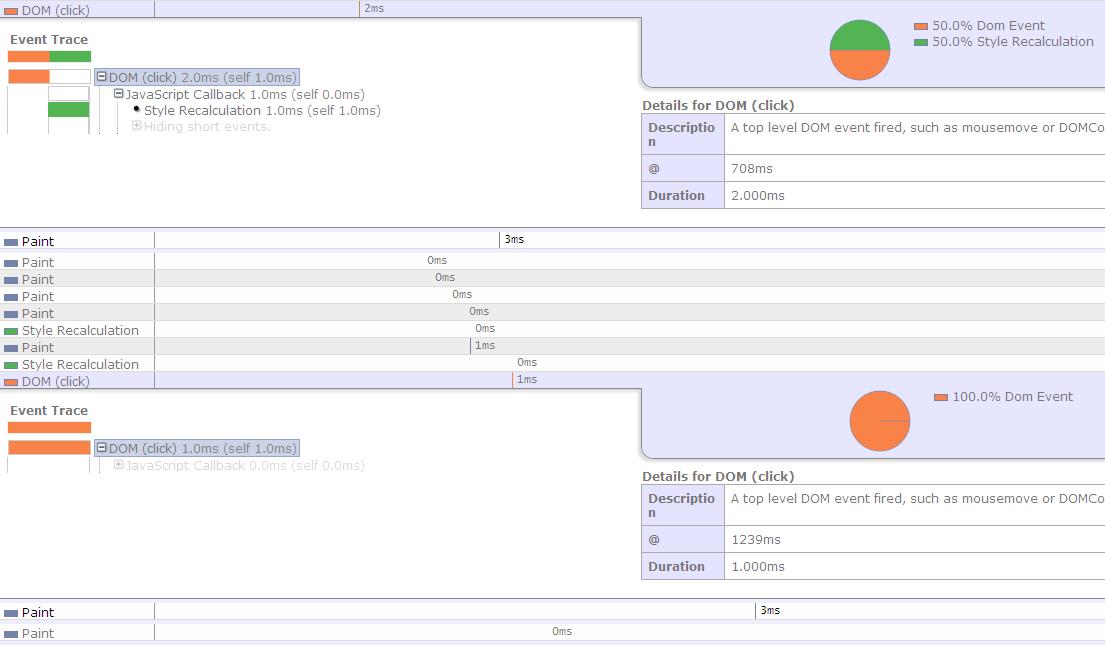
測試1:

圖上***次點擊執行2ms(其中有50% 用于style Recalculation), 第二次1ms,而且***次click后面也跟了2次style Recalculation,而第二次點擊卻沒有style Recalculation。
但是這次測試發現paint重繪的時間竟然是一樣的,都是3ms,這可能就是chrome比IE強的地方吧。
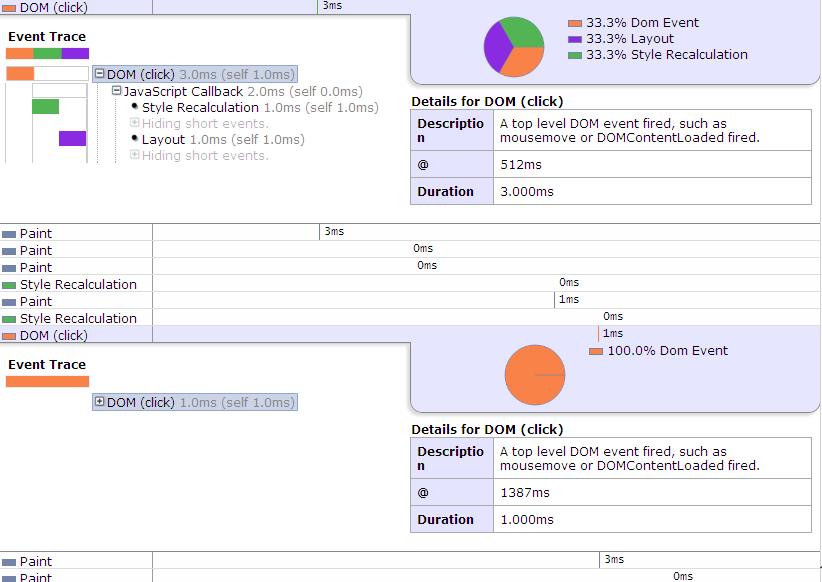
測試2:

從圖中竟然發現第二次的測試結果在時間上跟***次的完全一樣,這可能是因為操作太少,而chrome又比較強大,所以沒能測試明顯結果出來,
但注意圖中多了1個紫色部分,就是layout的部分。也就是我們說的回流。
到此,關于“WEB開發中頁面呈現、重繪、回流分別是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。