您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“微信小程序之js文件外部引用的方法”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“微信小程序之js文件外部引用的方法”吧!
以個人開發項目中頁面跳轉的功能為例,簡化其中的代碼,參考步驟如下:
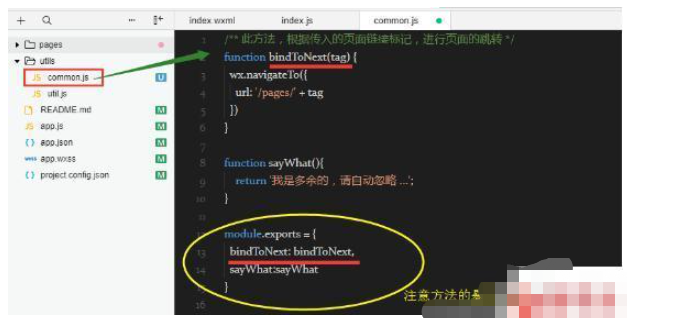
針對于被引用的外部公共js文件,可自行定義需要的函數,重點在于,后面需要使用 module.exports,進行方法的暴露才能被其他 js 文件使用
exports: 通過該屬性,可以對外共享本模塊的私有變量與函數

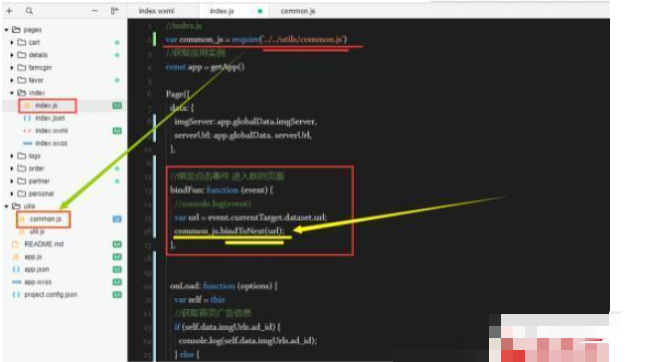
在當前的 js文件中,使用 require() 方法,正確傳入路徑文件
var common_js = require('../../utils/common.js')個人測試發現,對于外部文件的引用,請盡量使用相對路徑
并且,require()方法的調用位置,不受限制,個人習慣在文件頂部就開始引用而已.
在 js 業務邏輯處理的位置,進行外部方法的調用(注意是否需要相關參數的傳遞)

wxml參考代碼在此提供一下,前端的簡單標簽使用,通過點擊下面的 <span> 標簽,可以執行 js中的 bindFun()方法
<span bindtap="bindFun" data-url="favor/index">
<image src="{{imgServer}}/dbfl.jpg"></image>我的 </span>感謝各位的閱讀,以上就是“微信小程序之js文件外部引用的方法”的內容了,經過本文的學習后,相信大家對微信小程序之js文件外部引用的方法這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。