您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css3中新單位vw、vh、vmin、vmax的作用是什么”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css3中新單位vw、vh、vmin、vmax的作用是什么”吧!
1,vw、vh、vmin、vmax 的含義
(1)vw、vh、vmin、vmax 是一種視窗單位,也是相對單位。它相對的不是父節點或者頁面的根節點。而是由視窗(Viewport)大小來決定的,單位 1,代表類似于 1%。
視窗(Viewport)是你的瀏覽器實際顯示內容的區域—,換句話說是你的不包括工具欄和按鈕的網頁瀏覽器。
(2)具體描述如下:
vw:視窗寬度的百分比(1vw 代表視窗的寬度為 1%)
vh:視窗高度的百分比
vmin:當前 vw 和 vh 中較小的一個值
vmax:當前 vw 和 vh 中較大的一個值
2,vw、vh 與 % 百分比的區別
(1)% 是相對于父元素的大小設定的比率,vw、vh 是視窗大小決定的。
(2)vw、vh 優勢在于能夠直接獲取高度,而用 % 在沒有設置 body 高度的情況下,是無法正確獲得可視區域的高度的,所以這是挺不錯的優勢。
3,vmin、vmax 用處
做移動頁面開發時,如果使用 vw、wh 設置字體大小(比如 5vw),在豎屏和橫屏狀態下顯示的字體大小是不一樣的。
由于 vmin 和 vmax 是當前較小的 vw 和 vh 和當前較大的 vw 和 vh。這里就可以用到 vmin 和 vmax。使得文字大小在橫豎屏下保持一致。
4,瀏覽器兼容性
(1)桌面 PC
Chrome:自 26 版起就完美支持(2013年2月)
Firefox:自 19 版起就完美支持(2013年1月)
Safari:自 6.1 版起就完美支持(2013年10月)
Opera:自 15 版起就完美支持(2013年7月)
IE:自 IE10 起(包括 Edge)到現在還只是部分支持(不支持 vmax,同時 vm 代替 vmin)
(2)移動設備
Android:自 4.4 版起就完美支持(2013年12月)
iOS:自 iOS8 版起就完美支持(2014年9月)
二、一個簡單的樣例
1,頁面代碼
視窗(Viewport)單位除了可以用來設置元素的寬高尺寸,也可以在文本中使用。下面使用 vw 設置字體大小來實現響應式文字。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, h2, h3, h4 {
margin: 0;
padding: 0;
border: 0;
}
.demo {
width: 100vw;
font-size: 5vw;
margin: 0 auto;
background-color: #50688B;
color: #FFF;
}
.demo2 {
width: 80vw;
font-size: 5vw;
margin: 0 auto;
background-color: #ff6a00;
}
.demo3 {
width: 50vw;
height: 50vh;
font-size: 1vw;
margin: 0 auto;
background-color: #ff006e;
color: #FFF;
}
</style>
</head>
<body>
<div class="demo">
<h2>寬度100%, 字體5%</h2>
</div>
<div class="demo2">
<h3>寬度80%, 字體5%</h3>
</div>
<div class="demo3">
<h4>寬度50%, 高度50%, 字體1%</h4>
</div>
</body>
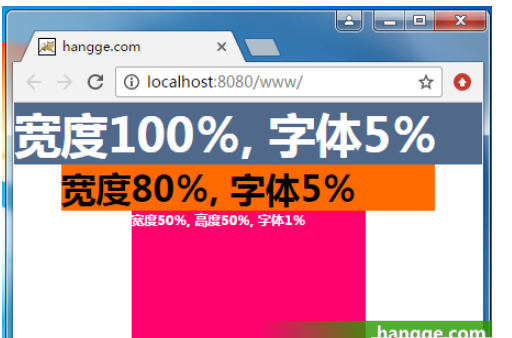
</html>2,效果圖

三、實現完整覆蓋的遮罩層
有時為了突出彈出框,或者避免頁面元素被點擊。我們需要一個覆蓋整個可視區域的半透明遮罩,這個使用 vw、vh 就可以很輕易地實現。
1,樣例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微軟雅黑";
font-size: 14px;
background: #28B995;
}
#mask {
width: 100vw;
height: 100vh;
position: fixed;
top: 0;
left: 0;
background: #000000;
opacity: 0.5;
display: none;
}
</style>
</head>
<body>
<button onclick="document.getElementById('mask').style.display='inline'">點擊顯示遮罩</button>
<div id="mask" onclick="document.getElementById('mask').style.display='none'"/></div>
</body>
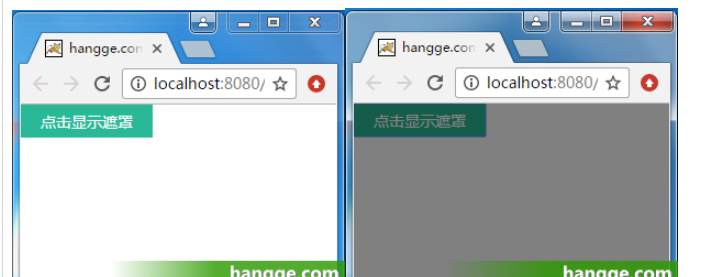
</html>2,效果圖

四、實現居中顯示的彈出框
1,彈出框大小隨內容自適應
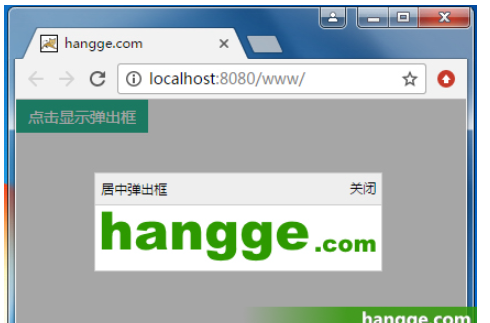
(1)樣例效果圖
點擊彈出按鈕后,會顯示一個在整個屏幕上居中顯示的彈出框。
彈出框的大小根據內容的大小自適應(logo 圖片),同時彈出框后面還有個覆蓋整個屏幕的半透明遮罩層。
點擊關閉按鈕后,則隱藏彈出框。

(2)樣例代碼
遮罩層使用 vw、vh 實現全屏覆蓋。彈出框添加到遮罩層中并居中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微軟雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-container:after {
display: inline-block;
content: '';
width: 0;
height: 100%;
vertical-align: middle;
}
.dialog-box {
display: inline-block;
border: 1px solid #ccc;
text-align: left;
vertical-align: middle;
position: relative;
}
.dialog-title {
line-height: 28px;
padding-left: 5px;
padding-right: 5px;
border-bottom: 1px solid #ccc;
background-color: #eee;
font-size: 12px;
text-align: left;
}
.dialog-close {
position: absolute;
top: 5px;
right: 5px;
font-size: 12px;
}
.dialog-body {
background-color: #fff;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">點擊顯示彈出框</button>
<div id="dialogContainer" class="dialog-container">
<div class="dialog-box">
<div class="dialog-title">居中彈出框</div>
<a onclick="$('#dialogContainer').hide();" class="dialog-close">關閉</a>
<div class="dialog-body">
<img src="logo.png" class="demo-image" />
</div>
</div>
</div>
</body>
</html>2,彈出框大小隨視窗大小改變
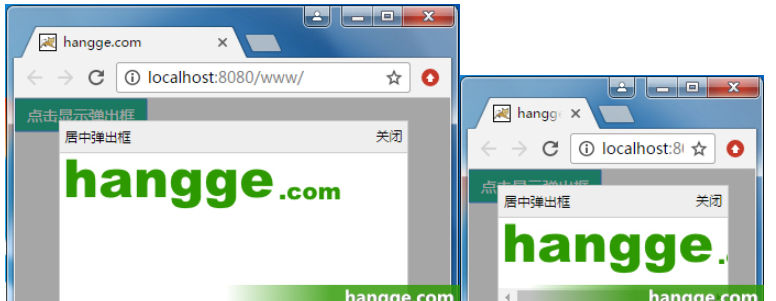
(1)樣例效果圖
點擊彈出按鈕后,會顯示一個在整個屏幕上居中顯示的彈出框。
彈出框的大小不再由內容的大小決定,而是隨視窗大小改變(寬高均為屏幕可視區域的 80%)。
點擊關閉按鈕后,則隱藏彈出框。

(2)樣例代碼
遮罩層使用 vw、vh 實現全屏覆蓋。而彈出框的尺寸位置同樣使用 vw、vh 設置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微軟雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-box {
top:10vh;
left:10vw;
width: 80vw;
height: 80vh;
text-align: left;
position: absolute;
border: 1px solid #ccc;
display: flex;
flex-direction: column;
}
.dialog-title {
line-height: 28px;
padding-left: 5px;
padding-right: 5px;
border-bottom: 1px solid #ccc;
background-color: #eee;
font-size: 12px;
text-align: left;
}
.dialog-close {
position: absolute;
top: 5px;
right: 5px;
font-size: 12px;
}
.dialog-body {
background-color: #fff;
flex:1;
overflow: auto;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">點擊顯示彈出框</button>
<div id="dialogContainer" class="dialog-container">
<div class="dialog-box">
<div class="dialog-title">居中彈出框</div>
<a onclick="$('#dialogContainer').hide();" class="dialog-close">關閉</a>
<div class="dialog-body">
<img src="logo.png" class="demo-image" />
</div>
</div>
</div>
</body>
</html>五、顯示大圖時限制其最大尺寸
我們還可以通過視圖單位來限制一些元素的最大寬度或高度,避尺寸過大而超出屏幕。
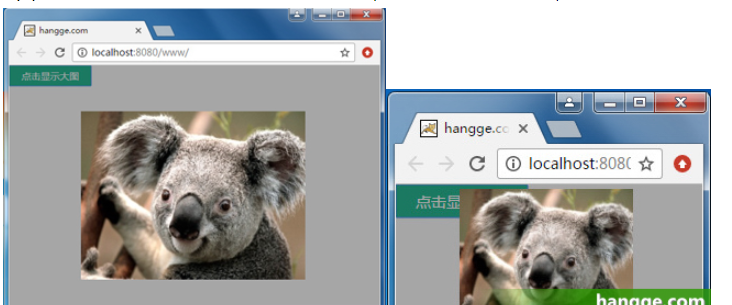
1,效果圖
(1)點擊按鈕,在屏幕中央顯示原始圖片的大圖。
(2)如果圖片原始寬高均不超過屏幕寬高的 90%,則顯示圖片的默認大小。
(3)如果圖片原始寬高均超過屏幕寬高的 90%,則限制為屏幕的 90%,使其能夠完全顯示。

2,樣例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
button {
width: 120px;
height: 30px;
color: #FFFFFF;
font-family: "微軟雅黑";
font-size: 14px;
background: #28B995;
}
.dialog-container {
display: none;
width: 100vw;
height: 100vh;
background-color: rgba(0,0,0,.35);
text-align: center;
position: fixed;
top: 0;
left: 0;
z-index: 10;
}
.dialog-container:after {
display: inline-block;
content: '';
width: 0;
height: 100%;
vertical-align: middle;
}
.dialog-box {
display: inline-block;
text-align: left;
vertical-align: middle;
position: relative;
}
.demo-image {
max-width: 90vw;
max-height: 90vh;
}
</style>
</head>
<body>
<button onclick="$('#dialogContainer').show();">點擊顯示大圖</button>
<div id="dialogContainer" class="dialog-container" onclick="$('#dialogContainer').hide();">
<div class="dialog-box">
<img src="image.jpg" class="demo-image" />
</div>
</div>
</body>
</html>六、實現 Word 文檔頁面效果
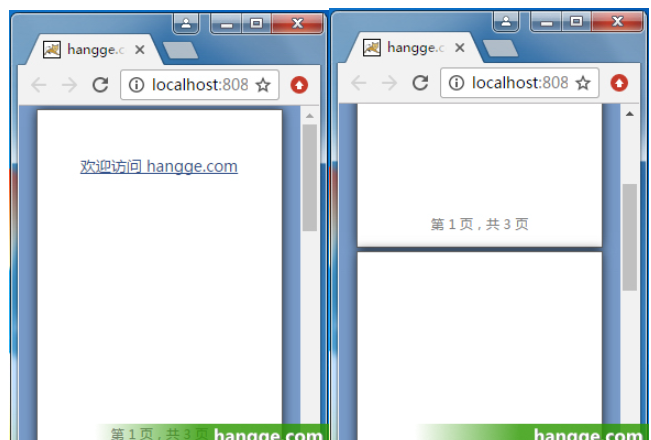
1,效果圖
(1)使用 vh 單位,我們可把 web 頁面做得像 Office 文檔那樣,一屏正好一頁。改變瀏覽器窗口尺寸,每頁的大小也會隨之變化。
(2)拖動滾動條,我們可以一直往下看到最后一頁。

2,樣例代碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>hangge.com</title>
<script type="text/javascript" src="js/jquery.js"></script>
<style>
html, body, div, span, button {
margin: 0;
padding: 0;
border: 0;
}
body {
background-color: #789BC9;
}
page {
display: block;
height: 98vh;
width: 69.3vh;
margin: 1vh auto;
padding: 12vh;
border: 1px solid #646464;
box-shadow: 0 0 15px rgba(0,0,0,.75);
box-sizing: border-box;
background-color: white;
position: relative;
}
page:after {
content: attr(data-page);
color: graytext;
font-size: 12px;
text-align: center;
bottom: 4vh;
position: absolute;
left: 10vh;
right: 10vh;
}
a {
color: #34538b;
font-size: 14px;
}
</style>
<script type="text/javascript">
$(document).ready(function(){
var lenPage = $("page").length;
//自動添加每頁底部的頁碼
$("page").each(function(i){
$(this).attr("data-page", "第 "+ (i+1) +" 頁,共 "+ lenPage +" 頁");
});
});
</script>
</head>
<body>
<page><a href="http://hangge.com">歡迎訪問 hangge.com</a></page>
<page></page>
<page></page>
</body>
</html>感謝各位的閱讀,以上就是“css3中新單位vw、vh、vmin、vmax的作用是什么”的內容了,經過本文的學習后,相信大家對css3中新單位vw、vh、vmin、vmax的作用是什么這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。