您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS3中nth-child與nth-of-type有哪些區別”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS3中nth-child與nth-of-type有哪些區別”文章吧。
CSS3中nth-child與nth-of-type的區別其實很簡單::nth-of-type為什么要叫:nth-of-type?因為它是以"type"來區分的。也就是說:ele:nth-of-type(n)是指父元素下第n個ele元素, 而ele:nth-child(n)是指父元素下第n個元素且這個元素為ele,若不是,則選擇失敗。
文字未免聽起來比較晦澀,便于理解,這里附上一個小例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
</head>
<style>
.demo li:nth-child(2){
color: #ff0000;
}
.demo li:nth-of-type(2){
color: #00ff00;
}
</style>
<body>
<div>
<ul class="demo">
<p>zero</p>
<li>one</li>
<li>two</li>
</ul>
</div>
</body>
</html>結果如下:

上面這個例子,.demo li:nth-child(2)選擇的是<li>one</li>節點,而.demo li:nth-of-type(2)則選擇的是<li>two</li>節點。
但是如果在nth-child和 nth-of-type前不指定標簽呢?
.demo :nth-child(2){
color: #ff0000;
}
.demo :nth-of-type(2){
color: #00ff00;
}這樣又會是什么結果呢,看下html結構:
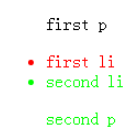
<ul class="demo"> <p>first p</p> <li>first li</li> <li>second li</li> <p>second p</p> </ul>
結果:

如上可見,在他們之前不指定標簽類型,:nth-child(2) 選中依舊是第二個元素,無論它是什么標簽。而 :nth-type-of(2) 選中了兩個元素,分別是父級.demo中的第二個p標簽和第二個li標簽,由此可見,不指定標簽類型時,:nth-type-of(2)會選中所有類型標簽的第二個。
我們已經了解了nth-child和 nth-of-type的基本使用與區別,那么更進一步nth-of-type(n)與nth-child(n)中的n是什么呢?
nth-of-type(n)與nth-child(n)中的n可以是數字、關鍵詞或公式。 數字:也就是上面例子的使用,就不做贅述。 關鍵詞:Odd 、even
Odd 和 even 是可用于匹配下標是奇數或偶數的子元素的關鍵詞
注意:第一個子元素的下標是 1
在這里,我們為奇數和偶數 p 元素指定兩種不同的背景色:
p:nth-of-type(odd)
{
background:#ff0000;
}
p:nth-of-type(even)
{
background:#0000ff;
}公式:或者說是算術表達式
使用公式 (an + b)。描述:表示周期的長度,n 是計數器(從 0 開始),b 是偏移值。
在這里,我們指定了下標是 3 的倍數的所有 p 元素的背景色:
p:nth-of-type(3n+0)
{
background:#ff0000;
}若是 :nth-of-type(4n+2) 就是選擇下標是4的倍數加上2的所有元素
以上就是關于“CSS3中nth-child與nth-of-type有哪些區別”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。