您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用Runner緩存加快前端構建”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用Runner緩存加快前端構建”吧!
Gitlab-ci是Gitlab提供的CI/CD特性,結合Gitlab簡單友好的配置界面,能愉悅的在Gitlab界面查看管道執行流程,并自然流暢的推動敏捷開發。
Gitlab-CI/CD的核心是搭建Gitlab Runner、編寫.gitlab-ci.yaml文件。
詳細示例請參考:Gitlab CI/CD+ASP.NET Core.
“本次前后端兩個項目使用同一個Gitlab Runner(shell模式),前端項目的gitlab-ci.yaml構建Job如圖:
單個Gitlab Runner可為多個項目提供構建服務
“
gitlab-Runner register命令只能接受一個注冊token,當時為支持多個項目,花了不少冤枉心思倒騰Gitlab Runner.
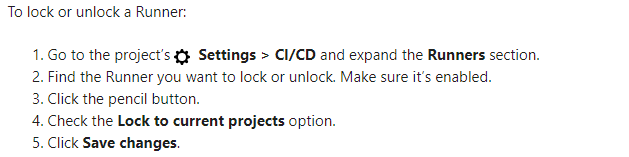
你可以為注冊的項目解鎖Runner,這樣Gitlab Runner就可以為其他項目提供構建:

使用Runner緩存加快前端構建過程
大家都知道npm_module被前端開發者詬病為毒瘤, 而Gitlab runner執行每次構建job之前都會清場,pull/fetch指定的代碼再執行job, 這就導致每次build job會耗時很久(要拉取毒瘤)。
#!/bin/bash
cd packages/event-analysis
yarn config set registry http://registry.npm.xxoo.com && yarn --prefer-offline --frozen-lockfile
npm run build
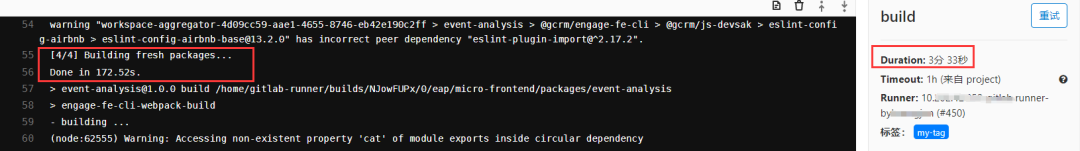
以上是build任務的腳本frontend.sh,總耗時3m33s,其中yarn命令拉取npm_modules耗時172.52s

gitlab runner支持緩存
在.gitlab-ci.yaml 文件中定義cache指令:cache被用來在job之間緩存文件,更強大的是可以定義文件依賴緩存:
build:
stage: build
cache:
key:
files:
- packages/event-analysis/package.json
paths:
- node_modules
script:
- ./frontend.sh
tags:
- my-tag
緩存key是yarn命令要用到的package.json,緩存內容是npm_modules;
只要這個package.json文件未變更,后續任務就會使用緩存的npm_modules,而不用重建npm_modules依賴。
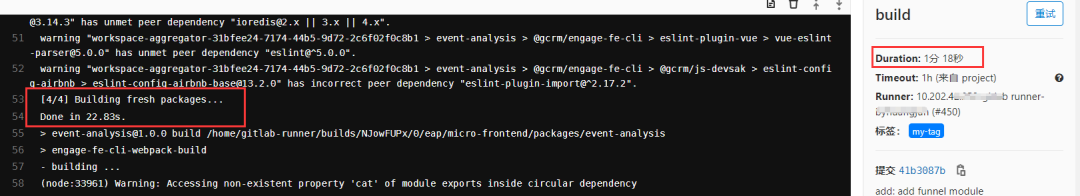
使用runner緩存優化后build任務總耗時1m18s,其中yarn命令耗時22.83s, 相比之前耗時大大減少 ,妙哉。

到此,相信大家對“如何使用Runner緩存加快前端構建”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。