溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue怎么使用點擊事件實現num加減功能”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue怎么使用點擊事件實現num加減功能”吧!
代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue num加減</title> <script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script> </head> <body> <div id="app"> <button v-on:click="add(10)">click me</button> <button v-on:click="remove(5)">click me</button> <button v-on:click="num++">click me</button> <button v-on:click="num--">click me</button> <span>{{num}}</span> </div> <script> new Vue({ el: '#app', data: { num:0, message: '6', data: { name: '', gender: '', interest: [], identity: '' }, selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] }, methods:{ add:function (inc){ this.num += inc; }, remove:function (dec){ this.num -= dec; }, } }) </script> </body> </html>
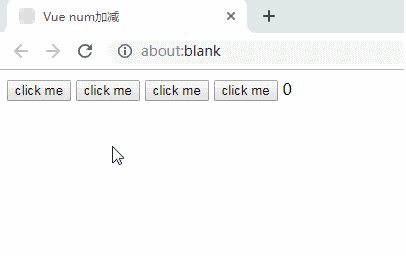
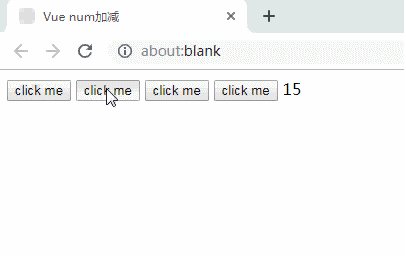
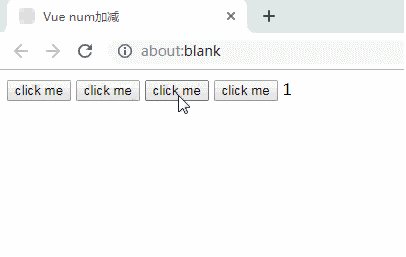
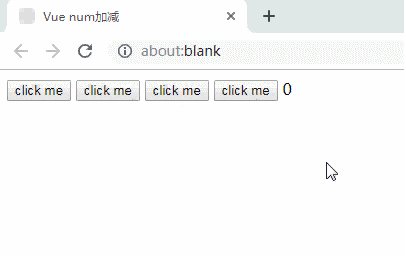
結果:

感謝各位的閱讀,以上就是“vue怎么使用點擊事件實現num加減功能”的內容了,經過本文的學習后,相信大家對vue怎么使用點擊事件實現num加減功能這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。