您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“jQuery選擇器有什么作用”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
一. Dom對象和jQuery包裝集
無論是在寫程序還是看API文檔, 我們要時刻注意區分Dom對象和jQuery包裝集.
1.Dom對象
在傳統的javascript開發中,我們都是首先獲取Dom對象,比如:
var div = document.getElementById("testDiv"); var divs = document.getElementsByTagName("div");我們經常使用 document.getElementById 方法根據id獲取單個Dom對象, 或者使用 document.getElementsByTagName 方法根據HTML標簽名稱獲取Dom對象集合.
另外在事件函數中, 可以通過在方法函數中使用this引用事件觸發對象(但是在多播事件函數中IE6存在問題), 或者使用event對象的target(FF)或srcElement(iIE6)獲取到引發事件的Dom對象.
注意我們這里獲取到的都是Dom對象, Dom對象也有不同的類型比如input, div, span等. Dom對象只有有限的屬性和方法:

2.jQuery包裝集
jQuery包裝集可以說是Dom對象的擴充.在jQuery的世界中將所有的對象, 無論是一個還是一組, 都封裝成一個jQuery包裝集,比如獲取包含一個元素的jQuery包裝集:
var jQueryObject = $("#testDiv");jQuery包裝集都是作為一個對象一起調用的. jQuery包裝集擁有豐富的屬性和方法, 這些都是jQuery特有的:

3.Dom對象與jQuery對象的轉換
(1) Dom轉jQuery包裝集
如果要使用jQuery提供的函數, 就要首先構造jQuery包裝集. 我們可以使用本文即將介紹的jQuery選擇器直接構造jQuery包裝集,比如:
$("#testDiv");上面語句構造的包裝集只含有一個id是testDiv的元素.
或者我們已經獲取了一個Dom元素,比如:
var div = document.getElementById("testDiv");上面的代碼中div是一個Dom元素, 我們可以將Dom元素轉換成jQuery包裝集:
var domToJQueryObject = $(div);
小竅門:因為有了智能感知, 所以我們可以通過智能感知的方法列表來判斷一個對象啊是Dom對象還是jQuery包裝集.
(2) jQuery包裝集轉Dom對象
jQuery包裝集是一個集合, 所以我們可以通過索引器訪問其中的某一個元素:
var domObject = $("#testDiv")[0];注意, 通過索引器返回的不再是jQuery包裝集, 而是一個Dom對象!
jQuery包裝集的某些遍歷方法,比如each()中, 可以傳遞遍歷函數, 在遍歷函數中的this也是Dom元素,比如:
$("#testDiv").each(function() { alert(this) })如果我們要使用jQuery的方法操作Dom對象,怎么辦? 用上面介紹過的轉換方法即可:
$("#testDiv").each(function() { $(this).html("修改內容") })小結: 先讓大家明確Dom對象和jQuery包裝集的概念, 將極大的加快我們的學習速度. 我在學習jQuery的過程中就花了很長時間沒有領悟到兩者的具體差異, 因為書上并沒有專門講解兩者的區別, 所以經常被"this指針為何不能調用jQuery方法"等問題迷惑. 直到某一天豁然開朗, 發現只要能夠區分這兩者, 就能夠在寫程序時變得清清楚楚.
二. 什么是jQuery選擇器
在Dom編程中我們只能使用有限的函數根據id或者TagName獲取Dom對象.
在jQuery中則完全不同,jQuery提供了異常強大的選擇器用來幫助我們獲取頁面上的對象, 并且將對象以jQuery包裝集的形式返回.
首先來看看什么是選擇器:
//根據ID獲取jQuery包裝集 var jQueryObject = $("#testDiv");上例中使用了ID選擇器, 選取id為testDiv的Dom對象并將它放入jQuery包裝集, ***以jQuery包裝集的形式返回.
"$"符號在jQuery中代表對jQuery對象的引用, "jQuery"是核心對象, 其中包含下列方法:
jQuery( expression, context )
Returns: jQuery
這個函數接收一個CSS選擇器的字符串,然后用這個字符串去匹配一組元素。
This function accepts a string containing a CSS selector which is then used to match a set of elements.
jQuery( html, ownerDocument )
Returns: jQuery
根據HTML原始字符串動態創建Dom元素.
Create DOM elements on-the-fly from the provided String of raw HTML.
jQuery( elements )
Returns: jQuery
將一個或多個Dom對象封裝jQuery函數功能(即封裝為jQuery包裝集)
Wrap jQuery functionality around a single or multiple DOM Element(s).
jQuery( callback )
Returns: jQuery
$(document).ready()的簡寫方式
A shorthand for $(document).ready().
上面摘選自jQuery官方手冊.Returns的類型為jQuery即表示返回的是jQuery包裝集.其中***個方法有些問題, 官方接口寫的是CSS選擇器, 但是實際上這個方法不僅僅支持CSS選擇器, 而是所有jQuery支持的選擇器, 有些甚至是jQuery自定義的選擇器(在CSS標準中不存在的選擇器). 為了能讓大家理解的更清楚, 我將方法修改如下:
jQuery( selector, context )
Returns: jQuery 包裝集
根據選擇器選取匹配的對象, 以jQuery包裝集的形式返回. context可以是Dom對象集合或jQuery包裝集, 傳入則表示要從context中選擇匹配的對象, 不傳入則表示范圍為文檔對象(即頁面全部對象).
上面這個方法就是我們選擇器使用的核心方法.可以用"$"代替jQuery讓語法更簡介, 比如下面兩句話的效果相同:
//根據ID獲取jQuery包裝集 var jQueryObject = $("#testDiv"); //$是jQuery對象的引用: var jQueryObject = jQuery("#testDiv");接下來讓我們系統的學習jQuery選擇器.
三. jQuery選擇器全解
通俗的講, Selector選擇器就是"一個表示特殊語意的字符串". 只要把選擇器字符串傳入上面的方法中就能夠選擇不同的Dom對象并且以jQuery包裝集的形式返回.
但是如何將jQuery選擇器分類讓我犯難. 因為書上的分類和jQuery官方的分類截然不同. ***我決定以實用為主, 暫時不去了解CSS3選擇器標準, 而按照jQuery官方的分類進行講解.
jQuery的選擇器支持CSS3選擇器標準. 下面是W3C***的CSS3選擇器標準:
http://www.w3.org/TR/css3-selectors/
標準中的選擇器都可以在jQuery中使用.
jQuery選擇器按照功能主要分為"選擇"和"過濾". 并且是配合使用的. 可以同時使用組合成一個選擇器字符串. 主要的區別是"過濾"作用的選擇器是指定條件從前面匹配的內容中篩選, "過濾"選擇器也可以單獨使用, 表示從全部"*"中篩選. 比如:
$(":[title]")
等同于:
$("*:[title]")
而"選擇"功能的選擇器則不會有默認的范圍, 因為作用是"選擇"而不是"過濾".
下面的選擇器分類中, 帶有"過濾器"的分類表示是"過濾"選擇器, 否則就是"選擇"功能的選擇器.
jQuery選擇器分為如下幾類:
[說明]
1.點擊"名稱"會跳轉到此方法的jQuery官方說明文檔.
2.可以在下節中的jQuery選擇器實驗室測試各種選擇器
1. 基礎選擇器 Basics
| 名稱 | 說明 | 舉例 |
| #id | 根據元素Id選擇 | $("divId") 選擇ID為divId的元素 |
| element | 根據元素的名稱選擇, | $("a") 選擇所有<a>元素 |
| .class | 根據元素的css類選擇 | $(".bgRed") 選擇所用CSS類為bgRed的元素 |
| * | 選擇所有元素 | $("*")選擇頁面所有元素 |
| selector1, selector2, selectorN | 可以將幾個選擇器用","分隔開然后再拼成一個選擇器字符串.會同時選中這幾個選擇器匹配的內容. | $("#divId, a, .bgRed") |
[學習建議]: 大家暫時記住基礎選擇器即可, 可以直接跳到下一節"jQuery選擇器實驗室"進行動手練習, 以后再回來慢慢學習全部的選擇器, 或者用到的時候再回來查詢.
2.層次選擇器 Hierarchy
| 名稱 | 說明 | 舉例 |
| ancestor descendant | 使用"form input"的形式選中form中的所有input元素.即ancestor(祖先)為from, descendant(子孫)為input. | $(".bgRed div") 選擇CSS類為bgRed的元素中的所有<div>元素. |
| parent > child | 選擇parent的直接子節點child. child必須包含在parent中并且父類是parent元素. | $(".myList>li") 選擇CSS類為myList元素中的直接子節點<li>對象. |
| prev + next | prev和next是兩個同級別的元素. 選中在prev元素后面的next元素. | $("#hibiscus+img")選在id為hibiscus元素后面的img對象. |
| prev ~ siblings | 選擇prev后面的根據siblings過濾的元素 注:siblings是過濾器 | $("#someDiv~[title]")選擇id為someDiv的對象后面所有帶有title屬性的元素 |
3.基本過濾器 Basic Filters
| 名稱 | 說明 | 舉例 |
| :first | 匹配找到的***個元素 | 查找表格的***行:$("tr:first") |
| :last | 匹配找到的***一個元素 | 查找表格的***一行:$("tr:last") |
| :not(selector) | 去除所有與給定選擇器匹配的元素 | 查找所有未選中的 input 元素: $("input:not(:checked)") |
| :even | 匹配所有索引值為偶數的元素,從 0 開始計數 | 查找表格的1、3、5...行:$("tr:even") |
| :odd | 匹配所有索引值為奇數的元素,從 0 開始計數 | 查找表格的2、4、6行:$("tr:odd") |
| :eq(index) | 匹配一個給定索引值的元素 注:index從 0 開始計數 | 查找第二行:$("tr:eq(1)") |
| :gt(index) | 匹配所有大于給定索引值的元素 注:index從 0 開始計數 | 查找第二第三行,即索引值是1和2,也就是比0大:$("tr:gt(0)") |
| :header | 選擇所有h2,h3,h4一類的header標簽. | 給頁面內所有標題加上背景色: $(":header").css("background", "#EEE"); |
| :animated | 匹配所有正在執行動畫效果的元素 | 只有對不在執行動畫效果的元素執行一個動畫特效: $("#run").click(function(){ $("div:not(:animated)").animate({ left: "+=20" }, 1000); }); |
4. 內容過濾器 Content Filters
| 名稱 | 說明 | 舉例 |
| :contains(text) | 匹配包含給定文本的元素 | 查找所有包含 "John" 的 div 元素:$("div:contains('John')") |
| :empty | 匹配所有不包含子元素或者文本的空元素 | 查找所有不包含子元素或者文本的空元素:$("td:empty") |
| :has(selector) | 匹配含有選擇器所匹配的元素的元素 | 給所有包含 p 元素的 div 元素添加一個 text 類: $("div:has(p)").addClass("test"); |
| :parent | 匹配含有子元素或者文本的元素 | 查找所有含有子元素或者文本的 td 元素:$("td:parent") |
5.可見性過濾器 Visibility Filters
| 名稱 | 說明 | 舉例 |
| :hidden | 匹配所有的不可見元素 注:在1.3.2版本中, hidden匹配自身或者父類在文檔中不占用空間的元素.如果使用CSS visibility屬性讓其不顯示但是占位,則不輸入hidden. | 查找所有不可見的 tr 元素:$("tr:hidden") |
| :visible | 匹配所有的可見元素 | 查找所有可見的 tr 元素:$("tr:visible") |
6.屬性過濾器 Attribute Filters
| 名稱 | 說明 | 舉例 |
| [attribute] | 匹配包含給定屬性的元素 | 查找所有含有 id 屬性的 div 元素: $("div[id]") |
| [attribute=value] | 匹配給定的屬性是某個特定值的元素 | 查找所有 name 屬性是 newsletter 的 input 元素: $("input[name='newsletter']").attr("checked", true); |
| [attribute!=value] | 匹配給定的屬性是不包含某個特定值的元素 | 查找所有 name 屬性不是 newsletter 的 input 元素: $("input[name!='newsletter']").attr("checked", true); |
| [attribute^=value] | 匹配給定的屬性是以某些值開始的元素 | $("input[name^='news']") |
| [attribute$=value] | 匹配給定的屬性是以某些值結尾的元素 | 查找所有 name 以 'letter' 結尾的 input 元素: $("input[name$='letter']") |
| [attribute*=value] | 匹配給定的屬性是以包含某些值的元素 | 查找所有 name 包含 'man' 的 input 元素: $("input[name*='man']") |
| [attributeFilter1][attributeFilter2][attributeFilterN] | 復合屬性選擇器,需要同時滿足多個條件時使用。 | 找到所有含有 id 屬性,并且它的 name 屬性是以 man 結尾的: $("input[id][name$='man']") |
7.子元素過濾器 Child Filters
| 名稱 | 說明 | 舉例 |
| :nth-child(index/even/odd/equation) | 匹配其父元素下的第N個子或奇偶元素 ':eq(index)' 只匹配一個元素,而這個將為每一個父元素匹配子元素。:nth-child從1開始的,而:eq()是從0算起的! 可以使用: nth-child(even) :nth-child(odd) :nth-child(3n) :nth-child(2) :nth-child(3n+1) :nth-child(3n+2) | 在每個 ul 查找第 2 個li: $("ul li:nth-child(2)") |
| :first-child | 匹配***個子元素 ':first' 只匹配一個元素,而此選擇符將為每個父元素匹配一個子元素 | 在每個 ul 中查找***個 li: $("ul li:first-child") |
| :last-child | 匹配***一個子元素 ':last'只匹配一個元素,而此選擇符將為每個父元素匹配一個子元素 | 在每個 ul 中查找***一個 li: $("ul li:last-child") |
| :only-child | 如果某個元素是父元素中唯一的子元素,那將會被匹配 如果父元素中含有其他元素,那將不會被匹配。 | 在 ul 中查找是唯一子元素的 li: $("ul li:only-child") |
8.表單選擇器 Forms
| 名稱 | 說明 | 解釋 |
| :input | 匹配所有 input, textarea, select 和 button 元素 | 查找所有的input元素: $(":input") |
| :text | 匹配所有的文本框 | 查找所有文本框: $(":text") |
| :password | 匹配所有密碼框 | 查找所有密碼框: $(":password") |
| :radio | 匹配所有單選按鈕 | 查找所有單選按鈕 |
| :checkbox | 匹配所有復選框 | 查找所有復選框: $(":checkbox") |
| :submit | 匹配所有提交按鈕 | 查找所有提交按鈕: $(":submit") |
| :image | 匹配所有圖像域 | 匹配所有圖像域: $(":image") |
| :reset | 匹配所有重置按鈕 | 查找所有重置按鈕: $(":reset") |
| :button | 匹配所有按鈕 | 查找所有按鈕: $(":button") |
| :file | 匹配所有文件域 | 查找所有文件域: $(":file") |
9.表單過濾器 Form Filters
| 名稱 | 說明 | 解釋 |
| :enabled | 匹配所有可用元素 | 查找所有可用的input元素: $("input:enabled") |
| :disabled | 匹配所有不可用元素 | 查找所有不可用的input元素: $("input:disabled") |
| :checked | 匹配所有選中的被選中元素(復選框、單選框等,不包括select中的option) | 查找所有選中的復選框元素: $("input:checked") |
| :selected | 匹配所有選中的option元素 | 查找所有選中的選項元素: $("select option:selected") |
四. jQuery選擇器實驗室
jQuery選擇器實驗室使用的是"jQuery實戰"一書中的代碼, 感覺對于學習選擇器很有幫助.
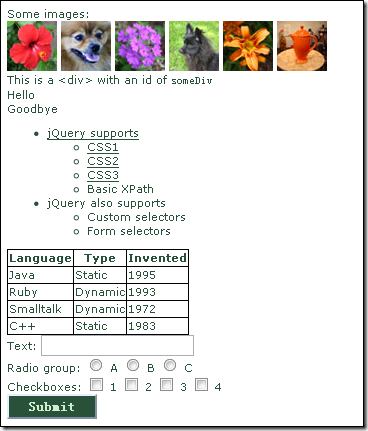
我們的實驗對象是一個擁有很多元素的頁面:

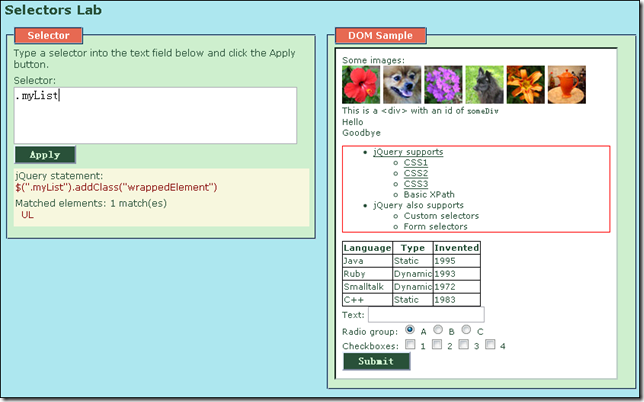
在實驗室頁面的"Selector"輸入框中輸入jQuery選擇器表達式, 所有匹配表達式的元素會顯示紅框:

如上圖所示, 在輸入".myList"后點擊"Apply", 下面的輸出框會顯示運行結果, 右側會將選中的元素用紅框顯示.
代碼在本章***可以下載.
五. API文檔
jQuery官方API: http://docs.jquery.com/
中文在線API: http://jquery.org.cn/visual/cn/index.xml
中文jQuery手冊下載: http://down.51cto.com/data/194115
“jQuery選擇器有什么作用”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。