您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“什么是 SVG 濾鏡”,在日常操作中,相信很多人在什么是 SVG 濾鏡問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”什么是 SVG 濾鏡”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
想寫一篇關于 SVG 濾鏡的文章已久,SVG 濾鏡的存在,讓本來就非常強大的 CSS 如虎添翼。讓僅僅使用 CSS/HTML/SVG 創作的效果更上一層樓。題圖為袁川老師使用 SVG 濾鏡實現的云彩效果 -- CodePen Demo -- Cloud (SVG filter + CSS)[1]。
SVG 濾鏡與 CSS 濾鏡類似,是 SVG 中用于創建復雜效果的一種機制。很多人看到 SVG 濾鏡復雜的語法容易心生退意。本文力圖使用最簡潔明了的方式讓大家盡量弄懂 SVG 濾鏡的使用方式。
本文默認讀者已經掌握了一定 SVG 的基本概念和用法。
SVG 濾鏡包括了:
feBlend feColorMatrix feComponentTransfer feComposite feConvolveMatrix feDiffuseLighting feDisplacementMap feFlood feGaussianBlur feImage feMerge feMorphology feOffset feSpecularLighting feTile feTurbulence feDistantLight fePointLight feSpotLight
看著內容很多,有點類似于 CSS 濾鏡中的不同功能:blur()、contrast()、drop-shadow() 。
我們需要使用 <defs>
通常所有的 SVG 濾鏡元素都需要定義在<defs>
現在,基本上現代瀏覽器,即使不使用<defs>
,也能夠定義一個 SVG 濾鏡。
這個<defs>
其次,使用<filter>
看一個簡單的 DEMO:
<div class="cssFilter"></div> <div class="svgFilter"></div> <svg> <defs> <filter id="blur"> <feGaussianBlur in="SourceGraphic" stdDeviation="5" /> </filter> </defs> </svg>
div { width: 100px; height: 100px; background: #000; } .cssblur { filter: blur(5px); } .svgFilter{ filter: url(#blur); }這里,我們在 defs 的 filter 標簽內,運用了 SVG 的 feGaussianBlur 濾鏡,也就是模糊濾鏡, 該濾鏡有兩個屬性 in 和 stdDeviation。其中 in="SourceGraphic" 屬性指明了模糊效果要應用于整個圖片,stdDeviation 屬性定義了模糊的程度。最后,在 CSS 中,使用了 filter: url(#blur) 去調用 HTML 中定義的 id 為 blur 的濾鏡。
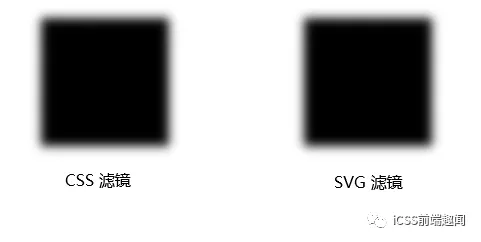
為了方便理解,也使用 CSS 濾鏡 filter: blur(5px) 實現了一個類似的濾鏡,方便比較,結果圖如下:

CodePen Demo - SVG 濾鏡[2]
嘿,可以看到,使用 SVG 的模糊濾鏡,實現了一個和 CSS 模糊濾鏡一樣的效果。
上文的例子中使用了 filter: url(#blur) 這種模式引入了一個 SVG 濾鏡效果,url 是 CSS 濾鏡屬性的關鍵字之一,url 模式是 CSS 濾鏡提供的能力之一,允許我們引入特定的 SVG 過濾器,這極大的增強 CSS 中濾鏡的能力。
相當于所有通過 SVG 實現的濾鏡效果,都可以快速的通過 CSS 濾鏡 URL 模式一鍵引入。
和 CSS 濾鏡一樣,SVG 濾鏡也是支持多個濾鏡搭配混合使用的。
所以我們經常能看到一個<filter>
再來看個簡單的例子:
<div></div> <svg> <defs> <!-- Filter declaration --> <filter id="MyFilter"> <!-- offsetBlur --> <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" /> <feOffset in="blur" dx="10" dy="10" result="offsetBlur" /> <!-- merge SourceGraphic + offsetBlur --> <feMerge> <feMergeNode in="offsetBlur" /> <feMergeNode in="SourceGraphic" /> </feMerge> </filter> </defs> </svg>
div { width: 200px; height: 200px; background: url(xxx); filter: url(#MyFilter); }我們先來看看整個濾鏡的最終結果,結果長這樣:

CSS 可能一行代碼就能實現的事情,SVG 居然用了這么多代碼。(當然,這里 CSS 也不好實現,不是簡單容器的陰影,而是 PNG 圖片圖形的輪廓陰影)
首先看這一段:
<!-- offsetBlur --> <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" /> <feOffset in="blur" dx="10" dy="10" result="offsetBlur" />
首先 <feGaussianBlur in="SourceAlpha" stdDeviation="5" result="blur" /> 這一段,我們上面也講到了,會生成一個模糊效果,這里多了一個新的屬性 result='blur',這個就是 SVG 的一個特性,不同濾鏡作用的效果可以通過 result 產出一個中間結果(也稱為 primitives 圖元),其他濾鏡可以使用 in 屬性導入不同濾鏡產出的 result,繼續操作。
緊接著,<feOffset> 濾鏡還是很好理解的,使用 in 拿到了上一步的結果 result = 'blur',然后做了一個簡單的位移。
這里就有一個非常重要的知識點:在不同濾鏡中利用 result 和 in 屬性,可以實現在前一個基本變換操作上建立另一個操作,比如我們的例子中就是添加模糊后又添加位移效果。
結合兩個濾鏡,產生的圖形效果,其實是這樣的:

實際效果中還出現了原圖,所以這里我們還使用了 <feMerge> 標簽,合并了多個效果。也就是上述這段代碼:
<!-- merge SourceGraphic + offsetBlur --> <feMerge> <feMergeNode in="offsetBlur" /> <feMergeNode in="SourceGraphic" /> </feMerge>
feMerge 濾鏡允許同時應用濾鏡效果而不是按順序應用濾鏡效果。利用 result 存儲別的濾鏡的輸出可以實現這一點,然后在一個 <feMergeNode> 子元素中訪問它。
<feMergeNode in="offsetBlur" /> 表示了上述兩個濾鏡的最終輸出結果 offsetBlur,也就是陰影的部分
<feMergeNode in="SourceGraphic" /> 中的 in="SourceGraphic" 關鍵詞表示圖形元素自身將作為 <filter> 原語的原始輸入
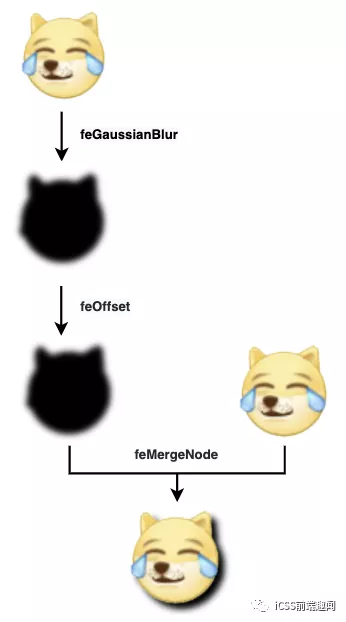
整體再遵循后輸入的層級越高的原則,最終得到上述結果。示意流程圖如下:

至此,基本就掌握了 SVG 濾鏡的工作原理,及多個濾鏡如何搭配使用。接下來,只需要搞懂不同的濾鏡能產生什么樣的效果,有什么不同的屬性,就能大致對 SVG 濾鏡有個基本的掌握!
上面大致過了一下 SVG 濾鏡的使用流程,過程中提到了一些屬性,可能也漏掉了一些屬性的講解,本章節將補充說明一下。
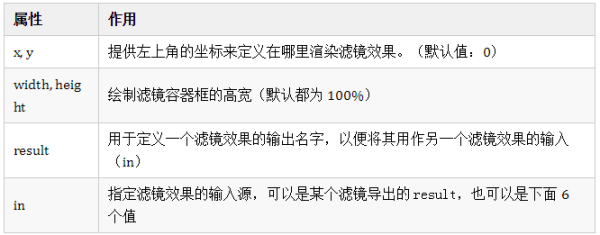
有一些屬性是每一個濾鏡標簽都有,都可以進行設置的。

SVG filter 中的 in 屬性,指定濾鏡效果的輸入源,可以是某個濾鏡導出的 result,也可以是下面 6 個值:

后 4 個基本用不上~
后面 4 個不太常用。
上面已經提到了幾個濾鏡,我們簡單回顧下:
<feGaussianBlur > - 模糊濾鏡
<feOffset > - 位移濾鏡
<feMerge> - 多濾鏡疊加濾鏡
接下來再介紹一些比較常見,有意思的 SVG 濾鏡。
<feBlend> 為混合模式濾鏡,與 CSS 中的混合模式相類似。
在 CSS 中,我們有混合模式 mix-blend-mode 和 background-blend-mode 。我有過非常多篇關于 CSS 混合模式相關的一些應用。如果你還不太了解 CSS 中的混合模式,可以先看看這幾篇文章:
不可思議的混合模式 mix-blend-mode[3]
不可思議的混合模式 background-blend-mode[4]
CSS奇思妙想 -- 使用 background 創造各種美妙的背景[5]
SVG 中的混合模式種類比 CSS 中的要少一些,只有 5 個,其作用與 CSS 混合模式完全一致:
normal — 正常
multiply — 正片疊底
screen — 濾色
darken — 變暗
lighten— 變亮
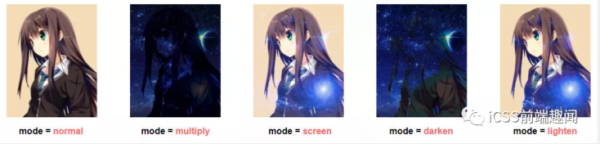
簡單一個 Demo,我們有兩張圖,利用不同的混合模式,可以得到不一樣的混合結果 :
<div></div> <svg> <defs> <filter id="lighten" x="0" y="0" width="200" height="250"> <feImage width="200" height="250" xlink:href="image1.jpg" result="img1" /> <feImage width="200" height="250" xlink:href="image2.jpg" result="img2" /> <feBlend mode="lighten" in="img1" in2="img2"/> </filter> </defs> </svg>
.container { width: 200px; height: 250px; filter: url(#lighten); }這里還用到了一個 <feImage> 濾鏡,它的作用是提供像素數據作為輸出,如果外部來源是一個 SVG 圖像,這個圖像將被柵格化。

上述運用了 feBlend 濾鏡中的 mode="lighten" 后的結果,兩個圖像疊加作用了 lighten 混合模式:

看看全部 5 種混合模式的效果:

CodePen Demo -- SVG Filter feBlend Demo[6]
<feColorMatrix> 濾鏡也是 SVG 濾鏡中非常有意思的一個濾鏡,顧名思義,它的名字中包含了矩陣這個單詞,表示該濾鏡基于轉換矩陣對顏色進行變換。每一像素的顏色值(一個表示為[紅,綠,藍,透明度] 的矢量) 都經過矩陣乘法 (matrix multiplated) 計算出的新顏色。
這個濾鏡稍微有點復雜,我們一步一步來看。
<feColorMatrix> 濾鏡有 2 個私有屬性 type 和 values,type 它支持 4 種不同的類型:saturate | hueRotate | luminanceToAlpha | matrix,其中部分與 CSS Filter 中的一些濾鏡效果類似。

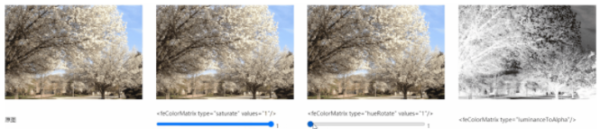
在這里,我做了一個簡單的關于 <feColorMatrix> 前 3 個屬性 saturate | hueRotate | luminanceToAlpha 的效果示意 DEMO -- CodePen - feColorMatrix Demo[7],可以感受下它們的具體的效果:

saturate、hueRotate 濾鏡和 CSS 中的 filter 中的 saturate、hue-rotate 的作用是一模一樣的。
feColorMatrix 中的 type=matrix 理解起來要稍微更復雜點,它的 values 需要傳入一個 4x5 的矩陣。
像是這樣:
<filter id="colorMatrix"> <feColorMatrix type="matrix" values="1 0 0 0 0, 0 1 0 0 0, 0 0 1 0 0, 0 0 0 1 0"/> </filter>
要理解如何運用這些填寫矩陣,就不得不直面另外一個問題 -- 圖像的表示。
數字圖像的本質是一個多維矩陣。在圖像顯示時,我們把圖像的 R 分量放進紅色通道里,B 分量放進藍色通道里,G 分量放進綠色通道里。經過一系列處理,顯示在屏幕上的就是我們所看到的彩色圖像了。
而 feColorMatrix 中的 matrix 矩陣,就是用來表示不同通道的值每一個分量的值,最終通過計算得到我們熟知的 rgba() 值。
計算邏輯為:
/* R G B A 1 */ 1 0 0 0 0 // R = 1*R + 0*G + 0*B + 0*A + 0 0 1 0 0 0 // G = 0*R + 1*G + 0*B + 0*A + 0 0 0 1 0 0 // B = 0*R + 0*G + 1*B + 0*A + 0 0 0 0 1 0 // A = 0*R + 0*G + 0*B + 1*A + 0
中文的文章,對 feColorMatrix 的 matrix 講解最好的應該就是大漠老師的這篇 -- 詳解feColorMatrix[8],對具體的表示法感興趣的可以看看。
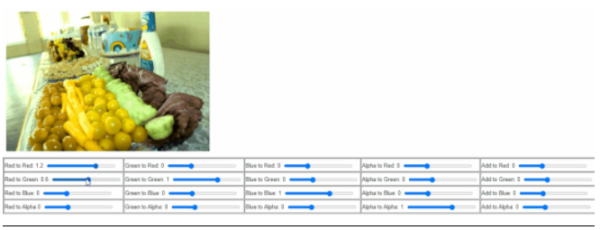
僅僅是使用的話,這里還有一個可視化的 DEMO -- CodePen - feColorMatrix Demo[9],幫助大家理解記憶:

到目前為止,大部分 SVG 濾鏡的展示講解都是 CSS 現有能力能夠實現的,那 SVG 濾鏡的獨特與魅力到底在哪呢?有什么是 CSS 能力無法做到的么?下面來看看另外幾個有意思的 SVG 濾鏡。
feSpecularLighting 與 feDiffuseLighting 都意為光照濾鏡,使用它們可以照亮一個源圖形,不同的是,feSpecularLighting 為鏡面照明,而 feDiffuseLighting 為散射光照明。
feDiffuseLighting:來自外部光源,適合模擬太陽光或者燈光照明
feSpecularLighting:指定從反射面反射的二次光
簡單看其中一個 Demo,代碼看著有點多,但是一步一步也很好理解:
<div></div> <div class="svg-filter"></div> <svg> <defs> <filter id="filter"> <!--Lighting effect--> <feSpecularLighting in="SourceGraphic" specularExponent="20" specularConstant="0.75" result="spec"> <fePointLight x="0" y="0" z="200" /> </feSpecularLighting> <!--Composition of inputs--> <feComposite in="SourceGraphic" in2="spec" operator="arithmetic" k1="0" k2="1" k3="1" k4="0" /> </filter> </defs> </svg>
div { background: url(avator.png); } .svg-filter { filter: url(#filter); }左邊是原圖,右邊是應用了光照濾鏡之后的效果。

CodePen - feSpotLight SVG Light Source[10]
feMorphology 為形態濾鏡,它的輸入源通常是圖形的 alpha 通道,用來它的兩個操作可以使源圖形腐蝕(變薄)或擴張(加粗)。
使用屬性 operator 確定是要腐蝕效果還是擴張效果。使用屬性 radius 表示效果的程度,可以理解為筆觸的大小。
operator:erode 腐蝕模式,dilate 為擴張模式,默認為 erode
radius:筆觸的大小,接受一個數字,表示該模式下的效果程度,默認為 0
我們將這個濾鏡簡單的應用到文字上看看效果:
<div class="g-text">
<p>Normal Text</p>
<p class="dilate">Normal Text</p>
<p class="erode">Normal Text</p>
</div>
<svg width="0" height="0">
<filter id="dilate">
<feMorphology in="SourceAlpha" result="DILATED" operator="dilate" radius="3"></feMorphology>
</filter>
<filter id="erode">
<feMorphology in="SourceAlpha" result="ERODE" operator="erode" radius="1"></feMorphology>
</filter>
</svg>
p { font-size: 64px; } .dilate { filter: url(#dilate); } .erode { filter: url(#erode); }效果如下:最左邊的是正常文字,中間的是擴張的模式,右邊的是腐蝕模式,看看效果,非常好理解:

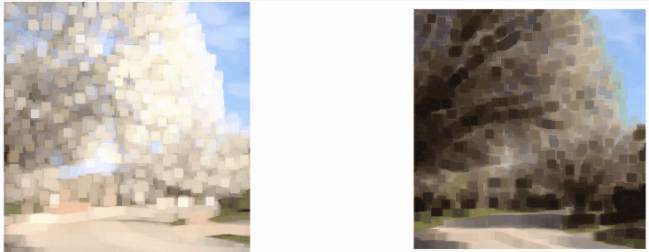
當然,我們還可以將其運用在圖片之上,這時,并非是簡單的讓圖像的筆觸變粗或者變細,
對于 erode 模式,會將圖片的每一個像素向更暗更透明的方向變化,
而 dilate 模式,則是將每個向像素周圍附近更亮更不透明的方向變化
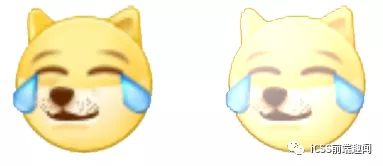
簡單看個示例動畫 DEMO,我們有兩張圖,分別作用 operator="erode" 和 operator="dilate",并且動態的去改變它們的 radius,其中一個的代碼示意如下:
<svg width="450" height="300" viewBox="0 0 450 300"> <filter id="morphology"> <feMorphology operator="erode" radius="0"> <animate attributeName="radius" from="0" to="5" dur="5s" repeatCount="indefinite" /> </feMorphology> </filter> <image xlink:href="image.jpg" width="90%" height="90%" x="10" y="10" filter="url(#morphology)"></image> </svg>

上圖左邊是擴張模式,右邊是腐蝕模式:
CodePen Demo -- SVG feMorphology Animation[11]
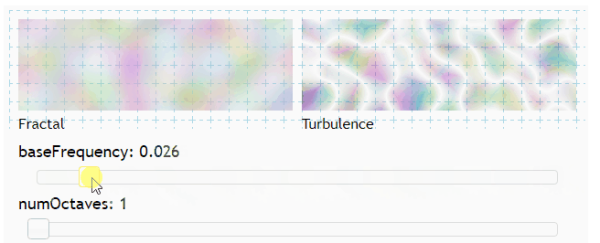
turbulence 意為湍流,不穩定氣流,而 SVG<feTurbulence>
有了 feTurbulence,我們可以自使用 SVG 創建紋理圖形作為置換圖,而不需要借助外部圖形的紋理效果,即可創建復雜的圖形效果。
這個濾鏡,我個人認為是 SVG 濾鏡中最有意思的一個,因為它允許我們自己去創造出一些紋理,并且疊加在其他效果之上,生成出非常有意思的動效。
feTurbulence 有三個屬性是我們特別需要注意的:type、baseFrequency、numOctaves:
1.type:實現的濾鏡的類型,可選fractalNoise 分形噪聲,或者是 turbulence 湍流噪聲。
fractalNoise:分形噪聲更加的平滑,它產生的噪聲質感更接近云霧
turbulence:湍流噪聲
2.baseFrequency:表示噪聲函數的基本頻率的參數,頻率越小,產生的圖形越大,頻率越大,產生的噪聲越復雜其圖形也越小越精細,通常的取值范圍在 0.02 ~ 0.2
3.numOctaves:表示噪聲函數的精細度,數值越高,產生的噪聲更詳細。默認值為1
這里有一個非常好的網站,用于示意 feTurbulence 所產生的兩種噪聲的效果:http://apike.ca/ - feTurbulence[12]
兩種噪聲的代碼基本一致,只是 type 類型不同:

同時,baseFrequency 允許我們傳入兩個值,我們可以只改變某一方向上的頻率,具體的你可以戳這個 Demo 看看:CodePen -- feTurbulence baseFrequency & numOctaves[13]
單單一個<feTurbulence>
首先,嘗試將 feTurbulence 所產生的紋理和文字相結合。
簡單的代碼如下:
<div>Coco</div> <div class="turbulence">Coco</div> <svg> <filter id="fractal" filterUnits="objectBoundingBox" x="0%" y="0%" width="100%" height="100%"> <feTurbulence id="turbulence" type="fractalNoise" baseFrequency="0.03" numOctaves="1" /> <feDisplacementMap in="SourceGraphic" scale="50"></feDisplacementMap> </filter> </svg>
.turbulence { filter: url(#fractal); }左邊是正常的效果,后邊是應用了

CodePen Demo -- feTurbulence text demo[14]
上面的 Demo 還用到了 feDisplacementMap 濾鏡,也需要簡單的講解下。
feDisplacementMap 為映射置換濾鏡,想要用好這個濾鏡不太容易,需要掌握非常多的關于 PhotoShop 紋理創建或者是圖形色彩相關的知識。該濾鏡用來自圖像中從 in2 的輸入值到空間的像素值置換圖像從 in 輸入值到空間的像素值。
說人話就是 feDisplacementMap 實際上是用于改變元素和圖形的像素位置的。該濾鏡通過遍歷原圖形的所有像素點,使用 feDisplacementMap 重新映射到一個新的位置,形成一個新的圖形。
在上述的 feTurbulence 濾鏡與文字的結合使用中,我們通過 feTurbulence 噪聲得到了噪聲圖形,然后通過 feDisplacementMap 濾鏡根據 feTurbulence 所產生的噪聲圖形進行形變,扭曲,液化,得到最終的效果。
在 MDN[15] 上有這個濾鏡轉化的一個公式(感興趣的可以研究下,我啃不動了):
P'(x,y) ← P( x + scale * (XC(x,y) - 0.5), y + scale * (YC(x,y) - 0.5))
使用 feTurbulence 濾鏡實現褶皺紙張的紋理
好,我們繼續 feTurbulence ,使用這個濾鏡,我們可以生成各種不同的紋理,我們可以嘗試使用 feTurbulence 濾鏡搭配光照濾鏡實現褶皺的紙張紋理效果,代碼也非常少:
<div></div> <svg> <filter id='roughpaper'> <feTurbulence type="fractalNoise" baseFrequency='0.04' result='noise' numOctaves="5" /> <feDiffuseLighting in='noise' lighting-color='#fff' surfaceScale='2'> <feDistantLight azimuth='45' elevation='60' /> </feDiffuseLighting> </filter> </svg>
div { width: 650px; height: 500px; filter: url(#roughpaper); }效果如下:

CodePen Demo -- Rough Paper Texture with SVG Filters[16]
你可以在 Sara Soueidan[17] 的一次關于 SVG Filter 的分享上,找到制作它的教程:Youtube -- SVG Filters Crash Course[18]
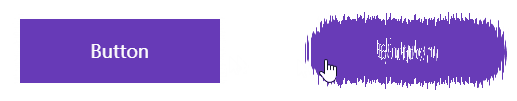
使用 feTurbulence 濾鏡搭配 feDisplacementMap 濾鏡,還可以制作一些非常有意思的按鈕效果。
嘗試實現一些故障風格的按鈕,其中一個按鈕的代碼如下:
<div class="fe1">Button</div> <div class="fe2">Button</div> <svg> <defs> <filter id="fe1"> <feTurbulence id="animation" type="fractalNoise" baseFrequency="0.00001 9.9999999" numOctaves="1" result="warp"> <animate attributeName="baseFrequency" from="0.00001 9.9999" to="0.00001 0.001" dur="2s" repeatCount="indefinite"/> </feTurbulence> <feOffset dx="-90" dy="-90" result="warpOffset"></feOffset> <feDisplacementMap xChannelSelector="R" yChannelSelector="G" scale="30" in="SourceGraphic" in2="warpOffset"></feDisplacementMap> </filter> </defs> </svg>
.fe1 { width: 200px; height: 64px; outline: 200px solid transparent; } .fe1:hover { filter: url(#fe1); }通過 hover 按鈕的時候,給按鈕添加濾鏡效果,并且濾鏡本身帶有一個無限循環的動畫:

完整的代碼你可以戳這里:CodePen Demo - SVG Filter Button Effects[19]
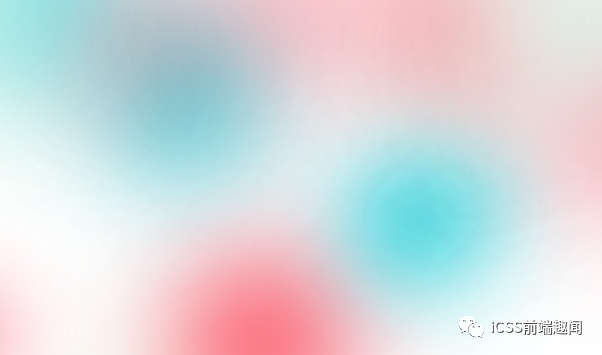
最后,我們回到題圖上的云彩效果,使用 feTurbulence 濾鏡,我們可以非常逼真的使用 SVG 模擬出真實的云彩效果。
首先,通過隨機生成的多重 box-shadow,實現這一一個圖形:
<div></div>
div { width: 1px; height: 1px; box-shadow: rgb(240 255 243) 80vw 11vh 34vmin 16vmin, rgb(17 203 215) 33vw 71vh 23vmin 1vmin, rgb(250 70 89) 4vw 85vh 21vmin 9vmin, rgb(198 241 231) 8vw 4vh 22vmin 12vmin, rgb(198 241 231) 89vw 11vh 31vmin 19vmin, rgb(240 255 243) 5vw 22vh 38vmin 19vmin, rgb(250 70 89) 97vw 35vh 33vmin 16vmin, rgb(250 70 89) 51vw 8vh 35vmin 14vmin, rgb(17 203 215) 75vw 57vh 40vmin 4vmin, rgb(250 70 89) 28vw 18vh 31vmin 11vmin, rgb(250 70 89) 8vw 89vh 31vmin 2vmin, rgb(17 203 215) 13vw 8vh 26vmin 19vmin, rgb(240 255 243) 98vw 12vh 35vmin 5vmin, rgb(17 203 215) 35vw 29vh 27vmin 18vmin, rgb(17 203 215) 67vw 58vh 22vmin 15vmin, rgb(198 241 231) 67vw 24vh 25vmin 7vmin, rgb(17 203 215) 76vw 52vh 22vmin 7vmin, rgb(250 70 89) 46vw 86vh 26vmin 20vmin, rgb(240 255 243) 50vw 20vh 25vmin 1vmin, rgb(250 70 89) 74vw 14vh 25vmin 16vmin, rgb(240 255 243) 31vw 100vh 29vmin 20vmin }這個工作,你可以交給 SASS、LESS 或者 JavaScript 這些能夠有循環函數能力的語言去生成,它的效果大概是這樣:

緊接著,通過 feTurbulence 產生分形噪聲圖形,使用 feDisplacementMap 進行映射置換,最后給圖形疊加上這個濾鏡效果。
<svg width="0"> <filter id="filter"> <feTurbulence type="fractalNoise" baseFrequency=".01" numOctaves="10" /> <feDisplacementMap in="SourceGraphic" scale="240" /> </filter> </svg>
div { filter: url(#filter); }即可得到這樣的云彩效果:

完整的代碼,你可以戳這里到袁川老師的 CodePen 觀看:Cloud (SVG filter + CSS)[20]
關于 SVG 濾鏡入門的第一篇總算差不多了,本文簡單的介紹了一下 SVG 濾鏡的使用方式以及一些常見的 SVG 濾鏡并給出了最簡單的一些使用效果,希望大家看完能對 SVG 濾鏡有一個簡單的認識。
本文羅列的濾鏡效果更多的是單個效果或者很少幾個組合在一起的效果,實際的使用或者應用到應用場景下其實會是更多濾鏡的的組合產生出的一個效果。
后面的文章將會更加細致的去探討分析多個 SVG 濾鏡組合效果,探討更復雜的排列組合。
文章的題目叫SVG 濾鏡從入門到放棄因為 SVG 濾鏡學起來確實太繁瑣太累了,它不像 CSS 濾鏡或者混合模式那么容易上手那么簡單。當然也由于 SVG 濾鏡的功能非常強大,定制化能力強以及它已經存在了非常之久有關。SVG 濾鏡的兼容性也很好,它們其實是早于 CSS3 一些特殊效果之前就已經存在的。
CSS 其實一直在向 SVG 的一些特殊能力靠攏,用更簡單的語法讓人更易上手,不過 SVG 濾鏡還是有其獨特的魅力所在。后續將會有更多關于 SVG 濾鏡的文章。也希望讀到這里的同學不要放棄!
到此,關于“什么是 SVG 濾鏡”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。